 hujung hadapan web
hujung hadapan web
 Tutorial Bootstrap
Tutorial Bootstrap
 10 templat sistem pengurusan latar belakang Bootstrap yang cantik dan praktikal (datang dan muat turun sekarang)
10 templat sistem pengurusan latar belakang Bootstrap yang cantik dan praktikal (datang dan muat turun sekarang)
10 templat sistem pengurusan latar belakang Bootstrap yang cantik dan praktikal (datang dan muat turun sekarang)
Laman web yang bagus bukan hanya melihat pada rupa, latar belakang laman web juga sangat penting. Artikel ini akan berkongsi dengan anda 10 Bootstrap templat sistem pengurusan bahagian belakang yang cantik dan praktikal, yang boleh membantu anda membina bahagian belakang tapak web yang hebat dan cantik Selamat datang untuk memuat turun dan menggunakan! Jika anda ingin mendapatkan lebih banyak templat bahagian belakang, sila beri perhatian pada lajur templat bahagian belakang laman web php Cina!
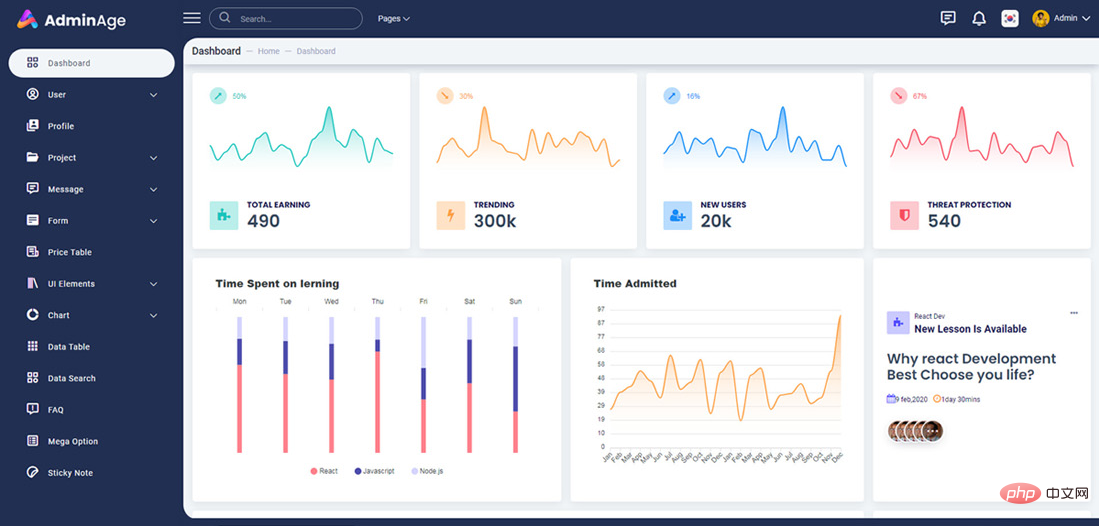
1. Rangka kerja UI templat sistem pengurusan belakang Bootstrap4-SmartAdmin

Pengenalan templat: SmartAdmin 4.0 ialah antara muka pengguna termaju pengurusan Bootstrap4 papan instrumen untuk membina rangka kerja UI sistem pengurusan generasi akan datang. Reka bentuk khasnya mengandungi koleksi besar pelbagai komponen UI boleh guna semula dengan pemalam jQuery terkini, disepadukan dan dioptimumkan untuk semua projek aplikasi web moden di seluruh dunia.
Alamat demo: https://www.php.cn/xiazai/code/6910
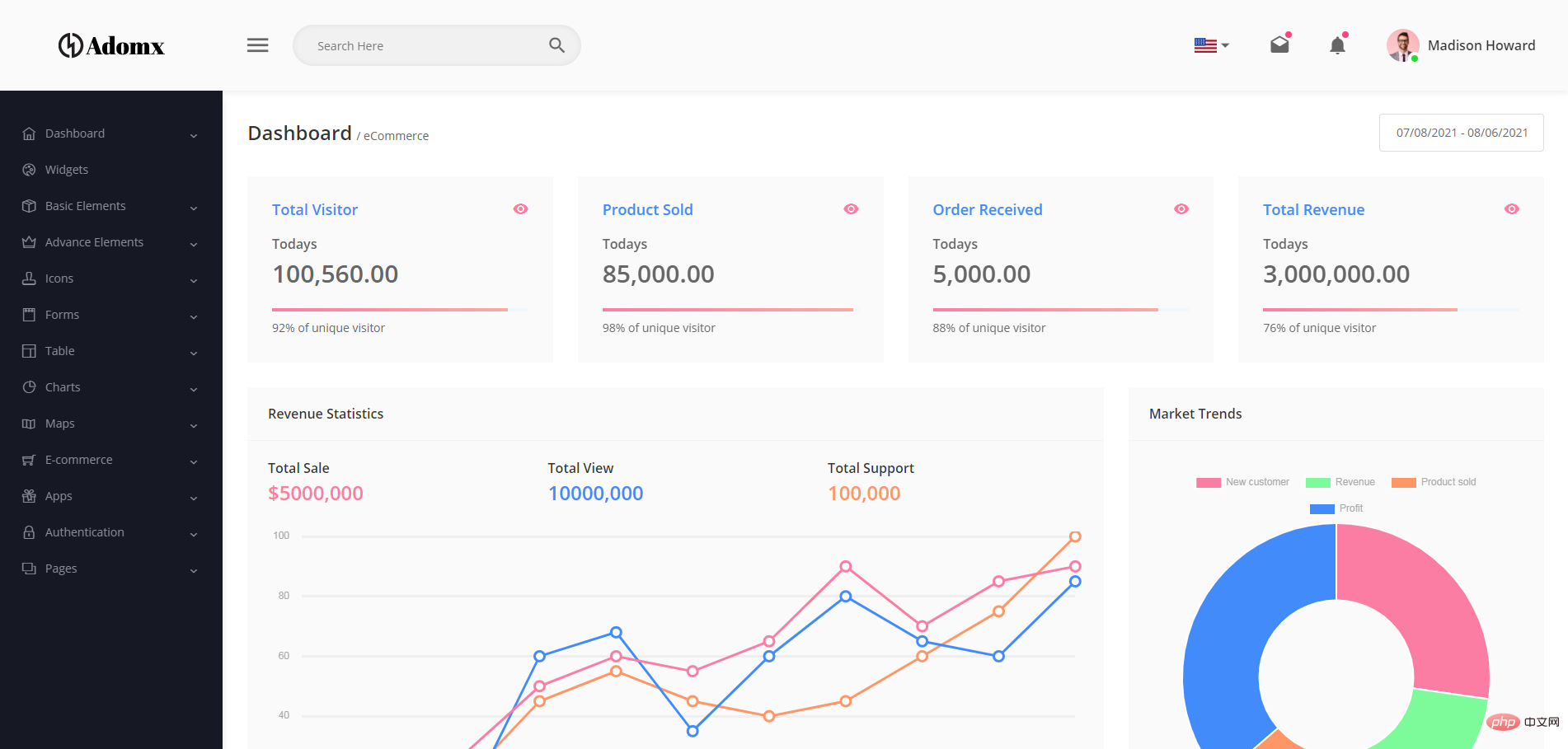
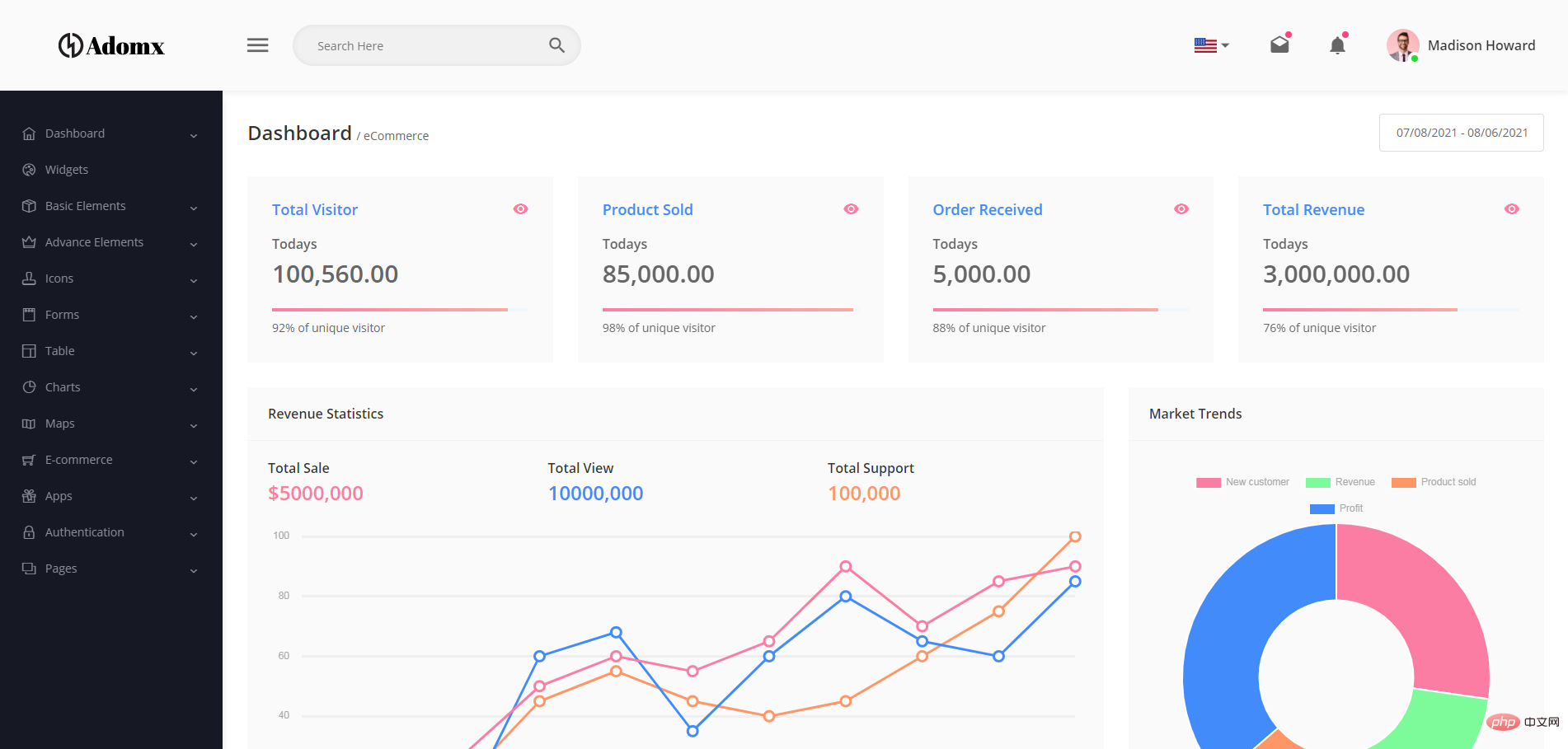
Templat latar belakang pengurusan responsif Bootstrap-Adomx

Pengenalan templat: Templat pentadbir responsif Adomx termasuk halaman HTML Bootstrap 71, 27 pemalam dan sejumlah besar elemen. Ia boleh digunakan untuk sistem pengurusan bahagian belakang e-dagang & papan pemuka mata wang digital. Set templat pentadbir Bootstrap 4 responsif ini termasuk 3 apl dan UI boleh digunakan terus dalam apl. UI aplikasi ini termasuk aplikasi tugas, aplikasi mel dan aplikasi sembang.
Alamat demo: https://www.php.cn/xiazai/code/6909
3 🎜>

https://www.php.cn/xiazai/code/6907
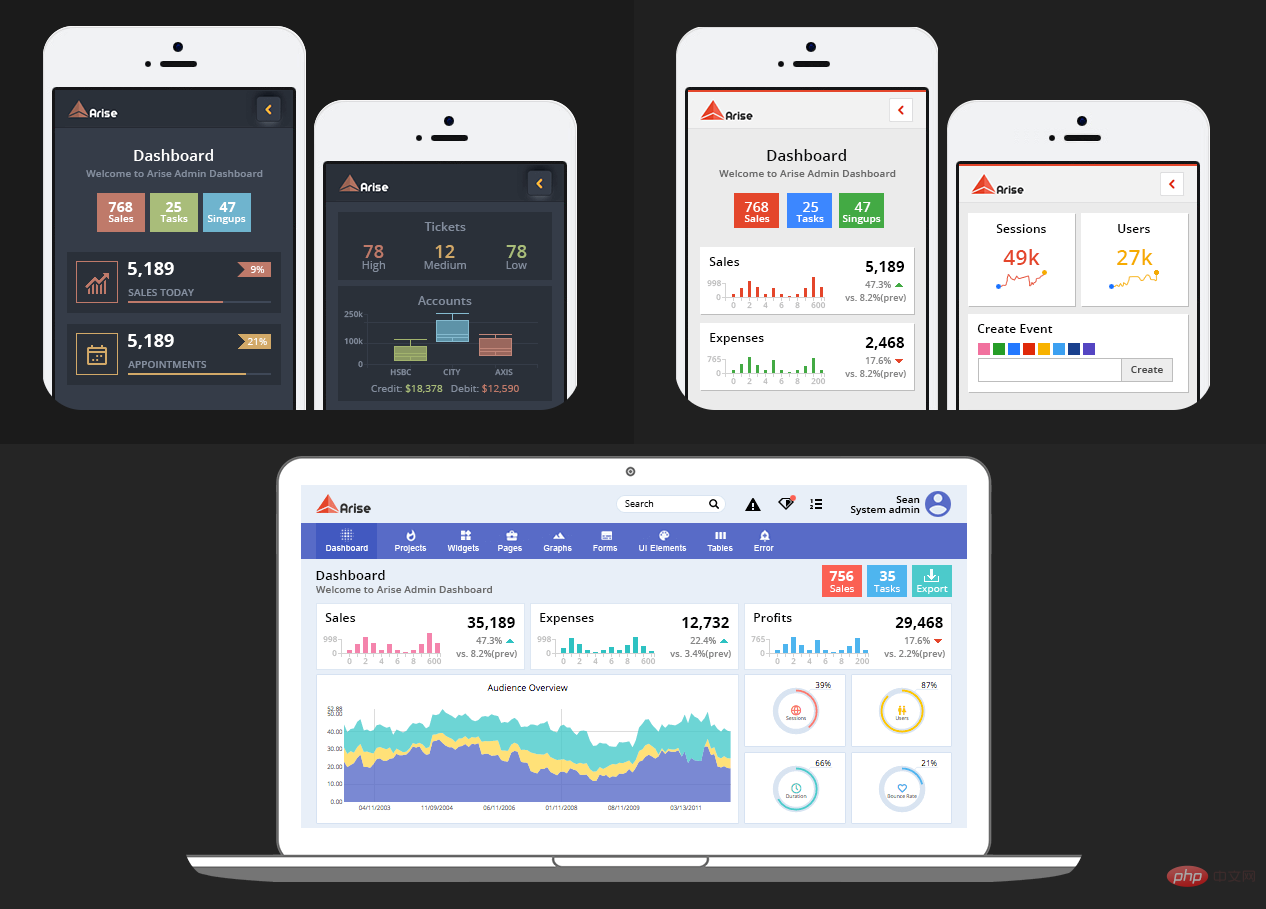
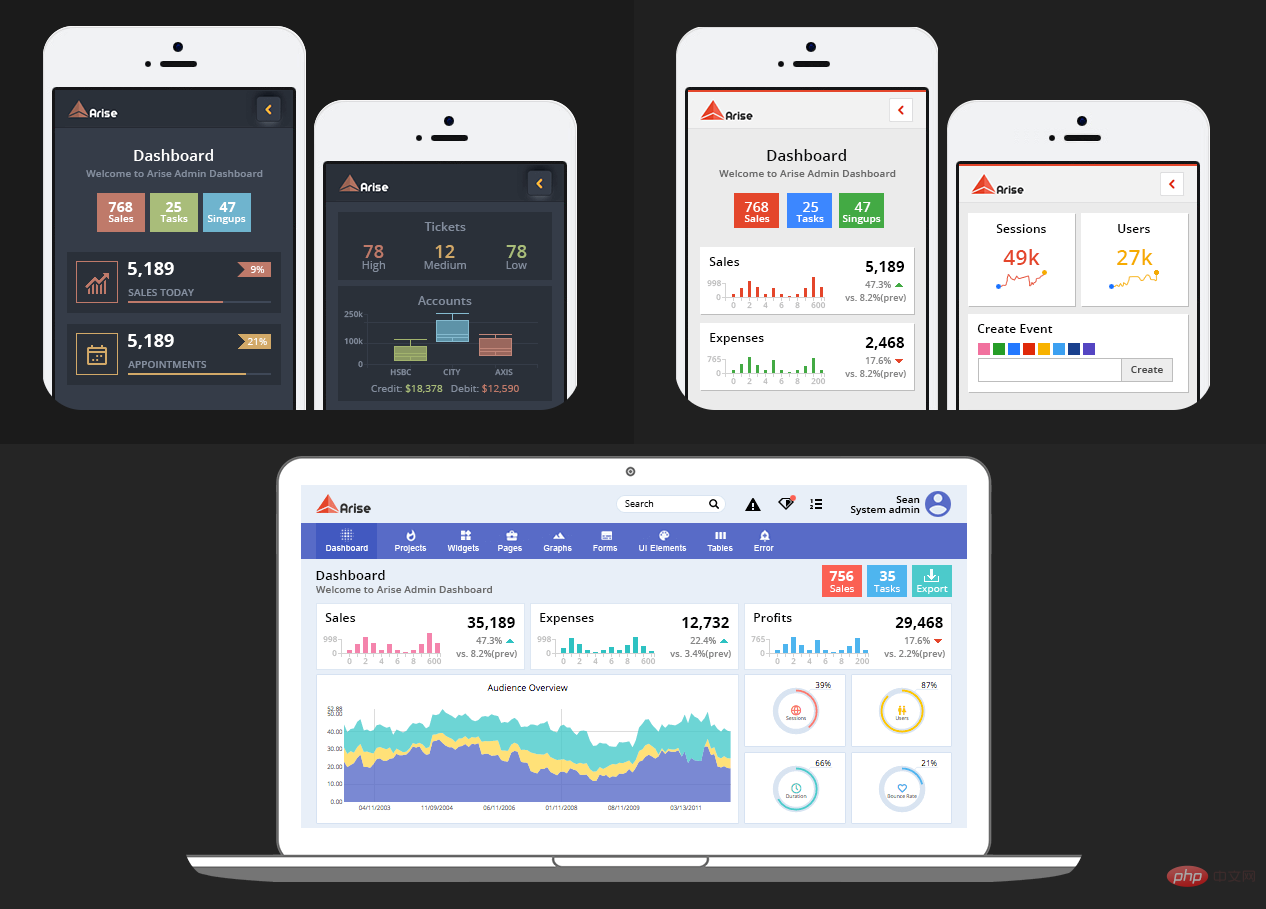
4 - ARISE

https://www.php.cn/xiazai/code/6906
5 >
 Pengenalan Templat: Boxify ialah templat pentadbir responsif yang menggunakan reka bentuk moden yang sangat tertumpu pada kesederhanaan dan pengalaman pengguna yang lebih baik. Ia membantu anda mencipta panel sistem bahagian belakang yang menarik perhatian untuk projek hebat anda yang seterusnya. Boxify mempunyai dua versi: versi pembangunan dan versi pengeluaran. Versi pembangunan termasuk gulp, Webpack, dan Sass. Anda perlu memasang gulp dan nodeJs untuk menggunakan versi pembangunan.
Pengenalan Templat: Boxify ialah templat pentadbir responsif yang menggunakan reka bentuk moden yang sangat tertumpu pada kesederhanaan dan pengalaman pengguna yang lebih baik. Ia membantu anda mencipta panel sistem bahagian belakang yang menarik perhatian untuk projek hebat anda yang seterusnya. Boxify mempunyai dua versi: versi pembangunan dan versi pengeluaran. Versi pembangunan termasuk gulp, Webpack, dan Sass. Anda perlu memasang gulp dan nodeJs untuk menggunakan versi pembangunan.
Alamat demo:
https://www.php.cn/xiazai/code/69036. Templat bahagian belakang pengurusan Bootstrap responsif yang ringkas -Space
 Pengenalan Templat: Space ialah papan pemuka pengurusan aplikasi web yang dibina pada rangka kerja Bootstrap3.3.7. Cipta ia adalah templat yang paling berfungsi, bersih dan direka bentuk dengan baik untuk sebarang jenis aplikasi bahagian belakang, kami telah mereka bentuk dengan teliti semua elemen biasa.
Pengenalan Templat: Space ialah papan pemuka pengurusan aplikasi web yang dibina pada rangka kerja Bootstrap3.3.7. Cipta ia adalah templat yang paling berfungsi, bersih dan direka bentuk dengan baik untuk sebarang jenis aplikasi bahagian belakang, kami telah mereka bentuk dengan teliti semua elemen biasa.
Alamat demo:
https://www.php.cn/xiazai/code/69027. Sistem pengurusan latar belakang yang cantik rangka kerja UI-HexaBit
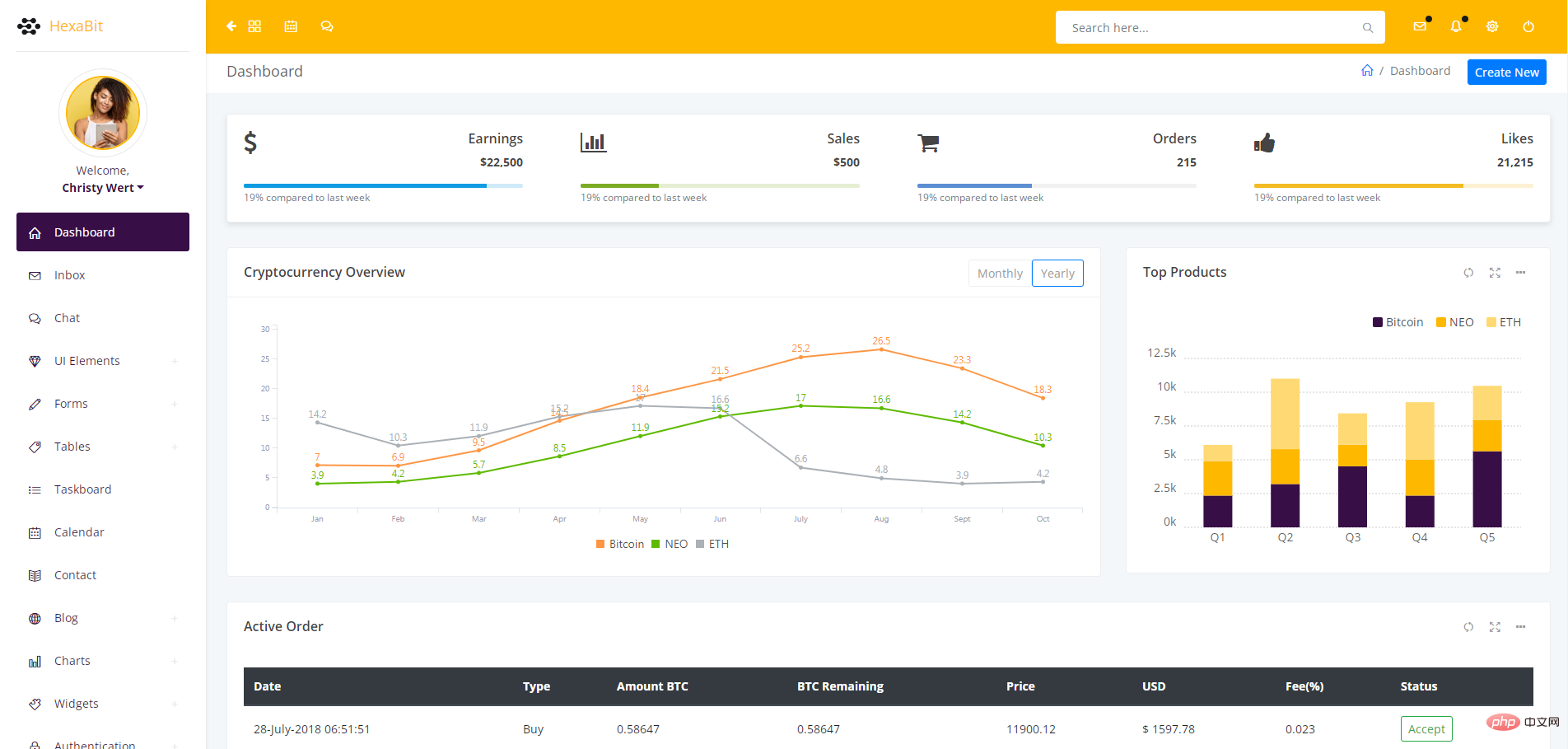
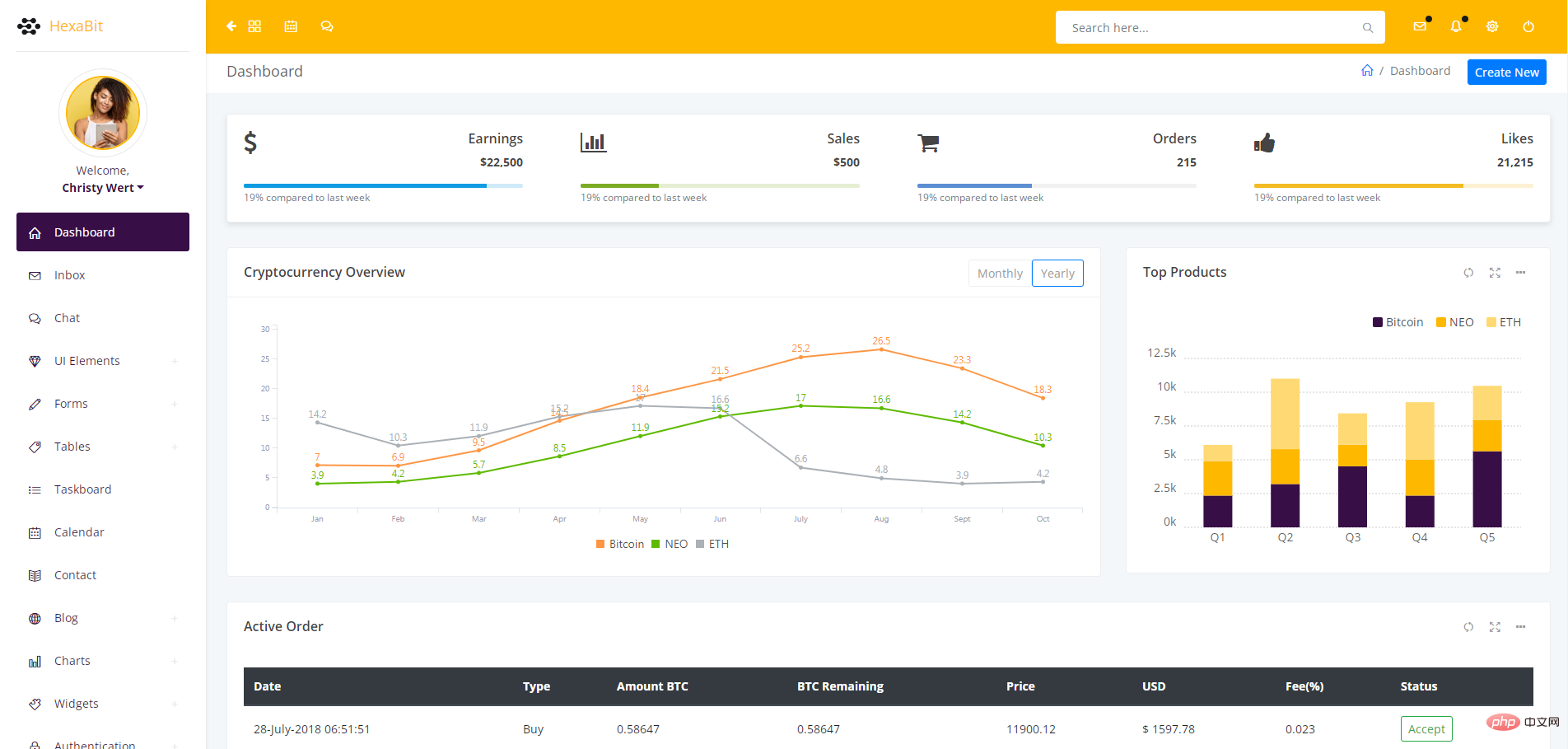
 Pengenalan templat: HexaBit ialah rangka kerja UI sistem pengurusan belakang yang cantik, berdasarkan rangka kerja CSS bahagian hadapan yang popular Pengekodan Bootstrap, sesuai untuk mana-mana tapak web belakang- antara muka program hujung dan belakang. Set templat latar belakang ini menyepadukan banyak pemalam JS, seperti carta statistik, menu pokok, kalendar acara, editor teks, dsb., dan dicantikkan dan dinaik taraf berdasarkan komponen bootstrap.
Pengenalan templat: HexaBit ialah rangka kerja UI sistem pengurusan belakang yang cantik, berdasarkan rangka kerja CSS bahagian hadapan yang popular Pengekodan Bootstrap, sesuai untuk mana-mana tapak web belakang- antara muka program hujung dan belakang. Set templat latar belakang ini menyepadukan banyak pemalam JS, seperti carta statistik, menu pokok, kalendar acara, editor teks, dsb., dan dicantikkan dan dinaik taraf berdasarkan komponen bootstrap.
Alamat demo: https://www.php.cn/xiazai/code/6898
8

https://www.php.cn/xiazai/code/6897
9. Templat halaman web latar belakang pengurusan yang bergaya

https://www.php.cn/xiazai/code/6838
10 templat sistem pengurusan latar belakang responsif bootstrap-Adminox
https://www.php.cn/xiazai/code/6833
Untuk lebih banyak muat turun templat Bootstrap, sila lawati:Cadangan berkaitan:https://www.php.cn/xiazai/code/bootstrap
《8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)》
《7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang dan muat turun)》
Kod sumber tapak web, tutorial bootstrap
Atas ialah kandungan terperinci 10 templat sistem pengurusan latar belakang Bootstrap yang cantik dan praktikal (datang dan muat turun sekarang). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang



)
