 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perbincangan ringkas tentang cara menggunakan sintaks import ES6 dalam Node.js
Perbincangan ringkas tentang cara menggunakan sintaks import ES6 dalam Node.js
Perbincangan ringkas tentang cara menggunakan sintaks import ES6 dalam Node.js
Bagaimana untuk menggunakan sintaks import ES6 dalam
Node.js? Artikel ini akan memperkenalkan kepada anda cara menggunakan sintaks import ES6 dalam Node.js.

Modul ialah fail JavaScript yang mengeksport satu atau lebih nilai. Nilai yang dieksport boleh menjadi pembolehubah, objek, atau fungsi.
Aplikasi Node.js terdiri daripada modul, dan sistem modul mereka mengguna pakai spesifikasi CommonJS, yang bukan bahagian rasmi spesifikasi bahasa JavaScript. [Pembelajaran yang disyorkan: "tutorial nodejs"]
Dalam CommonJS, terdapat kaedah global require() untuk memuatkan modul.
// 加载 path 模块 const path = require('path')
Modul ECMAScript (dirujuk sebagai modul ES atau ESM) ialah modul yang ditambahkan pada spesifikasi bahasa JavaScript yang berusaha untuk menyatukan dan menyeragamkan cara modul dimuatkan dalam aplikasi JavaScript.
Sintaks import berikut terdiri daripada standard modul ES berikut untuk mengimport modul yang dieksport daripada fail JavaScript yang berbeza:
import XXX from 'xxx'
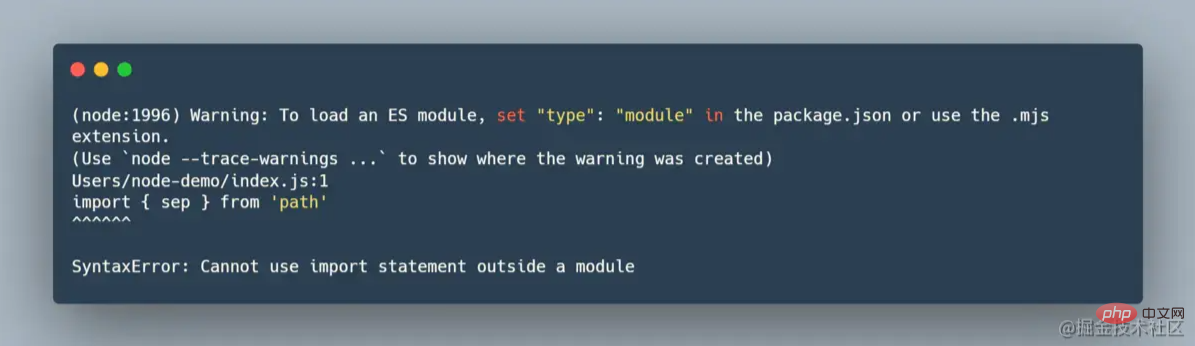
Node.js tidak menyokong import langsung ES6. Cuba tulis import dalam fail JS Sintaks:
// index.js
import { sep } from 'path'
console.log('print: ', sep) Menjalankan Node.js menggunakan npm start atau npm run dev anda akan mendapat ralat berikut:

Atur cara ranap kerana kami menggunakan sintaks modul ES untuk mengimport modul path.
Penyelesaian terpantas pada masa ini ialah kita boleh menggunakan kaedah disyorkan Node.js dan menetapkan package.json dalam fail "type": "module".
{
"type": "module"
}Penyelesaian ini berfungsi dengan versi Node.js terkini 14.x.x dan ke atas (15.6.0 pada masa penulisan).

Persekitaran dengan versi yang lebih rendah daripada Node v.14
Cara lain untuk menyelesaikan masalah ini ialah menggunakan Babel. Ia adalah pengkompil JavaScript yang membolehkan anda menulis JS menggunakan sintaks terkini. Ia boleh digunakan dalam mana-mana projek yang ditulis dalam JavaScript dan oleh itu juga dalam projek Node.js
Mula-mula pasang kebergantungan pembangun berikut dari tetingkap terminal:
$ npm i -D @babel/core @babel/preset-env @babel/node
Kemudian dalam Cipta fail bernama babel.config.json dalam direktori akar projek Node.js dan tambah kandungan berikut:
module.exports = {
"presets": ["@babel/preset-env"]
}@babel/node Pakej ialah utiliti CLI yang digunakan sebelum menjalankan projek Node.js Compile JS code dengan pratetap dan pemalam Babel. Ini bermakna ia akan membaca dan menggunakan sebarang konfigurasi yang disebut dalam babel.config.json sebelum melaksanakan projek Node.
Ganti babel-node dengan node untuk melaksanakan pelayan dalam skrip start atau dev.
Contoh penggunaan skrip npm run dev untuk menjalankan pelayan Node:
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara menggunakan sintaks import ES6 dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Memilih imej Docker untuk Node mungkin kelihatan seperti perkara remeh, tetapi saiz dan potensi kelemahan imej itu boleh memberi kesan yang ketara pada proses dan keselamatan CI/CD anda. Jadi bagaimana kita memilih imej Node.js Docker yang terbaik?
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Bagaimanakah Node.js melakukan GC (pengumpulan sampah)? Artikel berikut akan membawa anda melaluinya.
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;
 Bagaimanakah import Python berfungsi?
May 15, 2023 pm 08:13 PM
Bagaimanakah import Python berfungsi?
May 15, 2023 pm 08:13 PM
Hello, nama saya somenzz, awak boleh panggil saya Abang Zheng. Import Python adalah sangat intuitif, tetapi walaupun begitu, kadangkala anda akan mendapati bahawa walaupun pakej itu ada, kami masih akan menemui ModuleNotFoundError Laluan relatif jelas sangat betul, tetapi ralat ImportError:attemptedrelativeimportwithnoknownparentpackage mengimport modul dalam direktori yang sama dan. yang berbeza. Modul direktori adalah berbeza sama sekali. Artikel ini membantu anda mengendalikan import dengan mudah dengan menganalisis beberapa masalah yang sering dihadapi apabila menggunakan import, anda boleh membuat atribut dengan mudah.



