
Pengasas rangka kerja Vue You Yuxi mengumumkan versi Vue 3.2 di blog rasmi dan mengulas pada akaun sosial peribadinya:

Kemudian beberapa pengguna mengadu di bawah bahawa mereka tidak boleh belajar lagi! 
Haha, sekumpulan pengaturcara yang comel~
Bagi soalan pengguna, “Jika anda tidak mahu mendedahkan semua pembolehubah atau kaedah, bolehkah anda memberi up the setup syntax sugar ”, You Yuxi mengingatkan: “Fahami perbezaan antara mendedahkan kepada templat dan mendedahkan kepada luar!”

Mari kita lihat apa yang perlu jangkakan daripada versi baharu Ia adalah ciri baharu yang lama!
Vue 3.2 menyertakan banyak ciri baharu yang penting dan peningkatan prestasi Sejurus selepas versi baharu dikeluarkan, satu lagi kemas kini Vue 3.2.1 telah ditambahkan pada CHANGELOG rasmi, yang hanya mengemas kini pembetulan pepijat.
Dua ahli baharu SFC telah berjaya menamatkan pengajian dari status percubaan ke status stabil
Status, mereka ialah:
<style> v-bind</style><style></style>
<script>import { ref } from 'vue'const color = ref('red')</script><template>
<button>
Color is: {{ color }}
</button></template><style>button {
color: v-bind(color);}</style><script setup></script>Komponen web
defineCustomElement
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({
// normal Vue component options here})// Register the custom element.// After registration, all `<my-vue-element>` tags// on the page will be upgraded.customElements.define('my-vue-element', MyVueElement)</my-vue-element>Peningkatan prestasi
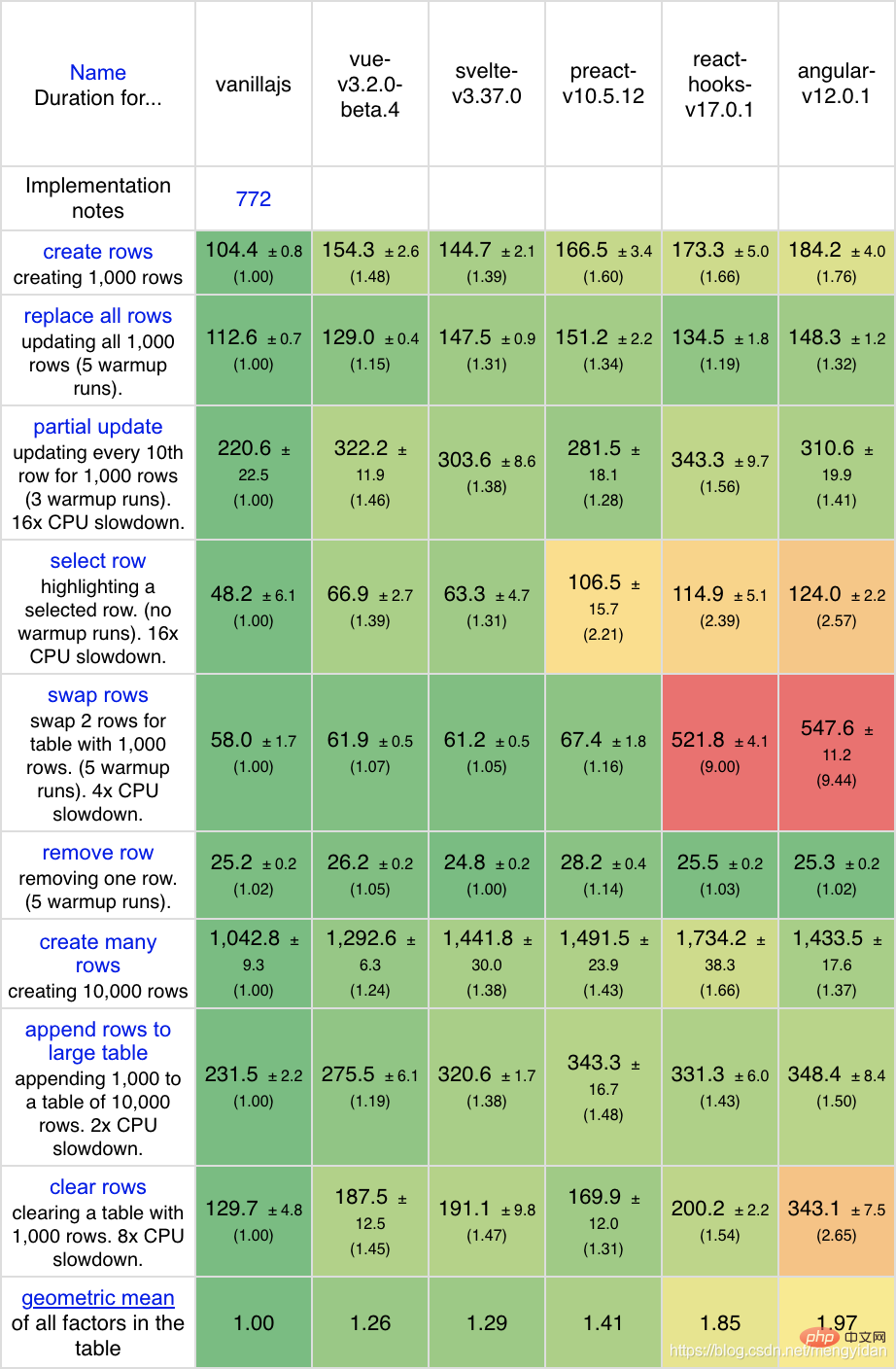
Menggunakan tambahan satu baris yang mudah, v-meno menjadikan Vue rangka kerja arus perdana terpantas dalam js-framework-markmark:
 Blog rasmi Vue
Blog rasmi Vue
@vue/server-rendererPada masa yang sama, versi ini juga menambah baik API pemaparan penstriman dan menyediakan kaedah baharu untuk pemaparan API Strim Web. Lihat dokumentasi
@vue/server-rendererAPI Skop Kesan
Ini ialah API peringkat rendah untuk pengarang perpustakaan yang berminat boleh menyemak RFC rasmi untuk prinsip dan kes dalaman yang lebih terperinci.
Pautan berkaitan:
Pembelajaran yang disyorkan: "Tutorial asas Javascript", "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Vue 3.2 dikeluarkan, bangkit dan teruskan belajar!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bandingkan persamaan dan perbezaan antara dua lajur data dalam excel
Bandingkan persamaan dan perbezaan antara dua lajur data dalam excel
 Tutorial Mendapatkan Ikon Komputer Saya Win10
Tutorial Mendapatkan Ikon Komputer Saya Win10
 penggunaan fungsi sorting
penggunaan fungsi sorting
 Bagaimana untuk memasang pemacu pencetak dalam linux
Bagaimana untuk memasang pemacu pencetak dalam linux
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Penandaan warna penapis pendua Excel
Penandaan warna penapis pendua Excel
 apa itu pengoptimuman
apa itu pengoptimuman
 Bagaimana untuk membaiki pangkalan data sql
Bagaimana untuk membaiki pangkalan data sql
 Cara menggunakan append dalam python
Cara menggunakan append dalam python