
Bergantung pada platform pembangunan Wuyuan yang berkuasa, anda boleh dengan cepat merealisasikan skrin digital yang besar dengan pelbagai kesan kaitan yang hebat. Mari kita lihat bersama

Alamat DEMO: https://previewer.wuyuan.io/p...
Alamat konfigurasi: https ://workbench.wuyuan.io/p...
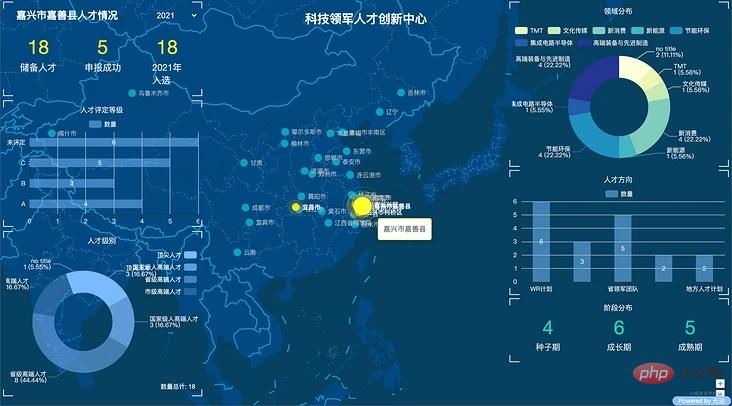
Rendering 1


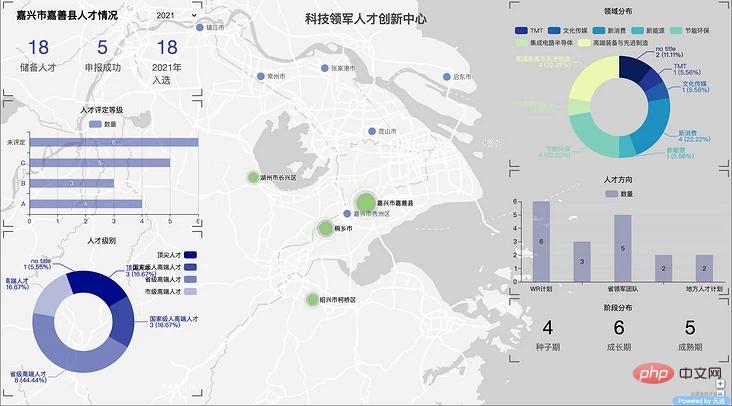
Rendering 2

Langkah pelaksanaan
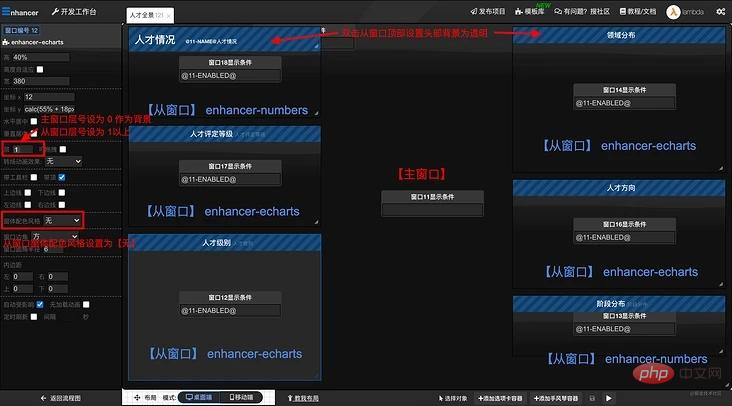
Lengkapkan reka letak asas skrin besar.
Gunakan tetingkap utama sebagai latar belakang dan tetapkan nombor lapisan kepada 0. Tetapkan nombor lapisan tetingkap lain kepada 1, pilih Tiada untuk latar belakang borang dan tetapkan latar belakang pengepala kepada telus.

2. Ikat komponen yang sesuai dan tetapkan sumber data setiap tetingkap hamba.
Biar ia bergantung pada @variable@ yang disediakan oleh tetingkap utama atau tetingkap lain, dan sistem akan secara automatik membentuk kesan pautan. Komponen yang digunakan dalam contoh ini ialah komponen penambah-echarts dan penambah-nombor.

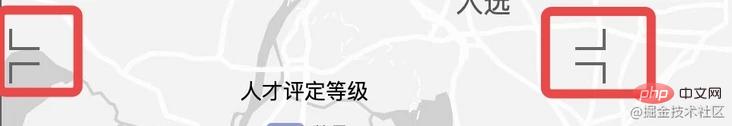
3. Tambah gaya yang diperlukan dan tutup atau alih keluar gaya komponen yang tidak perlu.
Dalam contoh ini, kandungan CSS berikut ditambahkan untuk menambah bingkai foto pada setiap tetingkap Anda boleh menetapkan masa pemuatan gaya mengikut situasi sebenar, seperti semasa permulaan bingkai.

#page页面编号 .zwindow {
box-shadow:none;
overflow:visible;
}
#page页面编号 .zwindow-header {
box-shadow: none;
}
#page页面编号 .zwindow-body {
box-shadow: none;
border-top: none;
overflow:visible !important;
}
#page页面编号 .zwindow-header:before {
content: '';
position:absolute;
z-index: 33;
top: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-header:after {
content: '';
position:absolute;
z-index: 33;
top: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-top: solid 2px #666;
}
#page页面编号 .zwindow-body:before {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
left:-6px;
height: 12px;
width: 18px;
border-left: solid 2px #666;
border-bottom: solid 2px #666;
}
#page页面编号 .zwindow-body:after {
content: '';
position:absolute;
z-index: 33;
bottom: -3px;
right:-6px;
height: 12px;
width: 18px;
border-right: solid 2px #666;
border-bottom: solid 2px #666;
}Arahan lain
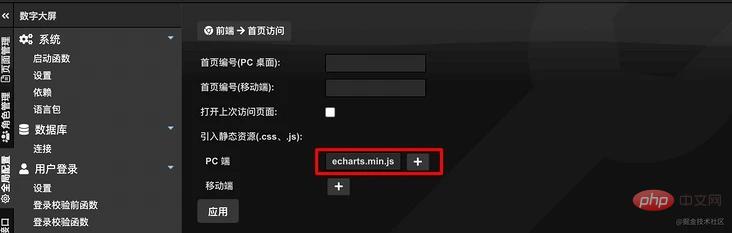
Dalam contoh ini, tetingkap utama latar belakang menggunakan tetingkap tersuai, termasuk Peta Baidu untuk echarts Pelaksanaan lanjutan. Echarts.js yang bergantung pada peta perlu diperkenalkan lebih awal dalam konfigurasi global - bahagian hadapan -:

Itu sahaja buat masa ini boleh baca: tutorial lanjutan javascript
Atas ialah kandungan terperinci Bagaimana untuk mencapai skrin digital yang sejuk. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!