 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)
Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)
Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)
Dalam artikel sebelumnya "Adalah berbaloi untuk mengetahui struktur asas halaman web html semasa kajian (Ringkasan) ", saya memperkenalkan anda kepada struktur asas html yang sangat jelas ini, saya jamin anda tidak akan keliru. Artikel seterusnya di bawah akan berkongsi dengan anda bagaimana untuk mencapai kesan pemusatan dalam halaman web HTML Rakan yang memerlukan boleh merujuknya.

Elemen berpusat html boleh dikelaskan sebagai [sebaris] - [blok] - [blok sebaris]
Biasanya elemen blok terpakai: <div> <p> </p>
<h1>.....<h6> <ol> </ol>
<ul> <dl> <table> <address> <blockquote> <form>
<p>Elemen sebaris yang biasa digunakan: <code><a> <span> <br> <i> <em> <strong> <label> <q> <cite> <code> <var></var>
Elemen blok sebaris yang biasa digunakan: <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/551/855/470/1628698039773572.jpg" class="lazy" alt="Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod)" > <input>
Spesifikasi elemen peringkat blok : Menggunakan text-align:center akan menjadi tidak sah.
Jika anda perlu menetapkan tengah, tetapkan nilai jidar di sebelah kiri dan kanan kepada "auto".
Jadi baki kawasan elemen di sebelah kiri dan kanan dibahagikan sama rata, iaitu kawasan di kedua-dua belah elemen masing-masing menyumbang 50%, kemudian elemen itu berpusat di kiri dan kanan. .
Elemen tahap blok dengan lebar berubah
Biasanya terdapat tiga cara untuk mencapai pemusatan
1 melalui elemen table; >
untuk menetapkan jenis paparan kepada elemen sebaris; . display: inline
position:relative teg memusatkan tajuk
<h1></h1>Kesan kod
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>
 Cara untuk memusatkan imej img
Cara untuk memusatkan imej img
Secara umumnya, anda boleh menggunakan atribut ", atau atribut kedudukan" dalam CSS Berpusat.
img mentakrifkan teg induk untuk memusatkan kandungan dalam teg induk ini, kemudian img secara semula jadi akan dipusatkantext-align:centermargin:0 auto
Cara memusatkan kotak input input
<p align="center">img……</p>
Cara menyarangkan div di luar input dan memusatkan elemen di dalam div
style="max-width:90%"
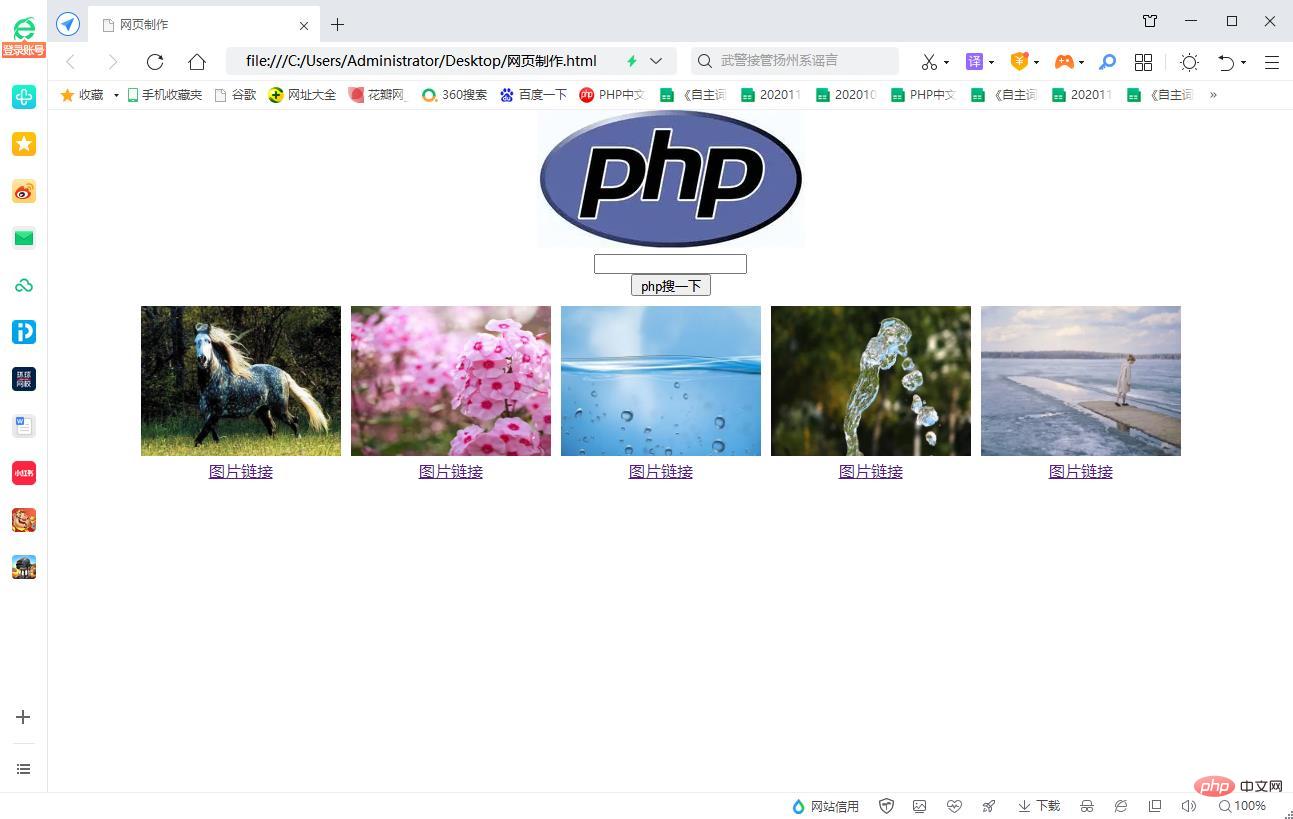
Contoh kod cara mencapai pemusatan kesan dalam halaman web html
<div align="center"> <input value="帐号"size="20"> </div>
Penyampaian kod
网页制作
Jika anda mahu menggunakan bahasa html sahaja , pilihannya ialah Jika anda terlibat dalam reka bentuk web, adalah disyorkan agar anda menggunakan bahasa css untuk mengubah suai halaman web.
Tutorial video html
Pembelajaran yang disyorkan:
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan pemusatan dalam halaman web html (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.








 Pembelajaran yang disyorkan:
Pembelajaran yang disyorkan: 