
Dalam artikel sebelum ini, kami belajar tentang cara menetapkan latar belakang elemen Sila baca "Satu helah untuk mencipta latar belakang berwarna-warni untuk elemen CSS". Kali ini kita akan belajar bagaimana untuk membetulkan imej latar belakang dalam viewport Anda boleh merujuknya jika perlu.
Apakah yang perlu kita lakukan apabila kita ingin membetulkan imej latar belakang?
<style>
body{
background-image: url("images/1.jpg");
background-repeat:no-repeat;
background-attachment:fixed;
}
</style>
</head>
<body>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
<div>为了显示,表明这个一个div元素</div>
<p>为了显示,表明这个一个p元素</p>
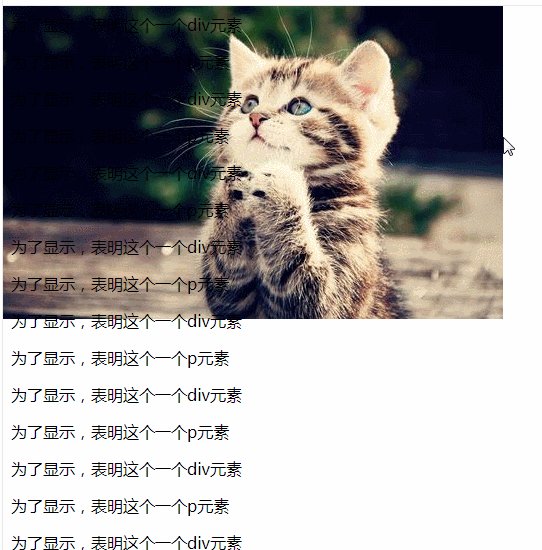
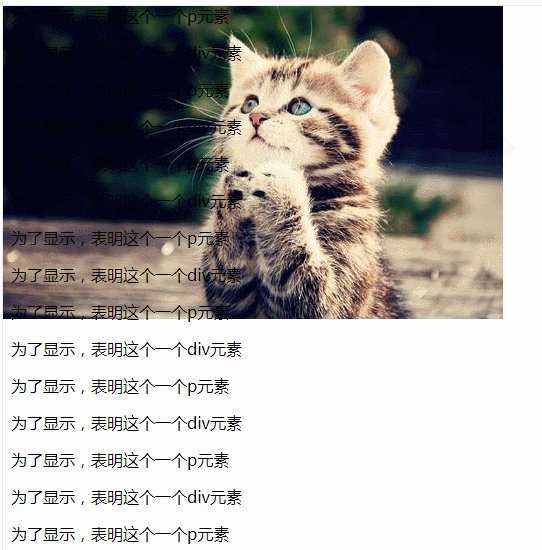
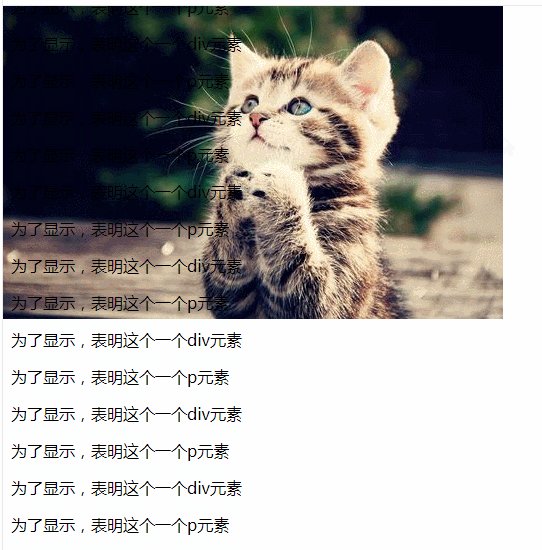
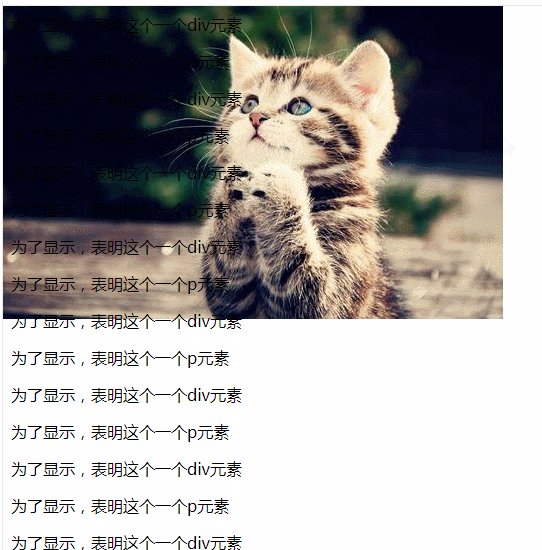
</body>Hasil contoh kecil ini ialah

Kita dapat lihat bahawa latar belakang contoh kecil ini benar-benar tidak bergerak dengan teks. Perubahan telah berlaku. Setelah mengetahui begitu banyak, mari kita lihat apakah atribut yang boleh digunakan untuk menetapkan latar belakang untuk diperbaiki. Sifat
background-attachment menetapkan sama ada imej latar belakang dibetulkan atau tatal dengan seluruh halaman.
Atribut ini mempunyai beberapa nilai, antaranya tatal ialah nilai lalai. bermakna imej latar belakang akan bergerak apabila seluruh halaman ditatal, manakala tetap bermakna imej latar belakang tidak akan bergerak apabila seluruh halaman ditatal. Terdapat juga nilai setempat Nilai atribut utama ini menunjukkan bahawa latar belakang ditetapkan relatif kepada kandungan elemen. Jika elemen mempunyai mekanisme penatalan, latar belakang akan menatal dengan kandungan elemen dan kawasan lukisan latar belakang dan kawasan kedudukan akan relatif kepada kawasan boleh tatal dan bukannya sempadan yang mengandunginya.
Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Gunakan css dengan bijak untuk membetulkan imej latar belakang dalam viewport. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!