
Dalam artikel sebelum ini, kami telah mempelajari tentang kaedah membetulkan imej latar belakang pada port pandangan, sila lihat "Mahir menggunakan css untuk membetulkan imej latar belakang pada port pandangan". Kali ini kita akan belajar tentang kaedah menentukan kawasan lukisan latar belakang Anda boleh merujuknya jika perlu.
Apakah yang perlu kita lakukan apabila kita mempunyai keperluan lain untuk latar belakang?
Mula-mula mari kita lihat contoh kecil.
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
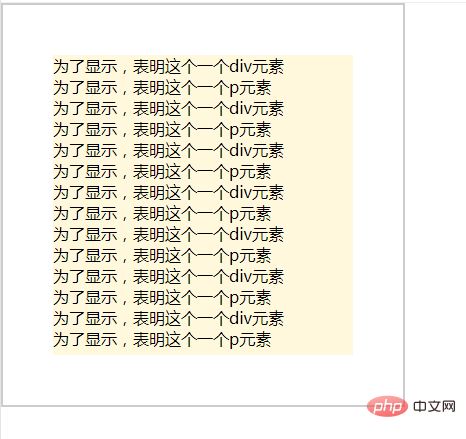
</body>Hasil contoh kecil ini ialah

Kita dapat lihat bahawa warna latar dalam contoh ini tidak memenuhi kotak sepenuhnya ini? Melihat kembali kod tersebut, ternyata kami telah menggunakan background-clip:content-box;.
Kemudian mari kita lihat pada atribut ini. Atribut
background-clip menentukan kawasan lukisan latar belakang Ia menetapkan sama ada latar belakang (imej latar belakang atau warna) elemen memanjang di bawah sempadan, kotak padding dan kotak kandungan.
Jika tiada imej latar belakang (background-image) atau warna latar belakang (background-color) ditetapkan, maka sifat ini hanya tersedia apabila jidar (border) ditetapkan kepada tidak pepejal (soild ), lutsinar atau Kesan visual hanya boleh dilihat apabila ia lut sinar (berkaitan dengan border-style atau border-image Jika tidak, perubahan gaya yang dihasilkan oleh atribut ini akan dilindungi oleh sempadan.
mempunyai empat nilai dalam atribut ini, iaitu border-box, padding-box, content-box dan text. Kotak sempadan bermaksud bahawa latar belakang memanjang ke tepi luar sempadan (tetapi di bawah sempadan-kotak bererti latar belakang memanjang ke tepi luar pelapik. Ia tidak akan dilukis ke sempadan kandungan-kotak bermakna latar belakang dipotong ke tepi luar kawasan kandungan (kotak kandungan bermaksud bahawa latar belakang dipotong ke warna latar depan teks);
Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Gunakan css dengan bijak untuk menentukan kawasan lukisan latar belakang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!