
Sebelum bermula, kami mula-mula mengikuti proses pendaftaran komponen biasa, mencipta komponen baharu yang dinamakan carta radar dalam direktori komponen projek, dan kemudian memperkenalkan komponen itu ke halaman Demo untuk digunakan.
Kandungan komponen carta radar baharu:
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; height: 100%;"></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>Kod halaman demo:
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; height: 300px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>Gambar rendering halaman demo 1:

Memulakan carta
Selepas kerja penyediaan selesai, apa yang perlu kita lakukan ialah memperkenalkan ECharts dan memulakan instance EChart dalam komponen. Di sini anda boleh Salin dahulu contoh dan data dari laman web rasmi.
(1) Perkenalkan ECharts dalam radar-chart.vue:
// radar-chart.vue (子组件) import echarts from 'echarts';
(2) Buat data konfigurasi carta dalam kaedah Untuk format data, sila rujuk tapak web rasmi Echarts:
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},(3) Mulakan carta: Dalam kaedah pemasangan cangkuk komponen:
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},Dalam kaedah:
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
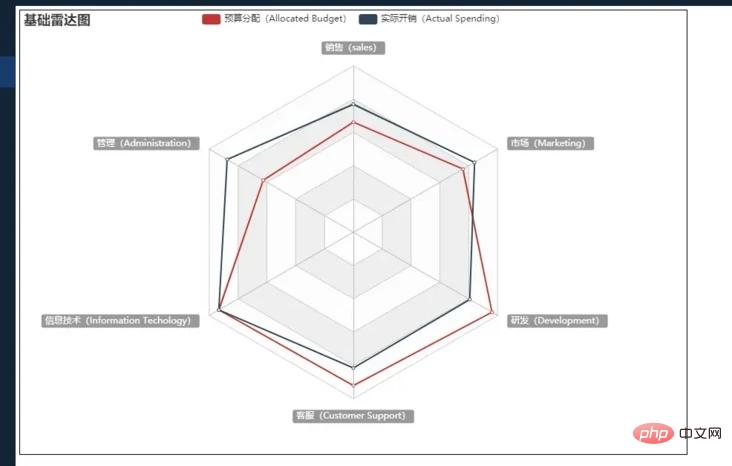
},Gambar rendering halaman demo 2:

Terdapat tiga langkah di sini, termasuk memperkenalkan ECharts, memulakan konfigurasi carta dan memulakan carta Akhirnya, anda boleh melihat pada halaman Demo bahawa carta radar ECharts telah dipaparkan pada mulanya projek itu.
Ekstrak sifat konfigurasi carta (titik penting)
Kami telah berjaya mencipta carta radar di atas, tetapi jelas sekali bahawa data dalam radar-chart.vue ditulis Mati dan tidak boleh dipanggil berulang kali. Seterusnya, mari kita mulakan dengan pembungkusan.
Idea pengkapsulan adalah seperti berikut:
1 demo.vue menghantar satu set data yang diperibadikan ke radar-chart.vue
2 .vue lulus pilihan props menerima data
3 Menapis data yang diterima dan menimpa pilihan data konfigurasi
4 Memulakan carta
Pelaksanaan khusus: Hantar data kepada sub-. komponen, dalam data Tentukan pembolehubah dan tetapkan nilai dalam
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>Terima data daripada komponen induk dalam prop
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},Kemas kini pilihan data carta dalam ready() Jika anda mengemas kini penunjuk dan data di sini Tidak perlu memulakan kedua-dua nilai atribut ini dalam initOption()
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
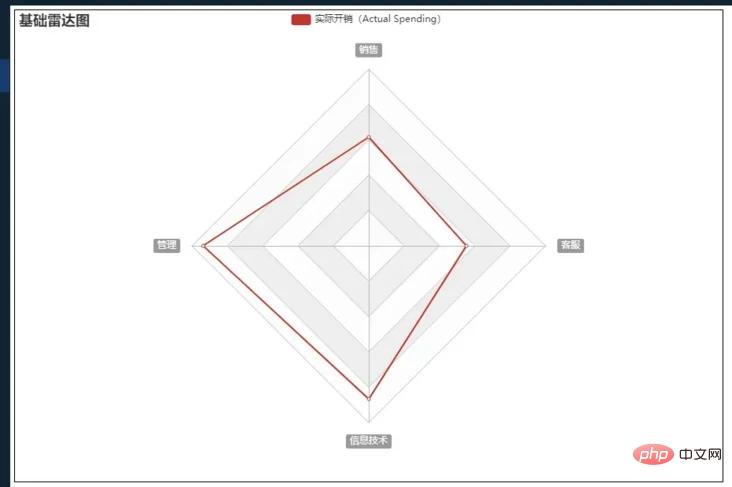
},Gambar rendering halaman demo 3:

Pengoptimuman Butiran dan pertimbangan lain:
1 Apabila halaman mempunyai berbilang carta, ID carta dijana secara automatik.
// radar-chart.vue (子组件)
<template>
<p :id="chartId" style="height: 100%; width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>2. Atribut data carta diterima dengan prop, dan atribut konfigurasi lalai carta disimpan dengan defaultConfig Config atribut konfigurasi yang dihantar oleh komponen induk diperoleh secara langsung melalui $attrs, dan akhirnya digabungkan menjadi finallyConfig untuk digunakan, yang sesuai untuk pengembangan dan penyelenggaraan.
// radar-chart.vue (子组件)
<script>
export default {
data() {
return {
// 默认配置项。以下配置项可以在父组件 :chartConfig 进行配置,会覆盖这里的默认配置
defaultConfig: {
tooltipShow: true
},
finallyConfig: {}, // 最后配置项
};
},
mounted() {
// 在这里合并默认配置与父组件传进来的配置
vm.finallyConfig = Object.assign({}, vm.defaultConfig, vm.$attrs.chartConfig);
},
methods: {
initOption() {
vm.option = {
tooltip: {
show: vm.finallyConfig.tooltipShow, // 在这里使用最终配置
},
}
},
}
};
</script>3. Gunakan jam tangan untuk memantau kemas kini data carta
// radar-chart.vue (子组件)
watch: {
legendData() {
this.$nextTick(() => {
this.ready();
});
}
},4. "
tutorial vue.js// radar-chart.vue (子组件)
export default {
data() {
return {
chartResizeTimer: null, // 定时器,用于resize事件函数节流
};
},
methods: {
ready() {
// 添加窗口resize事件
window.addEventListener('resize', vm.handleChartResize);
// 触发父组件的 @chartClick 事件
vm.myChart.on('click', function(param) {
vm.$emit('chartClick', param);
});
},
// 处理窗口resize事件
handleChartResize() {
let vm = this;
clearTimeout(vm.chartResizeTimer);
vm.chartResizeTimer = setTimeout(function() {
vm.myChart && vm.myChart.resize();
}, 200);
},
},
beforeDestroy() {
// 释放该图例资源,较少页面卡顿情况
if (this.myChart) this.myChart.clear();
// 移除窗口resize事件
window.removeEventListener('resize', this.handleChartResize);
}
};Atas ialah kandungan terperinci Bagaimana Vue merangkum carta Echarts. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!