 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk bermula dengan angular12 dengan cepat? Bermula perkongsian panduan
Bagaimana untuk bermula dengan angular12 dengan cepat? Bermula perkongsian panduan
Bagaimana untuk bermula dengan angular12 dengan cepat? Bermula perkongsian panduan
Bagaimana untuk bermula dengan cepatsudut12? Artikel ini akan memperkenalkan angular12 dan mengajar anda cara memulakan angular12 langkah demi langkah, jika perlu, anda boleh merujuknya~

Artikel ini adalah untuk tujuan utama. kasut kanak-kanak bahagian hadapan yang meminati sudut . Di China, tindanan teknologi yang digunakan oleh kebanyakan syarikat ialah Vue dan React Beberapa syarikat menggunakan Angular, dan saya kebetulan menggunakannya, jadi saya merekod dan berkongsinya. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
Melalui artikel ini, anda boleh mempelajari perkara berikut:
- konfigurasi persekitaran sudut
- Konfigurasi alat pembangunan
- Struktur projek CLI
- Struktur fail kod sumber projek
- Penciptaan projek
Konfigurasi persekitaran sudut :
Node => NPM/CNPM => Angular CLI
- Memasang node.js ialah menggunakan npm untuk mengurus pakej perisian yang bergantung kepada sebab rangkaian , cnpm boleh digunakan sebagai Alat pengurusan pakej alternatif, menggunakan CLI sudut membolehkan kami mengabaikan konfigurasi yang rumit dan lebih fokus pada Angular
- Selepas pemasangan, masukkan dalam konsol:
npm install -g @angular/cli
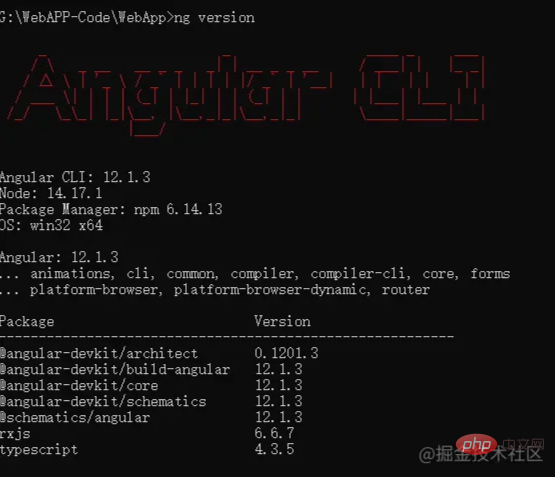
- Lihat versi
angular version

2. >
Pelanjutan yang disyorkan untuk Chrome: Angular DevTools
- Mudah untuk menyahpepijat atur cara, anda boleh mencari Angular dalam
- Chrome Kedai Web DevTools.
| -- myProject
| -- .editorconfig // 用于在不同编辑器中统一代码风格
| -- .gitignore // git中忽略文件列表
| -- .README.md // Markdown格式的说明文件
| -- .angular.json // angular 的配置文件
| -- .browserslistrc // 配置浏览器兼容的文件
| -- .karma.conf.js // 自动化测试框架Karma的配置文件
| -- .package.json // NPM包定义文件
| -- .package-lock.json // 依赖包版本锁定文件
| -- .tsconfig.app.json // 用于app项目的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tsconfig.json // 整个工作区的TypeScript的配置文件
| -- .tsconfig.spec.json // 用于测试的TypeScript的配置文件
| -- .tslint.json // TypeScript的代码静态扫描配置
| -- .e2e // 自动化集成测试项目
| -- .src // 源代码目录
| -- .favicon.ico // 收藏图标
| -- .index.html // 收藏图标
| -- .main.ts // 入口 ts文件
| -- .polyfill.ts // 用于不同浏览器兼容版本加载
| -- .style.css // 整个项目的全局的css
| -- .test.ts // 测试入口
| -- .app // 工程源码目录
| -- .assets // 资源目录
| -- .environments // 环境配置
| -- .environments.prod.ts // 生产环境
| -- .environments.ts // 开发环境复制代码direktori apl hendaklah direktori Kod bertulis. Baris arahan telah dijana secara lalai semasa membuat projek baharu.
2.app.component.ts dalam direktori aplikasi:
import { Component,} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}import {Component} from '@angular/core';复制代码@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})ialah pemilih css. Menunjukkan bahawa komponen boleh dipanggil melalui teg HTML
Terdapat teg- dalam
- Teg ini digunakan untuk memaparkan kandungan komponen.
selectorapp-rootindex.htmlmenentukan fail html sebagai templat komponen, mentakrifkan reka letak dan kandungan komponen. Tentukan<app-root>Loading...</app-root>di sini, dan akhirnya kandungan tag dalam - akan memaparkan kandungan di dalam
templateUrl. Iaitu, halaman yang ditakrifkan oleh templateUrl mentakrifkan reka letak dan kandungan halaman yang akhirnya dilihat pengguna.app.component.htmlindex.html<app-root>/<app-root>menentukan set fail css. Anda boleh menulis gaya yang digunakan oleh templat komponen ini dalam css ini. Iaitu, terdapat dua failapp.component.htmldan . styleUrlsapp.component.htmlapp.component.cssKelas ini sebenarnya adalah pengawal bagi komponen logik kami ditulis dalam kelas ini
export class AppComponent {
title = 'hello Grit';
}Ia pada asalnya ialah kelas skrip taip biasa. , tetapi penghias metadata komponen di atas memberitahu Angular bahawa AppComponent ialah komponen dan beberapa metadata perlu ditambahkan pada kelas ini Angular akan menganggap AppComponent sebagai komponen
- 3 fail aplikasi:
AppComponentFail ini mewakili modul
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ScrollableTabComponent,ImageSliderComponent } from './components';
@NgModule({
declarations: [
AppComponent,
ScrollableTabComponent,
ImageSliderComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
(jadual eksport) – Subset daripada objek boleh diisytiharkan yang boleh digunakan dalamdeclarationstemplat komponen- modul lain.
(Import jadual) - Import modul lainexports
- Suntikan kebergantunganimportsbootstrap—— 设置根组件
五、项目创建、运行
ng new myProject //项目默认会新建一个目录(项目工程) cd myProject ng serve //会启动开发环境下的Http 服务器复制代码
参考文献:Angular官网
原文地址:https://juejin.cn/post/6994378585200918564
作者:Grit_1024
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Bagaimana untuk bermula dengan angular12 dengan cepat? Bermula perkongsian panduan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Artikel ini meneruskan pembelajaran Angular, membawa anda memahami metadata dan penghias dalam Angular, dan memahami secara ringkas penggunaannya, saya harap ia akan membantu semua orang.
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular dan mempelajari cara membangunkan sistem bahagian belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang.
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!






