
Dalam artikel sebelum ini, kami telah mempelajari tentang kaedah meletakkan imej latar belakang elemen, sila lihat "Satu helah untuk membetulkan imej latar belakang elemen kedudukan css". Kali ini kita akan belajar bagaimana untuk menetapkan imej latar belakang untuk diulang. Anda boleh merujuknya jika perlu.
Apabila kita mempunyai imej latar belakang, bagaimana kita menetapkan kaedah jubin imej latar belakang?
Mari kita lihat sedikit berangan dahulu, mari kita ambil kod dari artikel sebelum ini.
<style>
div{
background-image: url("images/3.jpg");
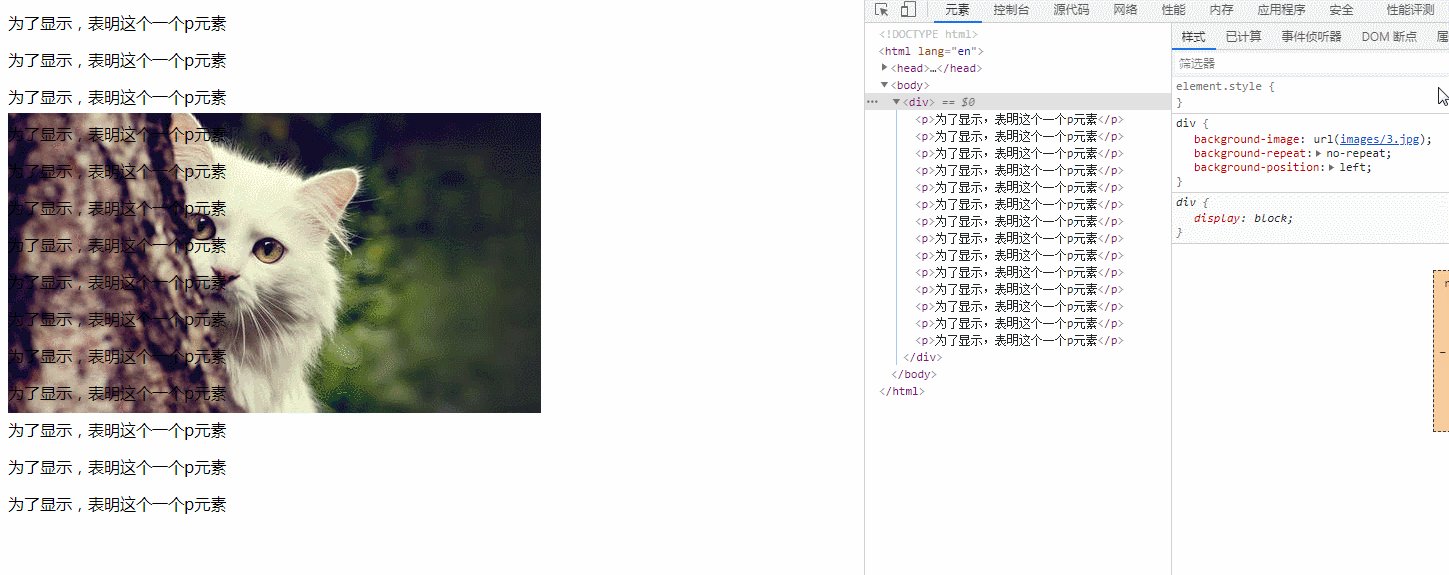
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
</body>Hasilnya ialah

Kita dapat lihat bahawa imej latar belakang dalam contoh kecil ini sentiasa begini, tetapi gambar The bilangan kejadian telah berubah. Seperti yang anda lihat, kami telah mengubah suai nilai atribut ulangan latar belakang Hari ini kita akan bercakap tentang atribut ini. Sifat
background-repeat menetapkan sama ada dan cara mengulangi imej latar belakang. Imej latar belakang boleh berulang sepanjang paksi mendatar, paksi menegak, kedua-dua paksi, atau tidak sama sekali. Secara lalai, imej latar belakang berulang secara mendatar dan menegak. Imej berulang dipotong mengikut saiz elemen, tetapi ia boleh diskalakan (menggunakan round) atau diedarkan secara sama rata (menggunakan space).
Atribut ini diulang bermula daripada imej asal, yang ditakrifkan oleh background-image dan diletakkan mengikut nilai background-position.
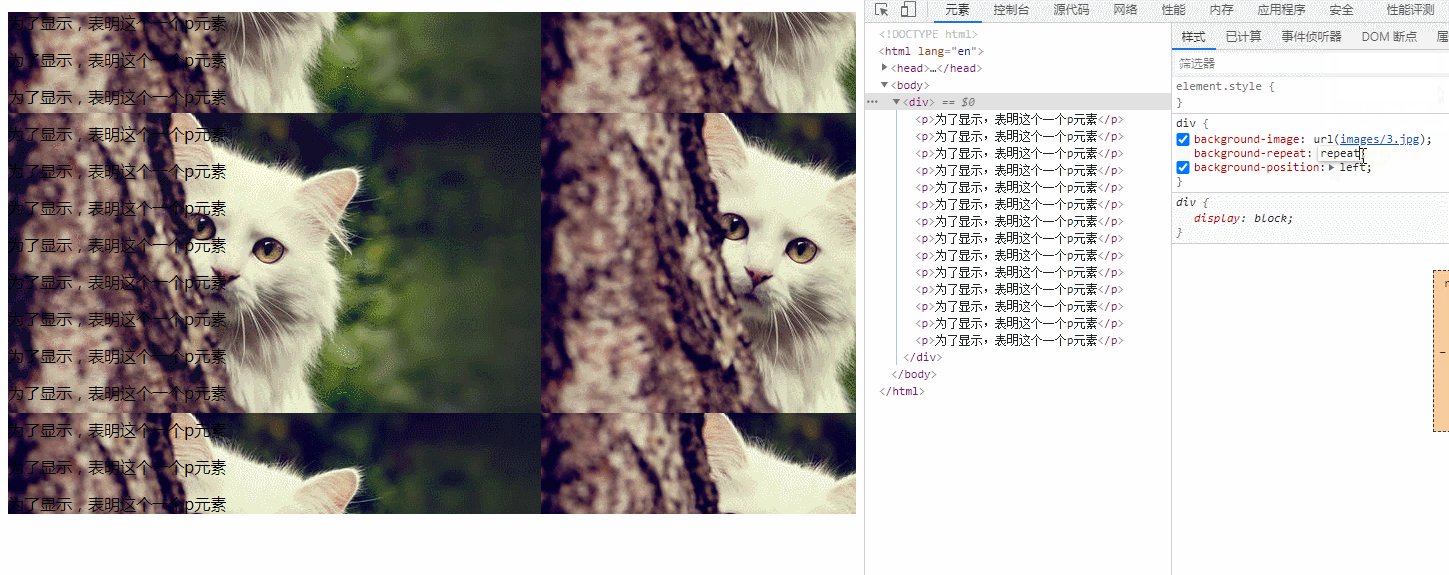
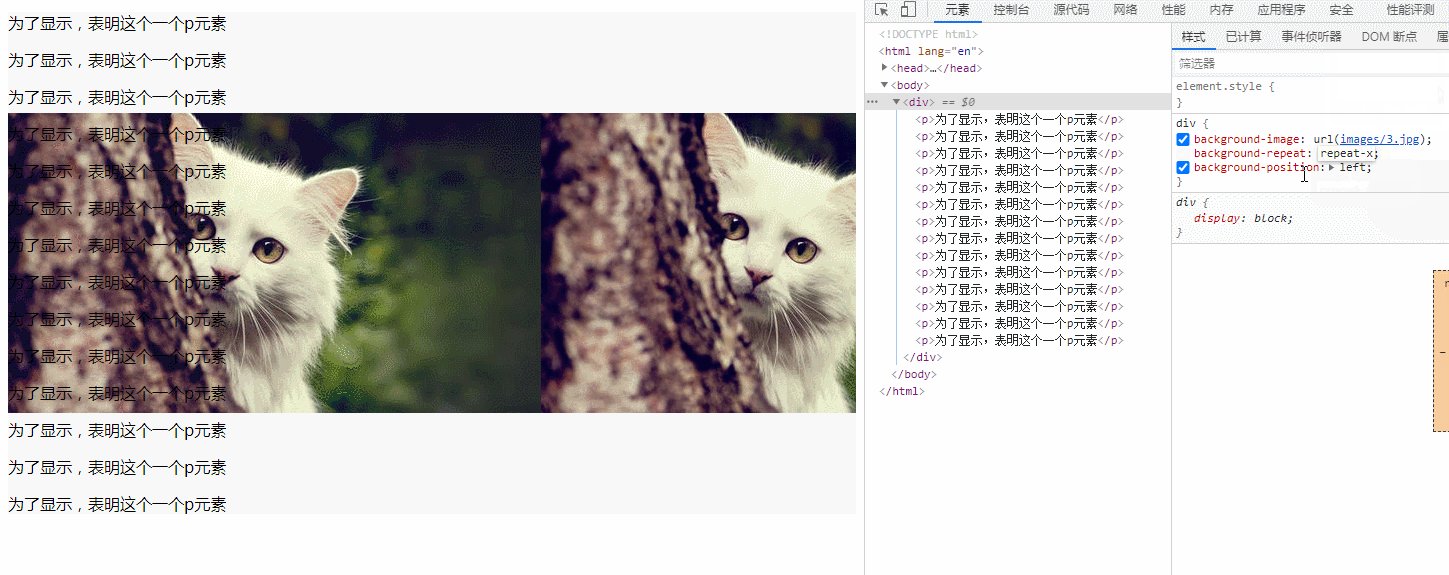
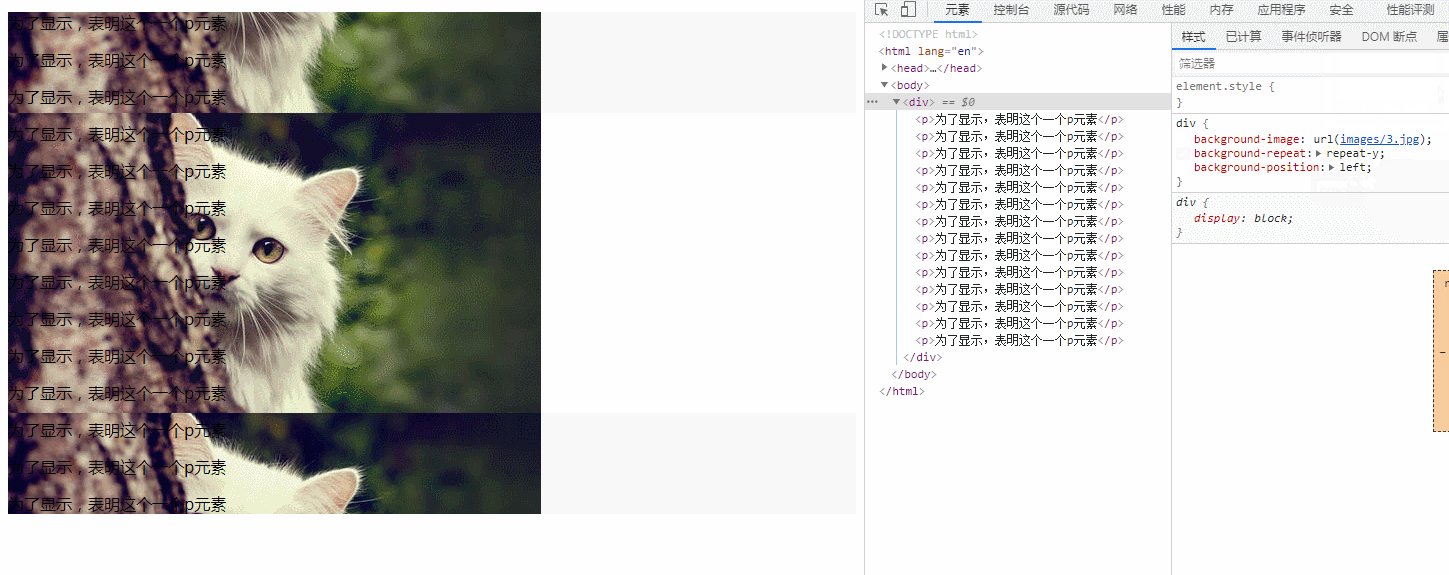
Terdapat empat nilai atribut dalam atribut ini, iaitu repeat, repeat-x, repeat-y dan no-repeat. Antaranya, ulang bermakna bahawa imej latar belakang akan berulang dalam arah menegak dan mendatar ulang-x bermakna bahawa imej latar belakang akan berulang dalam arah mendatar-y bermakna bahawa imej latar belakang akan berulang dalam arah menegak; ulang bermakna bahawa imej latar belakang tidak akan berulang dan hanya akan muncul sekali.
Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Cara menggunakan css untuk menetapkan sama ada imej latar belakang diulang atau tidak. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!