
Dalam artikel sebelum ini kita telah mempelajari tentang kaedah menentukan saiz garisan grid, sila lihat "Cara untuk menentukan saiz garisan grid dalam css". Kali ini kita akan belajar bagaimana untuk menetapkan saiz dan kedudukan grid yang ditentukan Anda boleh merujuknya jika perlu.
Kami melihat cara untuk menentukan saiz garisan grid sebelum ini, tetapi kali ini kami akan melakukan sesuatu yang berbeza. Mari kita lihat sedikit chestnut.
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
div:first-child{
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</article>
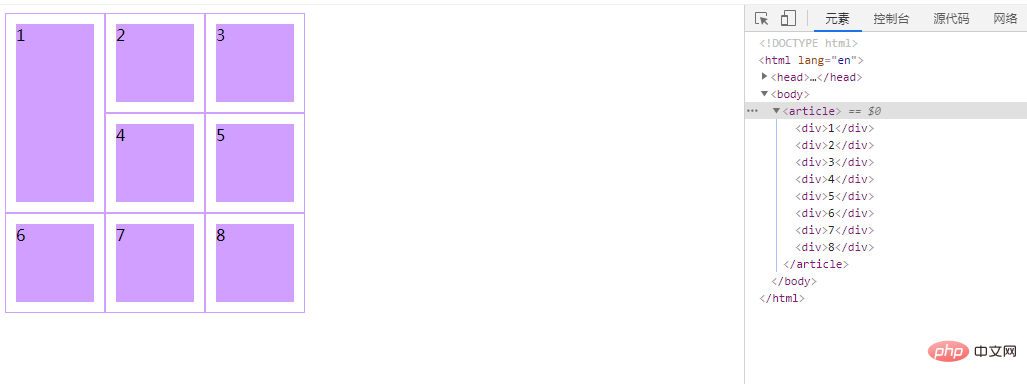
</body>Hasil contoh kecil ini ialah

Contoh ini hampir sama dengan contoh dalam artikel sebelumnya, kedua-duanya sentiasa Terdapat beberapa kotak dalam kotak 300*300 Bezanya mungkin hanya ada 8 kotak kali ini, manakala ada 9 kotak kali ini. Adakah terdapat apa-apa yang berbeza? Mari kita lihat kotak kecil No. 1. Adakah ia menduduki grid kecil tambahan Tidak hairanlah tiada kotak kecil No. 9?
Kemudian mari kita lihat apakah sifat yang menyebabkannya. Atribut
grid-row ialah bentuk singkatan grid-row-start (en-US) dan grid-row-end (en-US), yang mentakrifkan sel grid dan baris grid Saiz dan kedudukan relatif boleh ditentukan mengikut garis dasar (garis), rentang (span) dalam susun atur grid, atau dengan tidak melakukan apa-apa (automatik), dengan itu menentukan permulaan baris dan penghujung baris kawasan grid.
Jika dua
Ia adalah sifat trengkas untuk:
grid-row-start
grid-row-end
Mari kita lihat format sintaks atribut ini.
grid-row: grid-row-start / grid-row-end;
Antaranya, grid-row-start mewakili baris dari mana untuk mula memaparkan item; grid-row-end mewakili baris mana yang hendak dihentikan memaparkan item, atau berapa banyak baris yang terbentang.
Perlu diambil perhatian bahawa:
IE11 tidak menyokong penempatan automatik sel grid. Melainkan -ms-grid-column dan -ms-grid-row dianotasi secara eksplisit, semua sel akan berakhir di baris/lajur pertama grid.
Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Bagaimana untuk menetapkan saiz dan kedudukan grid yang ditentukan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!