
Dalam artikel sebelumnya "Cara mengira kedudukan elemen menggunakan js", kami memperkenalkan cara mendapatkan kedudukan mutlak berbanding tetingkap penyemak imbas dan kedudukan mengimbangi relatif kepada nod atau badan induk kaedah. Kali ini kita terus mempelajari javascript dan memperkenalkan kaedah untuk menentukan sama ada subrentetan tertentu wujud dalam rentetan.
Terdapat banyak cara dalam JavaScript untuk menentukan sama ada subrentetan yang ditentukan wujud, contohnya, dengan mendapatkan kejadian pertama atau terakhir subrentetan dalam rentetan, dan kemudian menentukan sama ada kejadian itu benar-benar wujud, iaitu sama ada Mempunyai nilai integer positif, jika ya, subrentetan yang ditentukan wujud.
Bagaimana untuk mendapatkan kedudukan kejadian pertama atau terakhir subrentetan dalam rentetan? Mari lihat contoh berikut:
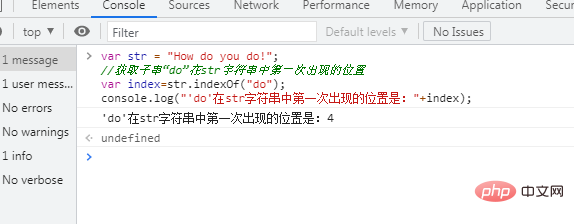
var str = "How do you do!";
//获取子串“do”在str字符串中第一次出现的位置
var index=str.indexOf("do");
console.log("'do'在str字符串中第一次出现的位置是:"+index); Hasil keluaran:

Kerana kedudukan rentetan bermula pada 0, bukan 1; kedudukan kejadian pertama yang kita dapat menggunakan str.indexOf("do") ialah 4.
Lihat contoh berikut:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var lastindex=str.lastIndexOf("do");
console.log("'do'在str字符串中最后一次出现的位置是:"+lastindex);Hasil keluaran:

Ia boleh dilihat bahawa menggunakan str.lastIndexOf("do") memperoleh The kejadian terakhir ialah 11.
Oleh kerana subrentetan "do" wujud (dan terdapat berbilang satu), kedua-dua kedudukan kejadian pertama dan kedudukan kejadian terakhir mempunyai nilai positif.
Mari kita lihat situasi yang tidak wujud:
var str = "How do you do!";
//获取子串“do”在str字符串中最后一次出现的位置
var index=str.indexOf("de");
var lastindex=str.lastIndexOf("de");
console.log("'de'在str字符串中第一次出现的位置是:"+index);
console.log("'de'在str字符串中最后一次出现的位置是:"+lastindex);Hasil keluaran:

Ia boleh dilihat bahawa jika subrentetan tidak wujud , maka sama ada ia adalah kedudukan kejadian pertama atau kedudukan kejadian terakhir, -1 akan dikembalikan.
Berdasarkan ini, kami melaksanakan fungsi yang menentukan sama ada subrentetan wujud diberikan subrentetan:
function a(str1,str2){
var index=str1.indexOf(str2);
var lastindex=str1.lastIndexOf(str2);
if(index!=-1){
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("第一次出现的位置是:"+index+" ,因此 子串 “"+str2+"” 是不存在的");
}
if(lastindex!=-1){
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是存在的");
}else{
console.log("最后一次出现的位置是:"+lastindex+" ,因此 子串 “"+str2+"” 是不存在的");
}
}Tetapkan rentetan dan subrentetan untuk diambil semula dan panggil fungsi a(str1 ,str2) untuk menilai:
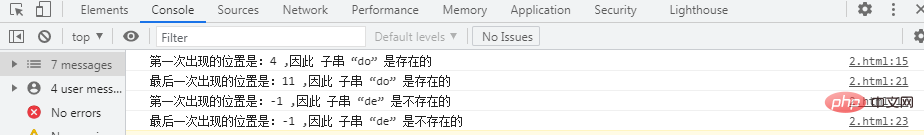
var str = "How do you do!"; a(str,"do"); a(str,"de");
Hasil keluaran:

Baiklah, itu sahaja jika anda memerlukannya, anda boleh membaca: Tutorial Lanjutan Javascript
Atas ialah kandungan terperinci Bagaimanakah js mengetahui sama ada subrentetan yang diberikan wujud?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!