

Node Aplikasi ini terdiri daripada modul Sistem modulnya menggunakan spesifikasi modul CommonJS, tetapi ia tidak dilaksanakan sepenuhnya mengikut spesifikasi ditambah mengikut keperluannya sendiri CommonJSVarian spesifikasi modul.
CommonJS ialah spesifikasi modular JavaScript yang dicadangkan oleh komuniti Ia boleh dikatakan sebagai bahagian terpenting daripada JS proses modularisasi. Milestone, ia membina penglihatan yang indah - JS boleh dijalankan di mana-mana, tetapi sebenarnya, kerana modulnya dimuatkan secara serentak, ia hanya sesuai untuk persekitaran tempatan lain seperti pelayan, dan tidak sesuai untuk pelayar yang memerlukan tak segerak Di mana sumber dimuatkan.
Untuk membolehkan JS dijalankan di mana-mana sahaja, CommonJS telah membangunkan beberapa spesifikasi antara muka, yang meliputi modul, binari, Buffer, pengekodan set aksara, I/O strim dan persekitaran proses , sistem fail, socket, ujian unit, pelayan web, get laluan, pengurusan pakej, dsb., walaupun kebanyakannya berada di peringkat draf, ia telah mempengaruhi perkembangan Node.
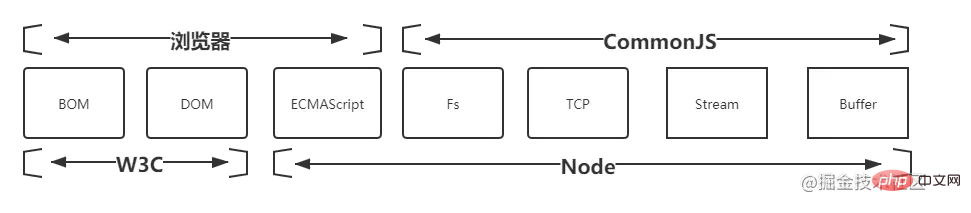
Rajah berikut menunjukkan hubungan antara Node dan penyemak imbas, W3C, CommonJS dan ECMAScript, dipetik daripada "Pengenalan Mendalam kepada NodeJS"

CommonJS modul terutamanya terdiri daripada rujukan modul, takrif modul dan pengenalan modulTerdiri daripada tiga bahagian.
ID Modul
ID Modul adalah unik untuk setiap modul dan merupakan asas untuk ia dirujukkan dengan A camelCase yang dinamakan rentetan yang sama ada laluan relatif atau mutlak ke fail.
require('fs')// fs是内建模块,执行时会被直接载入内存,无须路径标识 require('./moduleA')//导入当前目录的moduleA require('../moduleB')// 导入上一个目录的moduleB require('C://moduleC')// 绝对路径导入moduleC
Rujukan modul
Gunakan require() untuk merujuk modul Kaedah ini menerima pengecam modul sebagai parameter untuk memperkenalkan A API modul kepada konteks semasa.
const fs = require('fs')// 引入内建的fs模块
Takrifan modul
Terdapat import dan eksport Untuk mengeksport kaedah atau pembolehubah dalam konteks semasa sebagai modul, anda perlu gunakan Objek module.exports terbina dalam, yang merupakan satu-satunya saluran keluar yang dieksport oleh modul.
CommonJSSpesifikasi menetapkan bahawa dalam setiap modul, pembolehubah module mewakili modul semasa. Pembolehubah ini ialah objek, dan atribut exportsnya (iaitu module.exports) ialah antara muka luaran. Memuatkan modul sebenarnya memuatkan atribut module.exports modul.
// moduleA.js模块
let moduleA = {
name:"moduleA"
}
module.exports = {
moduleA
}
// moduleB.js模块
// 导入moduleA
const {moduleA} = require('./moduleA')CommonJSCiri-ciri modul adalah seperti berikut:
module.cacheNodeMengimport modul memerlukan 3 langkah: Analisis laluan -> >Lokasi fail -> Kompil dan laksanakan:
tutorial nodejs "]
Jenis modul dibahagikan kepada modul terbina dalam dan modul pengguna: dan telah disusun ke dalam fail boleh laku binari Apabila Node dilaksanakan, modul terbina dalam akan dimuatkan terus ke dalam memori, jadi kami boleh memperkenalkannya secara langsung Ia dimuatkan dengan cepat kerana ia tidak perlu melalui lokasi fail dan kompilasi untuk melaksanakan langkah node ini. 2
atau js perlu dikompilasi ke dalam kod mesin binari terlebih dahulu apabila dilaksanakan. Anda perlu melalui tiga langkah di atas. C
Cache modul
Sama ada modul terbina dalam atau modul fail, selepas beban pertama Hasilnya akan dicache Apabila modul yang sama dimuatkan, ia akan dicari dari cache terlebih dahulu Jika ia boleh ditemui, ia akan dibaca terus dari cache disusun dan dilaksanakan, dan merupakan yang paling dimuatkan di antara semua modul Cepat. node
路径分析
路径分析依据的是模块标识符,模块标识符有以下几种类型:
fs,path等,不需要编译,node运行时被直接载入内存等待导入。node_modules中的包,引入时也不需要写路径描述,node有一套算法来寻找,是所有模块标识中分析速度最慢的。文件定位
文件定位主要包括文件扩展名分析、目录和包的处理。如果文件定位结束时都没找到任何文件,则会抛出文件查找失败的异常。
文件扩展名分析
由于模块标识可以不添加文件扩展名,因此Node会按.js、.json、.node的次序依次补足扩展名来尝试加载,尝试加载的过程需要调用fs模块同步阻塞式地判断文件是否存在,因此为了提高性能,可以在使用require()导入模块时,参数带上文件扩展名,这样会加快文件定位速度。
目录、包的处理
在分析文件扩展名时,可能得到的是一个目录,此时Node会将其作为一个包处理,用查找包的规则来查找:在当前目录下查找package.json,获得其中定义的main属性指定的文件名,以它来作为查找的入口,如果没有package.json,则默认将目录下的index当前默认文件名,然后依次查找index.js、index.json、index.node。
编译执行
编译和执行是模块导入的最后一个步骤,node会先创建一个Module实例,代表当前模块。它有以下属性:
module.id 模块的识别符,通常是带有绝对路径的模块文件名。module.filename 模块的文件名,带有绝对路径。module.loaded 返回一个布尔值,表示模块是否已经完成加载。module.parent 返回一个对象,表示调用该模块的模块。module.children 返回一个数组,表示该模块要用到的其他模块。module.exports 表示模块对外输出的值。通过文件定位得到的信息,Node再载入文件并编译。对于不同的文件扩展名,其载入方法也有所不同:
.js文件:通过fs模块同步读取文件后编译执行。.node文件:这是C/C++编写的扩展文件,通过dlopen()方法加载。.json文件:通过fs模块读取后,用JSON.parse()解析返回结果。.js文件载入每一个载入的模块都会被缓存,可以通过require.cache来查看。
目前,在node中使用ES-Module属于实验性功能,从8.5开始支持,执行时需要加上--experimental-modules参数。从12.17.0 LTS开始,去掉了--experimental-modules ,现在可以通过使用.mjs文件代替.js文件或在package.json中指定 type 为 module 两种方式使用。
// package.json
{
"name": "esm-project",
"version": "1.0.0",
"main": "index.js",
"type": "module",
...
}ES-Module相比于CommonJS的Module机制,最大不同是ES-Module对导出模块的变量、对象是动态引用,而且是在编译阶段暴露模块的导入接口,因此可以进行静态分析;而CommonJS-Module是运行时同步加载,且输出的是导出模块的浅拷贝。除此之外,ES-Module支持加载CommonJS-Module,而反过来则不行。
其次,Node 规定 ES6 模块之中不能使用 CommonJS 模块的特有的一些内部变量,这是因为ES-Module顶层this指向undefined,CommonJS模块的顶层this指向当前模块,而这些内部变量作为顶层变量能被直接使用。
CommonJS的内部变量有:
argumentsrequiremoduleexportsm__filename__dirname Node Modul pemuatan adalah segerak. langkah-langkah dilaksanakan.
Setiap fail ialah modul dan mempunyai skop tersendiri. Di dalam setiap modul, objek module mewakili modul semasa, dan atribut exportsnya berfungsi sebagai antara muka eksport modul semasa.
Modul yang diimport ialah salinan cetek modul yang dieksport.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Apakah spesifikasi modul CommonJS? Analisis ringkas mekanisme modul Nodejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!