 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ajar anda cara mengisytiharkan pembolehubah dalam JavaScript dengan cara yang berbeza
Ajar anda cara mengisytiharkan pembolehubah dalam JavaScript dengan cara yang berbeza
Ajar anda cara mengisytiharkan pembolehubah dalam JavaScript dengan cara yang berbeza
Dalam artikel sebelumnya "Cara mengembalikan elemen tatasusunan lebih besar daripada nombor yang ditentukan melalui js", saya memperkenalkan kepada anda cara mengembalikan elemen tatasusunan yang lebih besar daripada nombor yang ditentukan melalui js Rakan yang berminat boleh pelajari tentangnya. ~
Kemudian tema artikel ini adalah untuk mengajar anda cara mengisytiharkan pembolehubah dengan cara yang berbeza dalam JavaScript!
Pertama sekali, anda juga harus tahu bahawa dalam JavaScript, anda boleh mengisytiharkan pembolehubah dengan cara yang berbeza dengan menggunakan kata kunci yang berbeza Lagipun, setiap kata kunci mempunyai beberapa fungsi tertentu dalam JavaScript pada dasarnya kita boleh menggunakan Pembolehubah diisytiharkan dalam tiga cara berbeza menggunakan kata kunci var, let dan const, dan setiap kata kunci digunakan di bawah syarat tertentu.
Nota: Sebelum 2015, kami menggunakan kata kunci var untuk mengisytiharkan pembolehubah JavaScript ES2015 (ES6) menambah dua kata kunci JavaScript penting let dan const.
Cara pertamavar:
var:Kata kunci ini digunakan untuk mengisytiharkan pembolehubah secara global. Jika anda menggunakan kata kunci ini untuk mengisytiharkan pembolehubah , pembolehubah juga boleh diakses dan diubah secara global.
Nota: Ia sesuai untuk kod yang lebih pendek.
Sintaks adalah seperti berikut:
var variableName = "Variable-Value;"
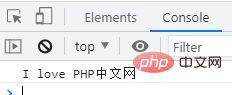
Contoh pengisytiharan pembolehubah melalui var:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
var geeks = "I love PHP中文网";
console.log(geeks);
</script>
</body>
</html> akan mengeluarkan "Saya suka laman web PHP Cina", seperti yang ditunjukkan di bawah:

Cara kedua let:
biarkan: Kata kunci ini ialah digunakan Bagi mengisytiharkan pembolehubah secara setempat, jika anda mengisytiharkan pembolehubah menggunakan kata kunci ini, pembolehubah itu boleh diakses secara setempat dan juga boleh berubah.
Nota: Pembolehubah yang diisytiharkan oleh let hanya sah dalam blok kod tempat perintah let terletak.
Sintaks:
let variableName = "Variable-Value;"
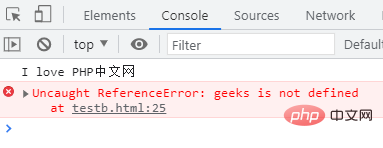
Contoh pengisytiharan pembolehubah melalui let:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
if (true) {
let geeks = "I love PHP中文网";
console.log(geeks);
}
/* 显示未定义错误 */
console.log(geeks);
</script>
</body>
</html>Output:

Cara ketigaconst:
const: Kata kunci ini digunakan untuk mengisytiharkan pembolehubah secara global. Jika anda mengisytiharkan pembolehubah menggunakan kata kunci ini, pembolehubah itu boleh diakses secara global dan tidak boleh diubah.
Nota: const mengisytiharkan pemalar baca sahaja Setelah diisytiharkan, nilai pemalar tidak boleh diubah.
Sintaks:
const variableName = "Variable-Value;"
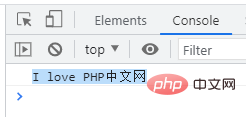
Contoh pengisytiharan pembolehubah melalui const:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
const geeks = "I love PHP中文网";
console.log(geeks);
</script>
</body>
</html>Output:

Akhir sekali, saya ingin mengesyorkan "Tutorial Asas JavaScript"~ Selamat datang semua untuk belajar~
Atas ialah kandungan terperinci Ajar anda cara mengisytiharkan pembolehubah dalam JavaScript dengan cara yang berbeza. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Apakah pembolehubah contoh dalam Java
Feb 19, 2024 pm 07:55 PM
Apakah pembolehubah contoh dalam Java
Feb 19, 2024 pm 07:55 PM
Pembolehubah contoh dalam Java merujuk kepada pembolehubah yang ditakrifkan dalam kelas, bukan dalam kaedah atau pembina. Pembolehubah contoh juga dipanggil pembolehubah ahli Setiap contoh kelas mempunyai salinan pembolehubah contoh sendiri. Pembolehubah contoh dimulakan semasa penciptaan objek, dan keadaannya disimpan dan dikekalkan sepanjang hayat objek. Takrif pembolehubah contoh biasanya diletakkan di bahagian atas kelas dan boleh diisytiharkan dengan mana-mana pengubah suai akses, yang boleh menjadi umum, peribadi, dilindungi atau pengubah akses lalai. Ia bergantung kepada apa yang kita mahu ini
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Bagaimana untuk mendapatkan pembolehubah daripada kaedah PHP menggunakan Ajax?
Mar 09, 2024 pm 05:36 PM
Menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP adalah senario biasa dalam pembangunan web Melalui Ajax, halaman boleh diperoleh secara dinamik tanpa menyegarkan data. Dalam artikel ini, kami akan memperkenalkan cara menggunakan Ajax untuk mendapatkan pembolehubah daripada kaedah PHP, dan memberikan contoh kod khusus. Pertama, kita perlu menulis fail PHP untuk mengendalikan permintaan Ajax dan mengembalikan pembolehubah yang diperlukan. Berikut ialah kod contoh untuk fail PHP mudah getData.php:
 Peta minda sintaks Python: pemahaman mendalam tentang struktur kod
Feb 21, 2024 am 09:00 AM
Peta minda sintaks Python: pemahaman mendalam tentang struktur kod
Feb 21, 2024 am 09:00 AM
Python digunakan secara meluas dalam pelbagai bidang dengan sintaksnya yang ringkas dan mudah dibaca. Menguasai struktur asas sintaks Python adalah penting, kedua-duanya untuk meningkatkan kecekapan pengaturcaraan dan untuk mendapatkan pemahaman yang mendalam tentang cara kod tersebut berfungsi. Untuk tujuan ini, artikel ini menyediakan peta minda komprehensif yang memperincikan pelbagai aspek sintaks Python. Pembolehubah dan Jenis Data Pembolehubah ialah bekas yang digunakan untuk menyimpan data dalam Python. Peta minda menunjukkan jenis data Python biasa, termasuk integer, nombor titik terapung, rentetan, nilai Boolean dan senarai. Setiap jenis data mempunyai ciri dan kaedah operasinya sendiri. Operator Operator digunakan untuk melaksanakan pelbagai operasi pada jenis data. Peta minda merangkumi jenis operator yang berbeza dalam Python, seperti operator aritmetik, nisbah
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Pemahaman mendalam tentang const dalam bahasa C
Feb 18, 2024 pm 12:56 PM
Pemahaman mendalam tentang const dalam bahasa C
Feb 18, 2024 pm 12:56 PM
Penerangan terperinci dan contoh kod const dalam C Dalam bahasa C, kata kunci const digunakan untuk menentukan pemalar, yang bermaksud bahawa nilai pembolehubah tidak boleh diubah suai semasa pelaksanaan program. Kata kunci const boleh digunakan untuk mengubah suai pembolehubah, parameter fungsi dan nilai pulangan fungsi. Artikel ini akan memberikan analisis terperinci tentang penggunaan kata kunci const dalam bahasa C dan memberikan contoh kod khusus. pembolehubah diubah suai const Apabila const digunakan untuk mengubah suai pembolehubah, ini bermakna pembolehubah itu ialah pembolehubah baca sahaja dan tidak boleh diubah suai setelah ia diberikan nilai. Contohnya: berterusan



