
<p>Dalam artikel sebelumnya "Ajar anda langkah demi langkah untuk menambah senarai tersusun dan senarai tidak tersusun pada teks html (penjelasan kod terperinci) ", saya memperkenalkan anda cara menggunakan html untuk menambah senarai tersusun kepada teks dengan senarai tidak tersusun. Artikel berikut akan memperkenalkan kepada anda cara melaksanakan kesan kotak input dalam halaman web HTML Mari kita lihat cara melakukannya bersama-sama.<p>
 <p>
<p><input> Spesifikasi teg: kumpulkan maklumat pengguna dan medan input dalam pelbagai bentuk, seperti: medan teks, kotak semak, butang radio, dsb.
<input type="">Jenis ini memberitahu anda jenis teks tersebut. Contohnya, jenis teks txt ialah jenis lalai contoh kod.
<p>Contoh kod<body> <input type="text"> </body>
) <p>Kod telah selesai. Saya percaya semua orang sudah biasa dengan ini. Ini adalah kotak input.
<p>Kod telah selesai. Saya percaya semua orang sudah biasa dengan ini. Ini adalah kotak input. <p><p>Contoh kod<body> <p>用户名:</p> <input type="text"> </body>
 Anda boleh melihat nama pengguna, tetapi akan ada sesuatu selepas nama pengguna, tambah kata laluan, kami menggunakan <p> untuk menjadikannya lebih mudah untuk dilihat, dan menjadikannya satu baris.
Anda boleh melihat nama pengguna, tetapi akan ada sesuatu selepas nama pengguna, tambah kata laluan, kami menggunakan <p> untuk menjadikannya lebih mudah untuk dilihat, dan menjadikannya satu baris. <div><p>Contoh kod<body> <div> 用户名: <input type="text"> </div> </body>
 Hampir sama apabila ia selesai Ia keadaan sedemikian dan adakah terdapat kata laluan <p><p>Contoh kod
Hampir sama apabila ia selesai Ia keadaan sedemikian dan adakah terdapat kata laluan <p><p>Contoh kod<body> <div> 用户名: <input type="text"> </div> <div> 密码: <input type="text"> </div> </body>
 Agak tidak sesuai kerana semua orang boleh melihat kata laluan, tetapi biasanya kata laluan itu tidak kelihatan. Gunakan <p> untuk mencapai kesan kata laluan.
Agak tidak sesuai kerana semua orang boleh melihat kata laluan, tetapi biasanya kata laluan itu tidak kelihatan. Gunakan <p> untuk mencapai kesan kata laluan. password<p>Contoh kod密码: <input type="password">
 Kata laluan hampir seperti status A ini, perkara yang agak biasa di halaman web ini. Bagaimana untuk melaksanakan kotak semak seterusnya? Anda boleh menggunakan <p> untuk mencapai
Kata laluan hampir seperti status A ini, perkara yang agak biasa di halaman web ini. Bagaimana untuk melaksanakan kotak semak seterusnya? Anda boleh menggunakan <p> untuk mencapai checkbox<p>contoh kod<div> 1选项 <input type="checkbox"> 2选项 <input type="checkbox"> 3选项 <input type="checkbox"> </div>
 Ini adalah kotak semak Seterusnya, mari kita bercakap tentang butang radio Ini lebih biasa digunakan di Internet kotak pilihan. <p>
Ini adalah kotak semak Seterusnya, mari kita bercakap tentang butang radio Ini lebih biasa digunakan di Internet kotak pilihan. <p>radioContoh kod<p>单选: <input type="radio">
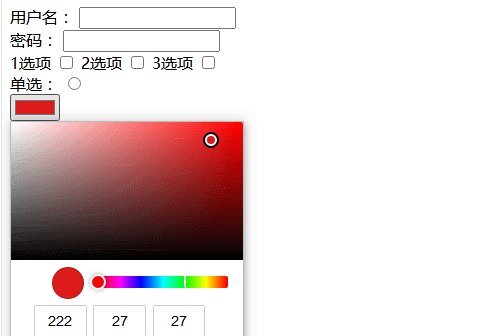
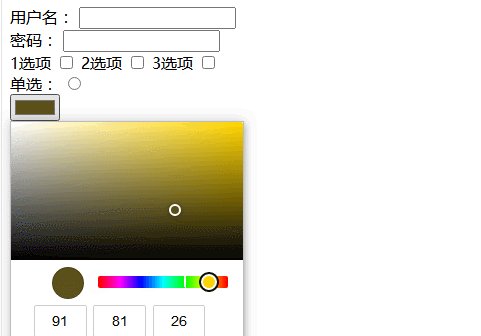
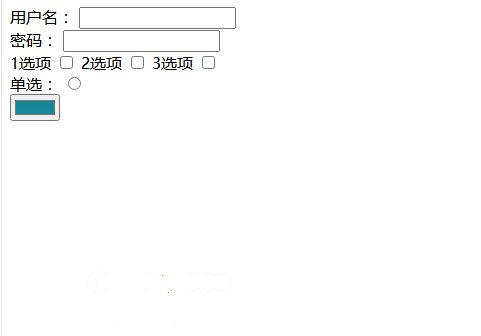
 Selain itu radio, Warna juga merupakan perkara yang agak penting. <p>Contoh kod<p>
Selain itu radio, Warna juga merupakan perkara yang agak penting. <p>Contoh kod<p><div> <input type="color"> </div>
 Seperti yang anda lihat, ini adalah sesuatu yang menarik. Ia boleh menukar warna secara langsung.
<p>ok, selesai!
<p>Pembelajaran yang disyorkan: Tutorial video html<p>
Seperti yang anda lihat, ini adalah sesuatu yang menarik. Ia boleh menukar warna secara langsung.
<p>ok, selesai!
<p>Pembelajaran yang disyorkan: Tutorial video html<p>Atas ialah kandungan terperinci Artikel HTML: Bagaimana untuk melaksanakan kesan kotak input dalam halaman web (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!