
Dalam artikel sebelumnya "Analisis mendalam tentang imej yang disimpan yang dilaksanakan dalam halaman applet WeChat (dengan kod) ", saya akan memberi anda pemahaman tentang imej yang disimpan yang dilaksanakan dalam Halaman applet WeChat. Artikel berikut akan memperkenalkan cara menggunakan CSS3 untuk membuat susun atur halaman yang mudah. Rakan-rakan yang berminat boleh merujuknya.

Pada tahun 2009, W3C mencadangkan penyelesaian baharu----Flex reka letak, yang boleh ringkas, lengkap dan pelaksanaan responsif pelbagai susun atur halaman.

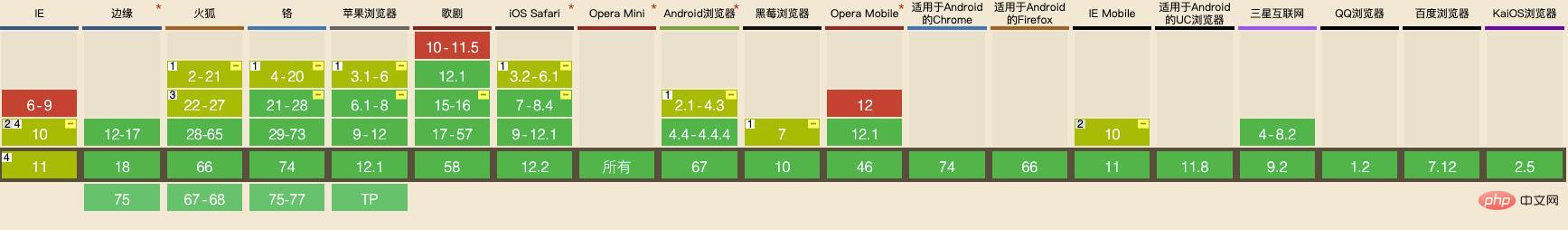
Penanda 1 hanya menyokong spesifikasi flexbox lama dan tidak menyokong pembungkusan.
Mark 2 hanya menyokong sintaks 2012
Mark 3 tidak menyokong atribut flex-wrap,flex-flow atau align-content
Mark 4 disokong sebahagiannya disebabkan oleh sejumlah besar pepijat (lihat isu yang diketahui)
Flex ialah singkatan daripada Flexible Box, bermaksud "Susun atur fleksibel" digunakan untuk memberikan fleksibiliti maksimum untuk model kotak.
Perhatikan bahawa selepas menetapkan kepada
Flexreka letak, atributfloat、cleardanvertical-alignunsur anak akan menjadi tidak sah.
Elemen yang menggunakan reka letak Flex dipanggil Flex bekas (flex container), atau singkatannya "bekas". Semua elemen anaknya secara automatik menjadi ahli kontena, dipanggil Flex item (flex item), atau singkatannya "item".
Bekas mempunyai dua paksi secara lalai: paksi utama mendatar (main axis) dan paksi silang menegak (cross axis). Kedudukan permulaan paksi utama (persimpangan dengan sempadan) dipanggil main start, dan kedudukan penamat dipanggil main end; kedudukan permulaan paksi silang dipanggil cross start, dan kedudukan penamat dipanggil cross end.
Item disusun di sepanjang paksi utama secara lalai. Ruang paksi utama yang diduduki oleh satu item dipanggil main size, dan ruang paksi silang yang diduduki dipanggil cross size.
6 sifat berikut ditetapkan pada bekas.
flex-directionSusun secara mendatar atau menegak
flex-wrapBalut atau tidak garis putus
flex-flowSingkatan 2 atribut di atas
justify-contentPenjajaran mendatar
align-itemsPenjajaran menegak
align-contentPengagihan seimbang berbilang baris
<strong>flex-direction</strong>Atribut
flex-directionAtribut menentukan arah paksi utama ( Iaitu, arah di mana item disusun). flex-direction:row |. row-reversecolumncolumn-reverse
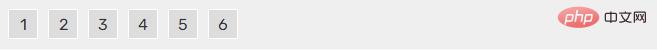
row

row-reverse

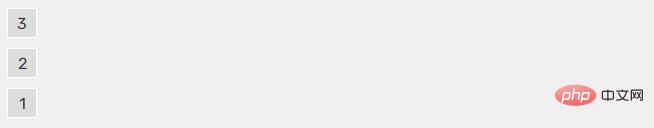
column

column-reverse

flex-wrap
flex-wrap
flex-wrap
nowrap
wrap-reverse: Pecah baris, baris pertama di bawah. Atribut

flex-flow
flex-flow ialah singkatan bagi atribut flex-direction dan atribut flex-wrap, lalai nilai untuk row nowrap.
<strong>justify-content</strong> Sifat (penjajaran mendatar)
justify-content: lentur-akhir | >
(lalai): dijajar ke kiri flex-start

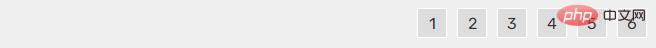
: Dijajarkan ke kanan flex-end

: Berpusat center

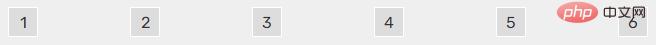
: Jajarkan kedua-dua hujung, dengan jarak yang sama antara item. space-between

: Setiap item adalah sama jarak pada kedua-dua belah. Oleh itu, ruang antara item adalah dua kali lebih besar daripada ruang antara item dan sempadan. space-around

menjajarkan-item<strong>align-items</strong>
sifat mentakrifkan cara item dijajarkan pada paksi silang. align-items: flex-start |. regangan garis dasar |. align-items
flex-start
: Titik akhir paksi silang dijajarkan. 
flex-end
: Titik tengah paksi silang dijajarkan. 
center
: Penjajaran garis dasar baris pertama teks item. 
baseline
(nilai lalai): Jika item tidak menetapkan ketinggian atau ditetapkan kepada auto, ia akan menduduki keseluruhan ketinggian bekas. 
stretch
atribut
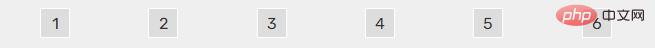
Atribut <strong>align-content</strong> mentakrifkan penjajaran berbilang paksi. Sifat ini tidak mempunyai kesan jika projek hanya mempunyai satu paksi. : flex-start |. flex-end |. ruang antara |.
align-contentalign-content
flex-start: Dijajarkan dengan titik akhir paksi silang.

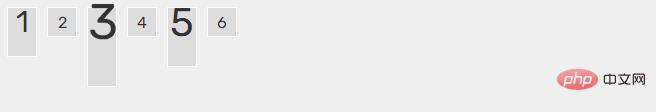
flex-end: Dijajarkan dengan titik tengah paksi silang.

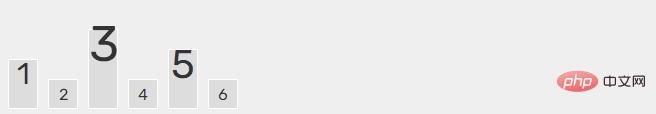
center: Jajar dengan kedua-dua hujung paksi silang, dan selang antara paksi diagihkan sama rata.

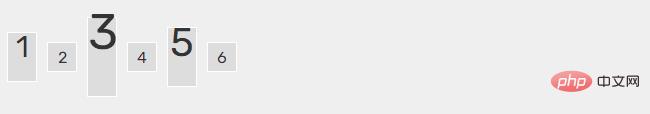
space-around: Setiap paksi diberi jarak yang sama pada kedua-dua belah. Oleh itu, jarak antara paksi adalah dua kali lebih besar daripada jarak antara paksi dan bingkai.

stretch (nilai lalai): Paksi menduduki keseluruhan paksi silang.

ialah flex container dan atribut semua elemen anaknya
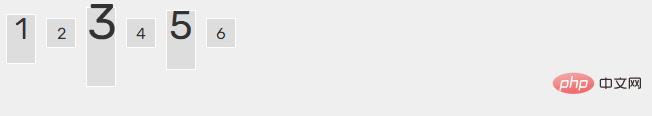
order, Isih
flex-grow, Regangkan
flex-shrink, Picit
flex-basis, saiz tetap
flex, singkatan daripada grow shrink basis
align-self , mengatasi penjajaran align-items ibu bapa
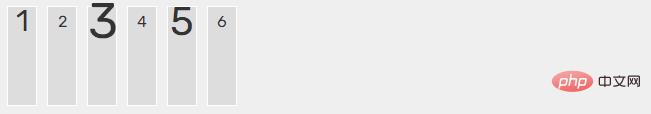
<strong>order</strong> atribut
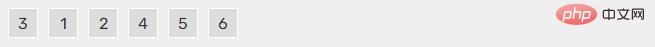
order mentakrifkan susunan item. Semakin kecil nilai, semakin tinggi kedudukan lalainya ialah 0.

<!-- order为-1 排在最前 --> <div style="order:-1">3</div>
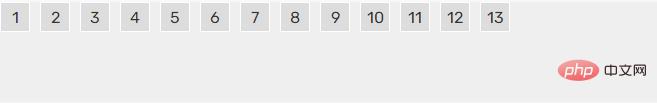
<strong>flex-grow</strong>flex-growHartanah
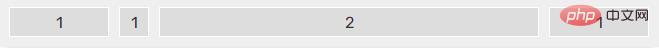
flex-grow

<div style="max-width:90%">1</div> <div>1</div> <div style="flex-grow:5">2</div> <div style="flex-grow:1">1</div>
flex-grow Jika semua item mempunyai atribut flex-grow 1, ia akan membahagikan ruang yang tinggal (jika ada) sama rata. Jika atribut
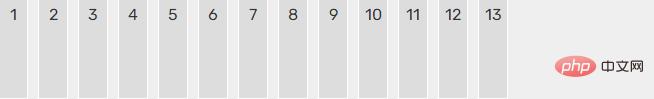
<strong>flex-shrink</strong>
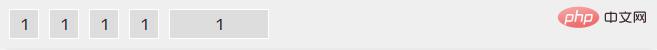
flex-shrink
harta benda mentakrifkan nisbah pengecutan item, lalainya ialah 1, iaitu jika ruang tidak mencukupi, item akan mengecut. Apabila ia tidak dapat dilepaskan, ia akan terhimpit dan cacat, dan ia akan dilepaskan sehingga mati. Nilai negatif tidak sah untuk harta ini 
<div style="max-width:90%">0</div>
<strong>flex-basis</strong>
harta bendaflex-basismain size Atribut auto
) yang diduduki item sebelum lebihan ruang diperuntukkan. Pelayar menggunakan atribut ini untuk mengira sama ada terdapat ruang tambahan pada paksi utama. Nilai lalainya ialah  , iaitu saiz asal item.
, iaitu saiz asal item.
<div style="max-width:90%">100px</div>
<strong>flex </strong>
flexSifatflex-growflex-shrinkflex-basisauto (1 1 auto)Sifat ialah Singkatan untuk none (0 0 auto),
, nilai lalai ialah 0 1 auto. Dua sifat terakhir adalah pilihan. Atribut ini mempunyai dua nilai pintasan:
dan.test {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
/* 等同于 */
.test {
flex: 1 1 100px;
}
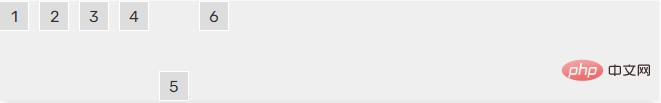
`<strong>align-self</strong> Adalah disyorkan untuk menggunakan atribut ini dahulu daripada menulis tiga atribut berasingan secara berasingan, kerana penyemak imbas akan membuat kesimpulan nilai yang berkaitan.
<p>align-self<code>align-selfalign-itemsProperti autoalign-itemsstretchHarta membenarkan satu item mempunyai penjajaran berbeza dengan item lain Kaedah penjajaran yang sama boleh mengatasi atribut . Nilai lalai ialah align-self, yang bermaksud mewarisi atribut
. 
<div style="max-width:90%">5</div>
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan CSS3 untuk membuat susun atur halaman yang mudah (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 apa itu h5
apa itu h5
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
Bagaimana untuk membaca fail dan menukarnya menjadi rentetan dalam java
 Penggunaan kata kunci Jenis dalam Go
Penggunaan kata kunci Jenis dalam Go
 Cara memohon e-mel perniagaan
Cara memohon e-mel perniagaan