
Dalam artikel sebelumnya "artikel html: Bagaimana untuk mencapai kesan kotak input dalam halaman web (penjelasan kod terperinci) ", kami memperkenalkan cara menggunakan html untuk mencapai kesan kotak input. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencipta kesan butang bulat Mari lihat cara melakukannya bersama-sama.

1 Cipta fail html baharu, letakkan body di dalamnya Masukkan teg a dan masukkan pautan kosong. Butang <a href="#"></a> , dan kemudian masukkan kod yang memperkenalkan gaya sebaris dalam title <style type="text/css"></style>。
Contoh kod
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style type="text/css">
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
</html>Kesan kod

2. Tambahkan gaya css pada teg, namakannya [btn-style] dan takrifkan lebar, tinggi, warna latar belakang, dan fon butang Warna, alih keluar garis bawah. Tambahkan disply:block, jika tidak, lebar dan tinggi butang yang ditentukan tidak akan berkuat kuasa. Kemudian perkenalkan gaya btn-style dalam tag a.
Contoh kod
<style type="text/css">
.btn-style{
width: 150px;
height: 50px;
color: #f8ff00;
background:#010dfb;
text-decoration: none;
display: block;
}
</style>
</head>
<body>
<a href="#">按钮</a>
</body>Kesan kod

3. Teruskan ke tambah Gaya, tentukan pemusatan mendatar fon, pemusatan menegak, fon dan saiz fon untuk butang.
Contoh kod
line-height: 50px; text-align: center; font-size:"微软雅黑";
Kesan kod

4. Letakkan butang Empat penjuru dibulatkan untuk kelihatan lebih seperti butang.
border-radius: 100px;
Kesan kod

Kesannya selesai, okay.
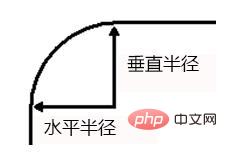
Adakah anda fikir jejari sempadan hanyalah sudut bulat? Malah, ia tidak merujuk kepada jejari bulatan di mana sempadan terletak saya akan menerangkan parameter atribut jejari sempadan secara terperinci.
Unit nilai atribut boleh digunakan: em, px, peratusan, dll.
Anda boleh mencubanya dan menukar jejari sempadan: 100px kepada 10px
border-radius: 10px
Kesan kod: "jejari mendatar" dan "jejari menegak" setiap sudut bulat elemen

ditetapkan kepada 10px.

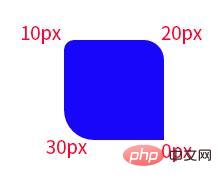
jejari sempadan boleh menetapkan 1 hingga 4 nilai pada masa yang sama Jika empat nilai ditetapkan, ia sepadan dengan sudut kiri atas, atas sudut kanan, sudut kanan bawah dan sudut kiri bawah.
border-radius: 10px 20px 0px 30px;
Kesan kod

Pembelajaran yang disyorkan: Tutorial video HTML
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan css untuk mencipta kesan butang bulat (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!