 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Perbincangan ringkas tentang atribut latar belakang baharu & fungsi kecerunan (kecerunan) dalam CSS3
Perbincangan ringkas tentang atribut latar belakang baharu & fungsi kecerunan (kecerunan) dalam CSS3
Perbincangan ringkas tentang atribut latar belakang baharu & fungsi kecerunan (kecerunan) dalam CSS3

Artikel ini memperkenalkan atribut baharu dan fungsi kecerunan (background) latar belakang (gradient) untuk melihat perkara yang dapat dicapai oleh kawalan elemen latar belakang baharu dan pelbagai kesan kecerunan yang disediakan.
Latar Belakang
background ialah singkatan beberapa atribut latar belakang,
backgrounf: [background-color] | [background-image] |
[background-position][/background-size] | [background-repeat] |
[background-attachment] | [background-clip] | [background-origin], ...;Nota: Jika ada background-size Nilai perlu diikuti dengan teliti oleh background-position dan dipisahkan oleh "/"; atribut
imej latar belakang
background-image boleh menambah berbilang imej latar belakang, berbeza Imej latar belakang dan imej dipisahkan dengan koma, dan imej pertama yang dipaparkan di bahagian atas semua imej digunakan. Tetapkan berbilang imej png untuk mencipta kesan tindanan berbilang imej latar belakang.
background-image: url("../../media/examples/lizard.png"),
url("../../media/examples/star.png");
Cadangan: Apabila menggunakan imej latar belakang, sebaiknya juga menetapkan warna latar belakang (warna latar belakang), jika ia tidak disokong sebagai pelan imej latar belakangB.
saiz latar belakang
CSS3 Sebelum ini, saiz imej latar belakang ditentukan oleh saiz sebenar imej. Dalam CSS3, atribut background-size boleh menentukan saiz imej latar belakang, sama ada dalam piksel atau sebagai peratusan (saiz sebagai peratusan lebar dan ketinggian elemen induk).
Imej boleh mengekalkan dimensi asalnya, atau diregangkan ke dimensi baharu, atau diskalakan agar muat dalam ruang elemen yang tersedia sambil mengekalkan perkadaran asalnya:
-
cover: Kekalkan nisbah bidang imej dan skala imej latar belakang untuk menutup sepenuhnya kawasan latar belakang mungkin tidak kelihatan. contain: Kekalkan nisbah bidang imej, skala imej latar belakang agar muat sepenuhnya ke dalam kawasan latar belakang dan kawasan latar belakang mungkin sebahagiannya kosong.- Satu nilai: Nilai ini menentukan lebar imej dan ketinggian imej secara tersirat secara automatik
- Dua nilai: Nilai pertama menentukan lebar imej dan nilai kedua menentukan ketinggian ketinggian imej
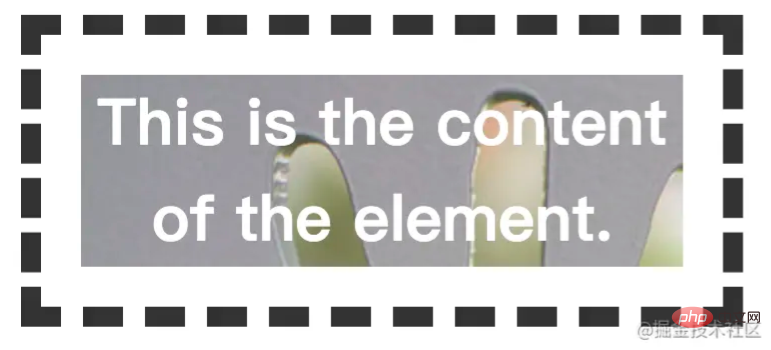
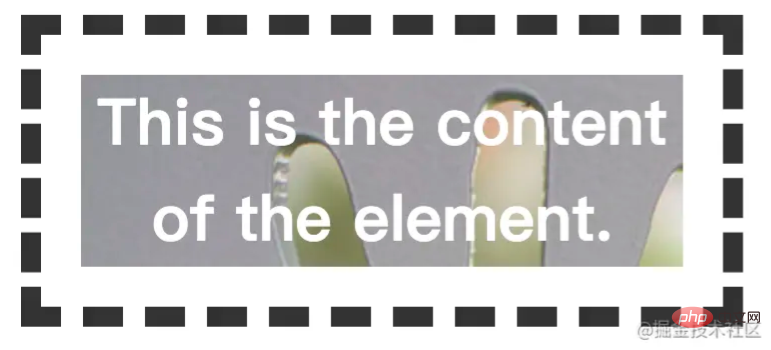
asal latar belakang
background-origin menentukan kawasan relatif latar belakang kepada kedudukan asal imej latar belakang yang ditentukan background-image atribut.
Nota: Apabila menggunakan background-attachment sebagai fixed, atribut ini akan diabaikan dan tidak akan memberi kesan.

border-boxPenempatan imej latar belakang adalah berdasarkan kawasan sempadanpadding-boxPenempatan imej latar belakang ialah berdasarkan kawasan padding. atribut keratan ialah kawasan lukisan latar belakang (imej latar belakang atau warna) yang ditentukan.content-box
background-clip
-
border-box: Kawasan latar belakang memanjang ke pelapik
padding-box: Kawasan latar belakang meluas ke kawasan kandungan
content-box: Latar belakang dipangkas ke warna latar depan teks. Perlu diberi awalan
Kecerunan CSS3 boleh dibuat antara dua atau Menunjukkan peralihan lancar antara berbilang warna yang ditentukan. Berbanding dengan menggunakan imej kecerunan, kecerunan boleh mengurangkan masa muat turun dan penggunaan lebar jalur serta kelihatan lebih baik apabila dizum masuk.textKecerunan-webkit-background-clip: text;
Nilai warna beralih secara beransur-ansur di sepanjang garis lurus tersirat. Dijana olehKecerunan Garis
.
Untuk mencipta kecerunan linear, anda mesti menentukan sekurang-kurangnya dua nod warna. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menetapkan titik permulaan dan arah (atau sudut).
Sintaks
linear-gradient()
/* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
linear-gradient([ <angle> | to <side-or-corner> ,]? <color-stop-list> )
<side-or-corner>:描述渐变线的起始点位置。to top, to bottom, to left 和 to right 这些值会被转换成角度 0 度、180 度、270 度 和 90 度。其余值会被转换为一个以向顶部中央方向为起点顺时针旋转的角度。渐变线的结束点与其起点中心对称。<color-stop-list>:颜色变化列表。支持透明度(rgba(255,0,0,0.1))。径向渐变
radial-gradient() CSS 函数创建了一个图像,该图像的颜色值由一个中心点(原点)向外扩散并逐渐过渡到其他颜色值。
同样至少需要定义两种颜色节点,也可以指定渐变的中心(默认在中心点,center)、形状(默认椭圆形 ellipse)、大小(默认 farthest-corner,表示到最远的角落)
语法
radial-gradient( [shape size at position] ? <color-stop-list> [ , <color-stop-list> ]+ )
shape:椭圆形(ellipse,默认)或圆形(circle)size:closest-side, 渐变的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。closest-corner, 渐变的边缘形状与容器距离渐变中心点最近的一个角相交。farthest-side, 与 closest-side 相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边)。farthest-corner, 渐变的边缘形状与容器距离渐变中心点最远的一个角相交。
position:可以是具体的两个位置偏移值(10% 20%),也可以是关键字(left、right、top、bottom)
重复渐变
重复多次渐变图案直到足够填满指定元素。由 repeating-linear-gradient() 和 repeating-radial-gradient() 函数产生。
重复函数的参数同上,不同的是它会基于渐变长度(最后一个色标和第一个之间的距离)倍数重复。
.linear-repeat { background: repeating-linear-gradient(
to top left,
lightpink,
lightpink 5px,
white 5px,
white 10px
);
}.radial-repeat { background: repeating-radial-gradient(
powderblue,
powderblue 8px,
white 8px,
white 16px
);
}更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Perbincangan ringkas tentang atribut latar belakang baharu & fungsi kecerunan (kecerunan) dalam CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Nov 21, 2023 am 09:05 AM
Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Nov 21, 2023 am 09:05 AM
Cara menggunakan CSS untuk melaksanakan kesan animasi imej latar belakang yang berputar bagi elemen kesan animasi imej latar belakang boleh meningkatkan daya tarikan visual dan pengalaman pengguna halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej latar belakang, yang boleh berupa gambar yang anda suka, seperti gambar matahari atau kipas elektrik. Simpan imej dan namakannya "bg.png". Seterusnya, buat fail HTML dan tambahkan elemen div dalam fail, tetapkan kepada
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.



%20dalam%20CSS3)
