 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?
Dalam artikel "Gunakan CSS3 untuk mencipta imej latar belakang segi tiga yang keren", kami memperkenalkan kaedah menggunakan CSS3 untuk mencipta imej latar belakang segi tiga yang sejuk untuk menjadikan halaman web kelihatan mewah! Kali ini kita akan bercakap tentang cara menggunakan CSS3 tulen untuk mencapai kesan pembesaran imej atas tetikus Rakan-rakan yang berminat boleh mempelajarinya~
Kesan pembesaran imej atas tetikus adalah sangat berguna dan menarik perhatian. menangkap kesan khas. Sesuai untuk halaman paparan imej, ia boleh meningkatkan pengalaman pengguna!
Mari kita mulakan dengan kod secara langsung:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear;
transition: 0.3s linear;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
.img-wrapper {
display: inline-block;
box-sizing: border-box;
border: 3px solid #000;
}
/* ==============
* 灰度滤镜
* ==============*/
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
/* ==============
* 深褐色滤镜
* ==============*/
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
</style>
</head>
<body>
<div class="img-wrapper">
<img src="/static/imghw/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >
</div>
<!-- 灰度滤镜 -->
<div class="img-wrapper">
<img class="grayscale-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg" / alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >
</div>
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
</body>
</script>
</body>
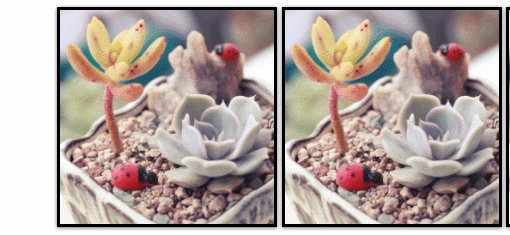
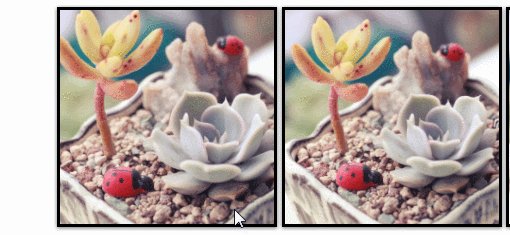
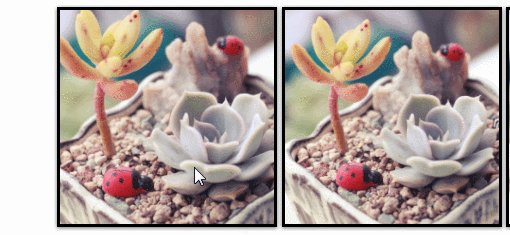
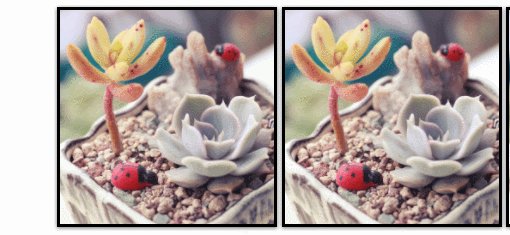
</html>Kesannya adalah seperti yang ditunjukkan di bawah:
OK, mari analisanya di bawah Kod di atas:
Mula-mula buat div untuk membalut tag img Fungsi bekas div adalah untuk menyekat imej Apabila imej dibesarkan, ia tidak akan membiarkan imej melebihi lebar dan tinggi nyatakan. Jika anda ingin div mencapai fungsi ini, anda memerlukan gaya kunci overflow: hidden supaya apabila imej dibesarkan, bahagian yang berlebihan akan disembunyikan.
<div class="img-wrapper">
<img src="/static/imghw/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >
</div>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}Maka tiba masanya untuk mencapai kesan pembesaran imej saya menggunakan gaya transform: scale(1,1) di sini. Atribut transform boleh menggunakan transformasi 2D atau 3D pada elemen, manakala scale digunakan untuk membesarkan (nombor integer akan membesar) atau mengecil (nombor negatif akan membesarkan) elemen.
.img-wrapper img {
height: 220px;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
Kesan pembesaran imej yang dicapai dengan cara ini adalah secara tiba-tiba, dan imej tiba-tiba membesar apabila tetikus dilegar Anda boleh menggunakan atribut peralihan untuk menambah peralihan kesan, kerana atribut ini ialah css3 Atribut baharu , anda perlu menambah awalan agar serasi dengan penyemak imbas lain
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear; /* 兼容谷歌浏览器 */
transition: 0.3s linear;
}
Ini akan mencapai imej atas tetikus kesan pembesaran. Walau bagaimanapun, kesan pembesaran ini agak membosankan Kami boleh menetapkan atribut penapis filter pada imej untuk menjadikan kesan pembesaran imej lebih sejuk!
Kita boleh mula-mula jadikan imej kelabu (filter: grayscale(100%)) atau perang gelap (filter: sepia(100%)), dan kemudian apabila tetikus melayang, warna akan berubah semasa imej dibesarkan (hanya keluarkan kesan penapis ), yang akan menjadikan kesan khas lebih sejuk.
<!-- 灰度滤镜 -->
<div >
<img class="grayscale-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}滤镜属性filter定义了元素(通常是<img alt="Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?" >)的可视效果(例如:模糊与饱和度)。 可以设置的滤镜效果: blur(px):给图像设置高斯模糊。 brightness(%):给图片应用一种线性乘法,使其看起来更亮或更暗。 contrast(%) :调整图像的对比度。 drop-shadow(h-shadow v-shadow blur spread color):给图像设置一个阴影效果。 grayscale(%):将图像转换为灰度图像 hue-rotate(deg) :给图像应用色相旋转。 invert(%) :反转输入图像。 opacity(%):转化图像的透明程度。 saturate(%): 转换图像饱和度。 sepia(%) : 将图像转换为深褐色。
Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Semua orang dialu-alukan untuk mempelajari "tutorial video css". !
Atas ialah kandungan terperinci Bagaimana untuk mencipta kesan pembesaran imej yang hebat menggunakan CSS3 tulen?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk menetapkan masa hover tetikus dalam Win11? Tutorial tetapan masa hover tetikus Win11
Feb 01, 2024 pm 02:54 PM
Bagaimana untuk menetapkan masa hover tetikus dalam Win11? Tutorial tetapan masa hover tetikus Win11
Feb 01, 2024 pm 02:54 PM
Bagaimana untuk menetapkan masa hover tetikus dalam Win11? Kita boleh menetapkan masa hover tetikus apabila menggunakan sistem win11, tetapi ramai pengguna tidak tahu bagaimana untuk menetapkannya? Pengguna boleh terus klik untuk mencipta dokumen teks baharu dan masukkan kod berikut untuk menggunakannya secara langsung. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara menetapkan masa tuding tetikus dalam Win11. Cara menetapkan masa tuding tetikus dalam Win11 1. Klik [klik kanan] pada ruang kosong pada desktop, dan pilih [Baharu - Dokumen Teks] daripada item menu yang terbuka. 3. Kemudian klik [Fail] di penjuru kiri sebelah atas, dan dalam item lungsur turun terbuka, pilih [Save As], atau tekan kekunci pintasan [Ctrl+Shift+S] pada papan kekunci. 6
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Oct 18, 2023 am 08:45 AM
Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Oct 18, 2023 am 08:45 AM
Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".





