 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Analisis prinsip pengikatan dua hala data pemerhati dalam Vue (perkongsian kod)
Analisis prinsip pengikatan dua hala data pemerhati dalam Vue (perkongsian kod)
Analisis prinsip pengikatan dua hala data pemerhati dalam Vue (perkongsian kod)
Dalam artikel sebelumnya "Analisis ringkas beberapa kaedah pengendalian objek Array dalam JS (dengan kod) ", kami mengetahui tentang beberapa kaedah pengendalian objek Array dalam JS. Artikel berikut akan memberi anda pemahaman tentang prinsip pengikatan dua hala data pemerhati dalam Vue.

vuePrinsip pengikatan dua hala data dan pelaksanaan mudah

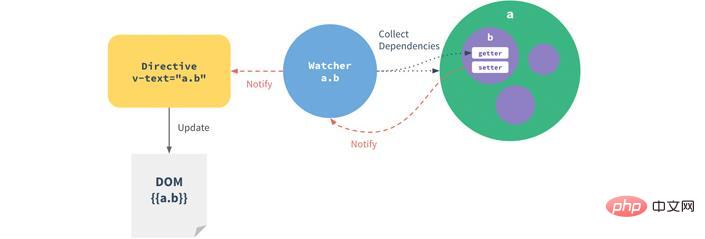
1) Prinsip pengikatan dua hala pemerhati data vue
2)Prinsip pengikatan dua hala vue data-wather
3) Prinsip pengikatan dua hala data vue - Parser Complie
vue prinsip pengikatan dua hala data, dan pelaksanaan mudah
menyekat prinsip asas, kernel rangka kerja, I hanya gunakan Jquery untuk menulis kod .
Secara peribadi, saya rasa tidak kira sama ada anda telah lama berinteraksi dengannya, anda tetap perlu melihat perkara teras. Ketahui lebih lanjut tentang cara pakar mencapainya, supaya anda boleh mempelajari lebih banyak pengetahuan dan berkembang serta maju. Jika seseorang bertanya pada suatu hari tentang prinsip pelaksanaan jenis seluar dalam bingkai tertentu, mereka hanya akan keliru.
Cara untuk melaksanakan pengikatan data adalah seperti berikut:
Corak Penerbit-Pelanggan (
backbone.js)-
Kotor semakan nilai (
angular.js) Rampasan data (
vue.js)
vue.js menggunakan rampasan data Digabungkan dengan penerbit-pelanggan model, Object.defineProperty() digunakan untuk merampas setter,getter setiap atribut, menerbitkan mesej kepada pelanggan apabila data berubah dan mencetuskan panggilan balik pendengaran yang sepadan.
Jika anda telah menulis C#winform kawalan tersuai, saya ingin lebih memahami logik dan prinsip pelaksanaan berikutnya
Apabila atribut tertentu kawalan berubah dalam C#, Muat semula paparan
priveate int a ;
public int A
{
get { return a; }
set { if(a!=value){a = value; Invalidate(); } }
}
# 当a的值发生变化, 就重绘视图Mari kita lihat kaedah Object.defineProperty(obj, prop, descriptor)
Alamat: https://developer.mozilla.org/zh-CN / docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty() kaedah akan mentakrifkan secara langsung sifat baharu pada objek atau mengubah suai sifat sedia ada objek dan mengembalikan objek .
objObjek sasaran yang perlu dikendalikanpropNama atribut yang perlu ditakrifkan atau diubah suai dalam objek sasaran.descriptorPenerangan harta yang akan ditakrifkan atau diubah suai
<strong>descriptor</strong>
configurableJika dan hanya jikaconfigurableatribut ialahtrue, deskriptor atribut boleh ditukar dan atribut juga boleh dipadamkan daripada objek yang sepadan. Lalai ialahfalse.enumerableJika dan hanya jikaenumerableatribut ialahtrue, atribut boleh muncul dalam atribut penghitungan objek. Lalai ialahfalse. Deskriptor data juga mempunyai nilai kunci pilihan berikut:valueNilai yang sepadan dengan atribut ini. Boleh jadi sebarang nilaiJavaScriptyang sah (nombor, objek, fungsi, dll.). Lalai ialahundefined.writableSifat ini boleh ditukar oleh pengendali tugasan jika dan hanya jika harta ituwritableialahtrue. Lalai ialahfalse. Deskriptor akses juga mempunyai nilai kunci pilihan berikut:getKaedah yang menyediakangetteruntuk atribut ataugetterjika tiadaundefined. Nilai pulangan kaedah ini digunakan sebagai nilai atribut. Lalai ialahundefined.tetapkan kaedah yang menyediakan
setterkepada atribut, atausetterjika tiadaundefined. Kaedah ini akan menerima parameter unik dan memberikan nilai baharu parameter tersebut kepada harta tersebut. Lalai ialahundefined.
Mari kita laksanakan rampasan data mudah dahulu
var A = {};
var a = "";
Object.defineProperty(A, "a", {
set: function (value) {
a = value;
},
get: function () {
return "My name is " + a;
},
});
A.a = "chuchur";
console.log(A.a); // My name is chuchurBukan semudah itu, mari kita lihat kod vue
<div id="app">
<input type="text" v-model="word" />
<p>{{word}}</p>
<button v-on:click="sayHi">change model</button>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
word: "Hello World!",
},
methods: {
sayHi: function () {
this.word = "Hi, everybody!";
},
},
});
</script> Untuk rampasan data mudah yang telah dilaksanakan, jika terdapat berbilang atribut, adalah perlu untuk melaksanakan pendengar data Observer, yang boleh memantau semua atribut objek data, dan pelanggan Dep untuk mengumpul perubahan dalam atribut ini. Untuk memberitahu pelanggan nod elemen
, anda perlu melaksanakan penghurai arahan v-model,v-on:click untuk mengimbas dan menghuraikan arahan setiap nod elemen, menggantikan data mengikut templat arahan dan mengikat fungsi Kemas kini yang sepadanCompile
最后实现一个订阅者Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
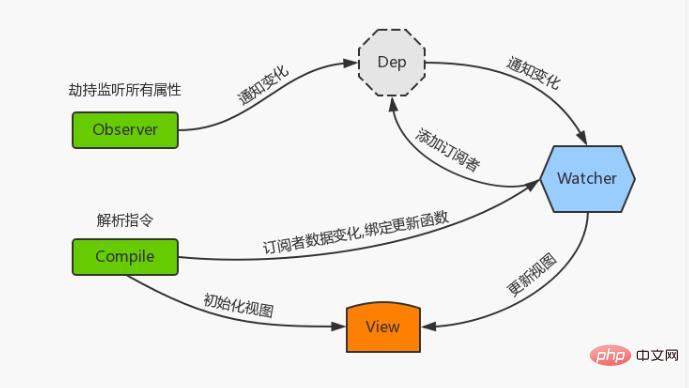
大概的流程图如下:

实现Observer
将需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
// observe
function observe(data) {
if (data && typeof data === "object") {
// 取出所有属性遍历
Object.keys(data).forEach(function (key) {
defineReactive(data, key, data[key]);
});
}
return;
}
function defineReactive(data, key, val) {
observe(val); // 监听子属性
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function () {
return val;
},
set: function (value) {
console.log("监听到值变化了: ", val, "==>", value);
val = value;
},
});
}
var A = {
fristName: "chuchur",
age: 29,
};
observe(A);
A.fristName = "nana"; //监听到值变化了: chuchur ==> nana
A.age = 30; //监听到值变化了: 29 ==> 30这样就实现了多个属性的监听,接下来就是实现订阅器Dep,当这些属性变化的时候,触发通知notify,告诉执行订阅者执行更新函数
//Dep
function Dep() {
this.subs = [];
}
Dep.prototype = {
addSub: function (sub) {
this.subs.push(sub);
},
notify: function () {
this.subs.forEach(function (sub) {
sub.update();
});
},
};把订阅器植入到监听器里
function defineReactive(data, key, val) {
var dep = new Dep()
observe(val); //监听子属性
Object.defineProperty(data, key, {
set: function(value) {
dep.notify() //发出通知, 我被改变了
}
});
}至此,简陋的监听器就实现完成了,接下来继续完成Watcher。
推荐学习:vue.js教程
Atas ialah kandungan terperinci Analisis prinsip pengikatan dua hala data pemerhati dalam Vue (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.





