
Dalam artikel sebelumnya "Cara menambah kesan perubahan warna yang dinamik pada imej latar belakang dengan CSS3", kami memperkenalkan kaedah mencipta animasi imej latar belakang menukar warna untuk menjadikan halaman web kelihatan mewah! Kali ini kita akan bercakap tentang cara menggunakan sifat siri lajur CSS3 untuk melaksanakan reka letak aliran air terjun Rakan-rakan yang berminat boleh mengetahui lebih lanjut~
Apabila kita menyebut reka letak responsif CSS, kita akan mahu menggunakan Grid dan Flexbox untuk. melaksanakannya, malah mereka juga mempunyai beberapa batasan. Perkara seperti susun atur aliran air terjun tidak boleh dilaksanakan dengan mudah menggunakannya.
Alasannya ialah aliran air terjun umumnya mempunyai lebar yang sama, tetapi ketinggiannya menyesuaikan diri mengikut gambar. Dan kedudukan gambar juga berdasarkan kedudukan gambar di atas.
Jadi bagaimana untuk menggunakan CSS3 tulen untuk melaksanakan susun atur aliran air terjun? Kami boleh memanfaatkan sifat siri lajur CSS3!
Mari kita mulakan dengan kod secara langsung:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 设置列数 */
-moz-column-gap: 0;
column-gap: 0; /* 设置列间距 */
counter-reset: item-counter;
}
/* 根据不同的屏幕宽度 设置不同的列数*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
</div>
</body>
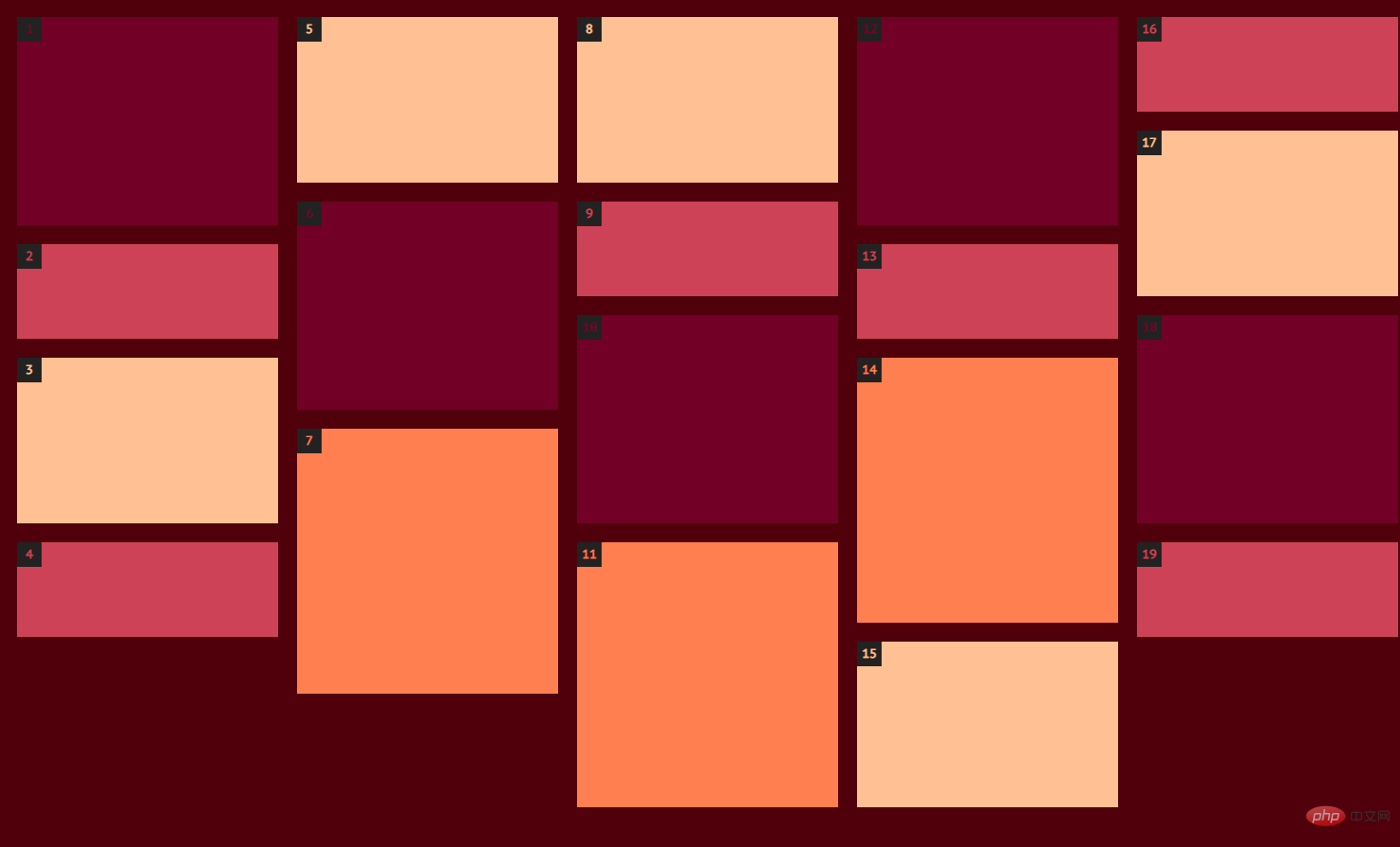
</html>Kesannya adalah seperti yang ditunjukkan di bawah:

OK, susun atur aliran air terjun dilaksanakan! Jadi mari analisa kod di atas dan perkenalkan anda kepada beberapa atribut css utama:
@media Pertanyaan: Gaya yang berbeza boleh ditetapkan untuk saiz skrin yang berbeza
@media mediatype and|not|only (media feature) {
CSS-Code;
}column-countAtribut: Menentukan bilangan lajur sesuatu elemen harus dibahagikan.
column-gap Sifat: Tentukan jarak lajur.
column-gap: length|normal; length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
break-inside Atribut: Menghuraikan cara kotak kandungan di bawah halaman susun atur berbilang lajur terganggu jika reka letak berbilang lajur tidak mempunyai kotak kandungan, atribut ini akan diabaikan.
Dalam contoh di atas:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }break-inside:avoidUntuk mengawal blok teks yang akan diuraikan menjadi lajur yang berasingan, untuk mengelakkan kandungan senarai item daripada melintasi lajur dan memusnahkan reka letak keseluruhan. atribut
counter-increment: menambah satu atau lebih nilai balas, biasanya digunakan untuk atribut set semula balas dan atribut kandungan. Contohnya, dalam contoh di atas:
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Semua orang dialu-alukan untuk mempelajari "tutorial video css"!
Atas ialah kandungan terperinci Bagaimana untuk membuat susun atur aliran air terjun menggunakan CSS3 tulen? Analisis ringkas kaedah lajur. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!