 hujung hadapan web
hujung hadapan web
 Tutorial Bootstrap
Tutorial Bootstrap
 8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
Templat tapak web korporat yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web anda Di bawah, tapak web PHP Cina berkongsi 8 templat tapak web korporat Bootstrap dengan anda, semuanya boleh dimuat turun secara percuma. Untuk lebih banyak templat kod sumber tapak web perusahaan, sila beri perhatian pada lajur php kod sumber tapak web perusahaan tapak web Cina !
1. Syarikat perkhidmatan pengoptimuman SEO Templat tapak web Bootstrap - SEO

Pengenalan templat: SEO ialah templat HTML khusus untuk Enjin carian perniagaan perkhidmatan pengoptimuman, SEM, perniagaan, kewangan, perusahaan, tapak web B2B, B2C. Anda boleh menggunakan templat yang cantik ini untuk menyesuaikannya mengikut keperluan anda. Templat adalah berdasarkan sistem grid 1170px Bootstrap dan direka bentuk untuk 100% responsif dengan lancar kepada mana-mana peranti. Kami telah menguji templat ini pada iMac, Macbook Pro, iPhone 7, iPad 2, dsb. Selain itu, anda mendapat 18 fail HTML unik.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6931
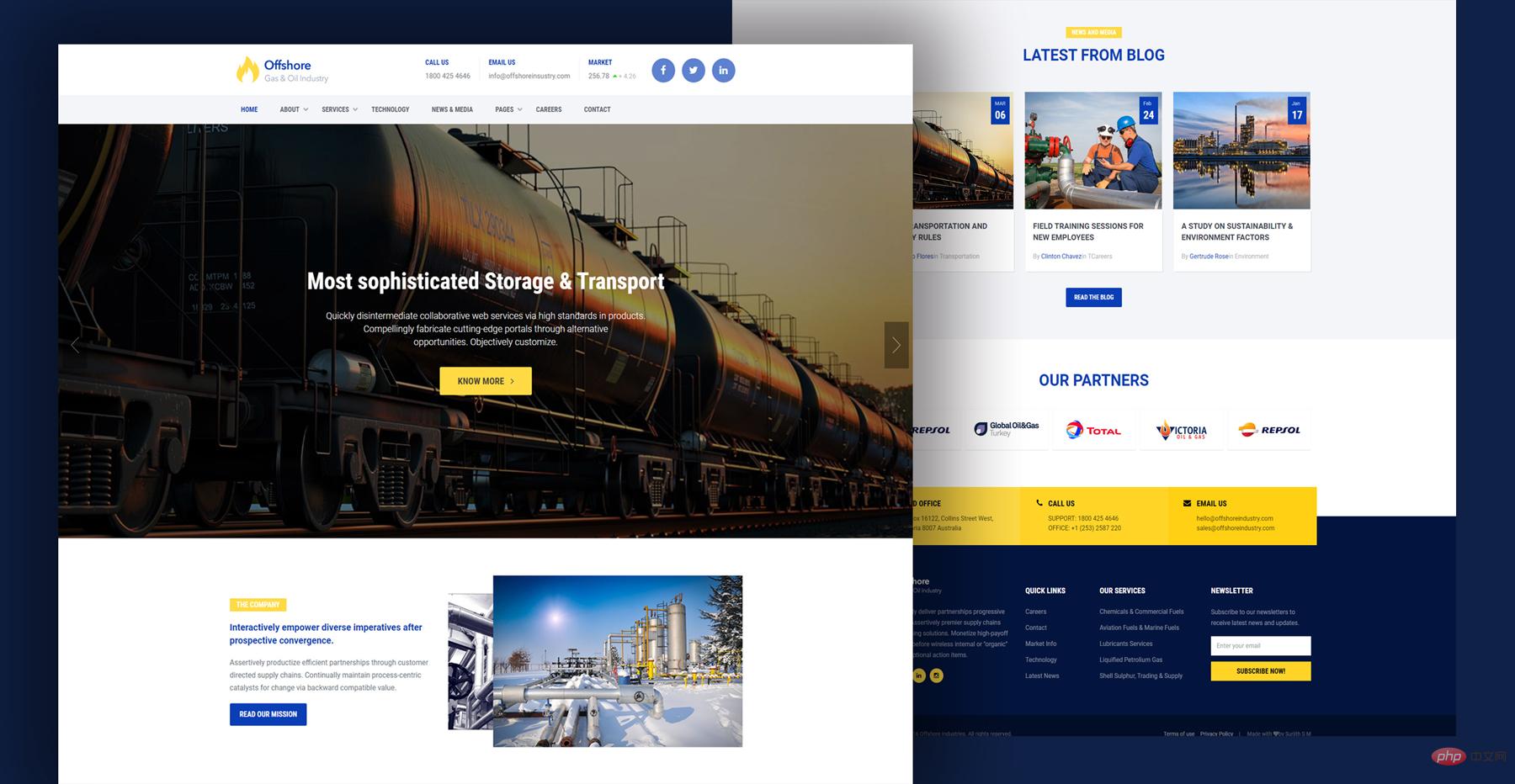
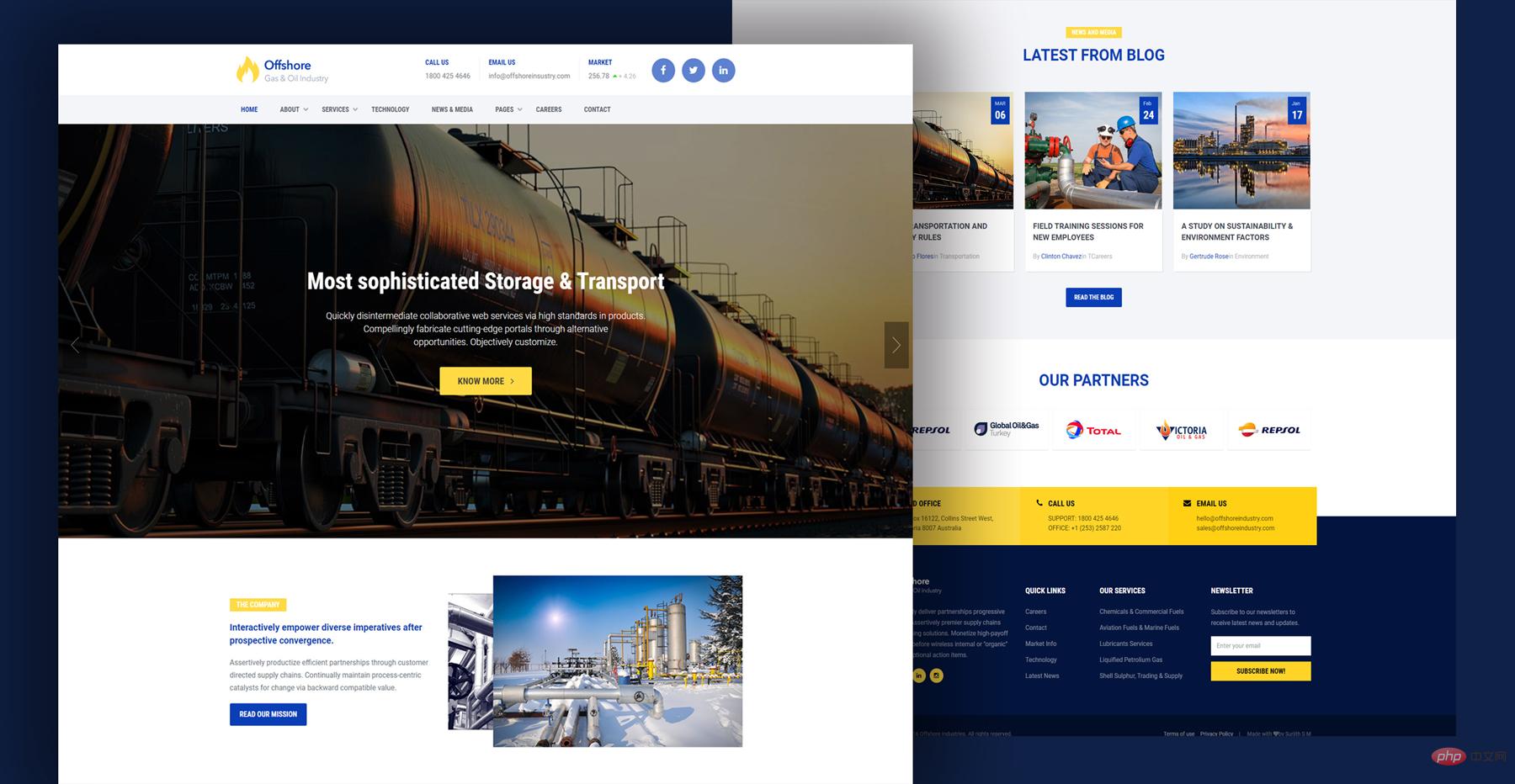
2 Laman web Html5-Offshore

Pengenalan templat: Luar Pesisir ialah templat tapak web perusahaan industri yang direka dengan baik dengan HTML5 dan reka bentuk responsif Set templat HTML industri ini juga sesuai Sebarang jenis perniagaan atau industri perkhidmatan.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6930
3 -Klasifikasikan

Pengenalan templat: Templat HTML5 responsif adalah berdasarkan versi Bootstrap3.3 dan terdapat banyak ciri dalam halaman 80 HTML. Set templat ini sesuai untuk sebarang jenis tapak web, seperti laman web rasmi korporat, laman web blog, dan laman web bergambar Anda boleh menggabungkannya mengikut idea anda sendiri, dan struktur kodnya jelas.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6928
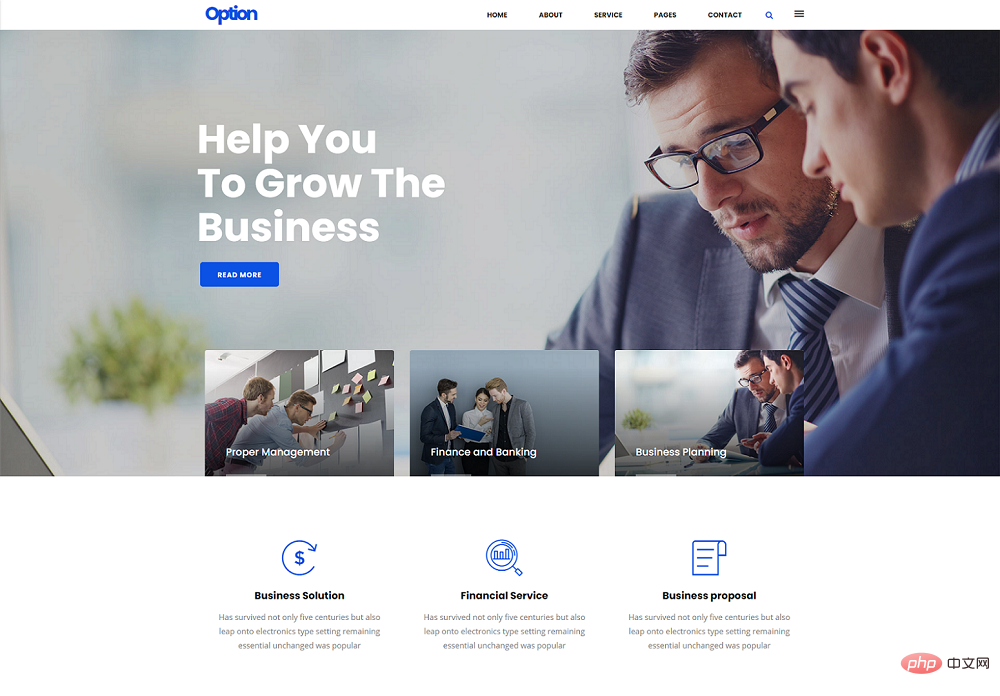
4. Pilihan

Pengenalan Templat: Option ialah templat pelbagai guna dengan konsep reka bentuk lanjutan, yang merupakan pilihan sempurna untuk tapak web syarikat perniagaan. Anda boleh menggunakannya dengan mudah untuk jenis tapak web perniagaan, syarikat kewangan, firma perunding, dll. Kami telah bekerja keras untuk merangkumi semua reka letak templat responsif yang dibina berdasarkan rangka kerja Bootstrap yang popular, reka bentuk yang elegan dan kod berstruktur akan memberikan anda pengalaman web yang terbaik.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6927
5

Pengenalan templat: Templat Bootstrap tapak web kecergasan dan bina badan yang ringkas dan praktikal. Templat web direka untuk semua jenis kecergasan, yoga, institut tarian. Terbaik untuk templat tapak web kelab kecergasan. Templat tapak web kecergasan ini dibangunkan berdasarkan Bootstrapv3.3.7 dan mempunyai reka bentuk responsif 100%.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6925
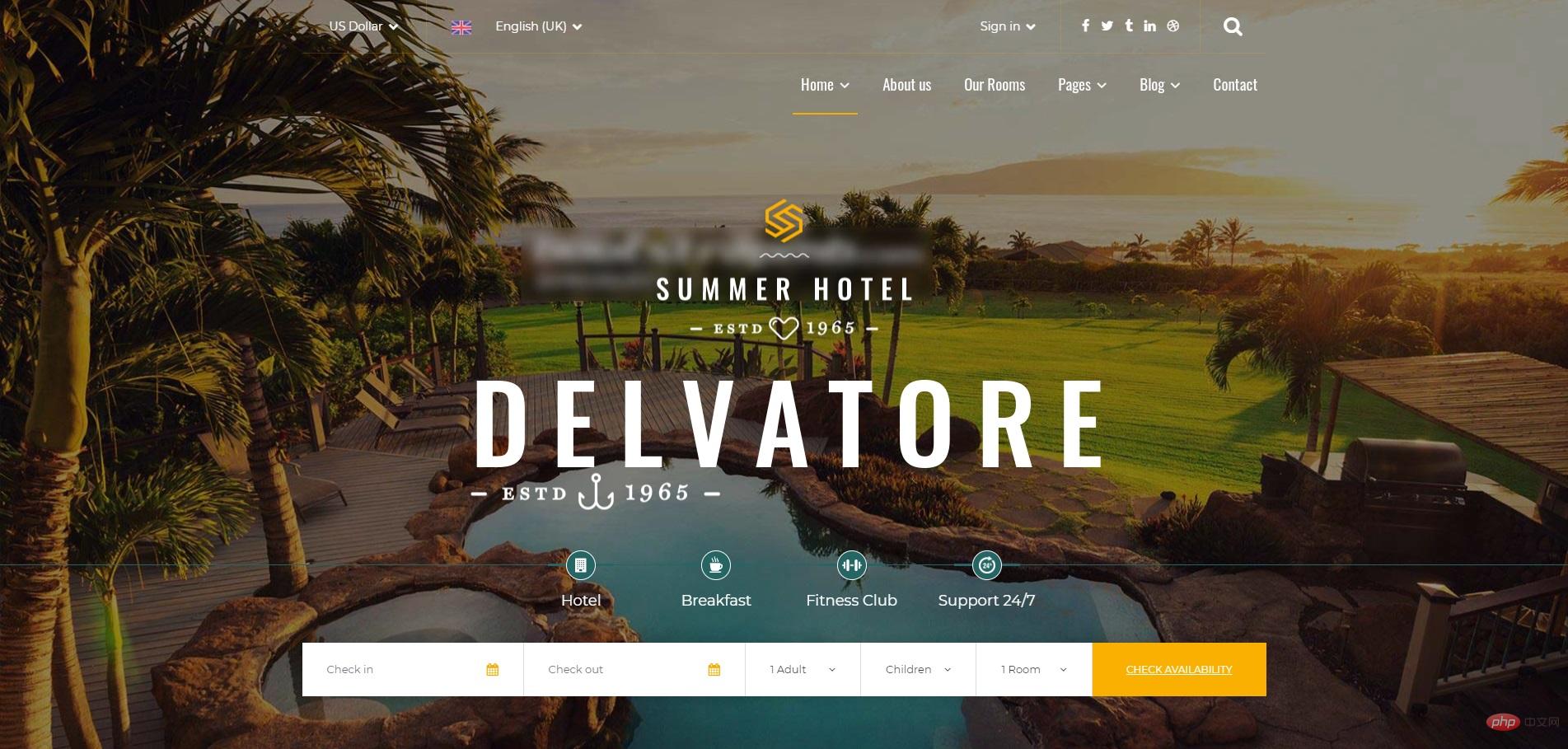
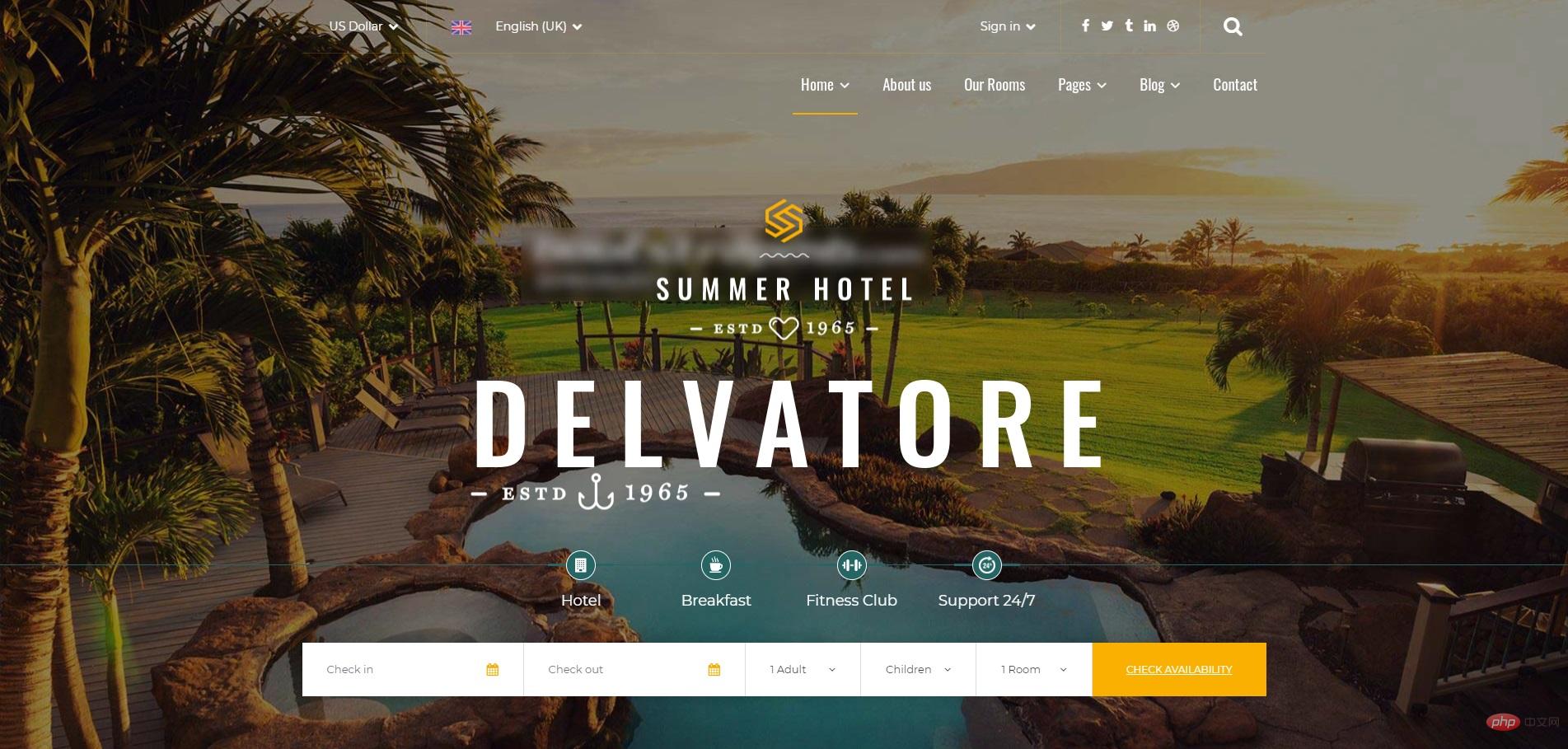
6

Pengenalan templat: Tapak web rasmi hotel peranginan pelancong yang responsif, templat tapak web tempahan dalam talian hotel. Sesuai untuk motel, tempah bilik dalam talian di laman web ini. Anda juga boleh mempamerkan perkhidmatan bilik hotel anda. Ini ialah templat rangka kerja Bootstrap tempahan hotel pelancong
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6924
7. Syarikat pembangunan permainan mudah alih hitam tapak web rasmi Templat tapak web Bootstrap

Pengenalan templat: templat HTML5 studio permainan skrin lebar hitam, tapak web rasmi syarikat pembangunan permainan mudah alih Templat tapak web Bootstrap . Templat tapak web perniagaan studio permainan atmosfera dan moden boleh digunakan untuk mencipta sebarang jenis permainan web, paparan tapak web permainan mudah alih.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6922
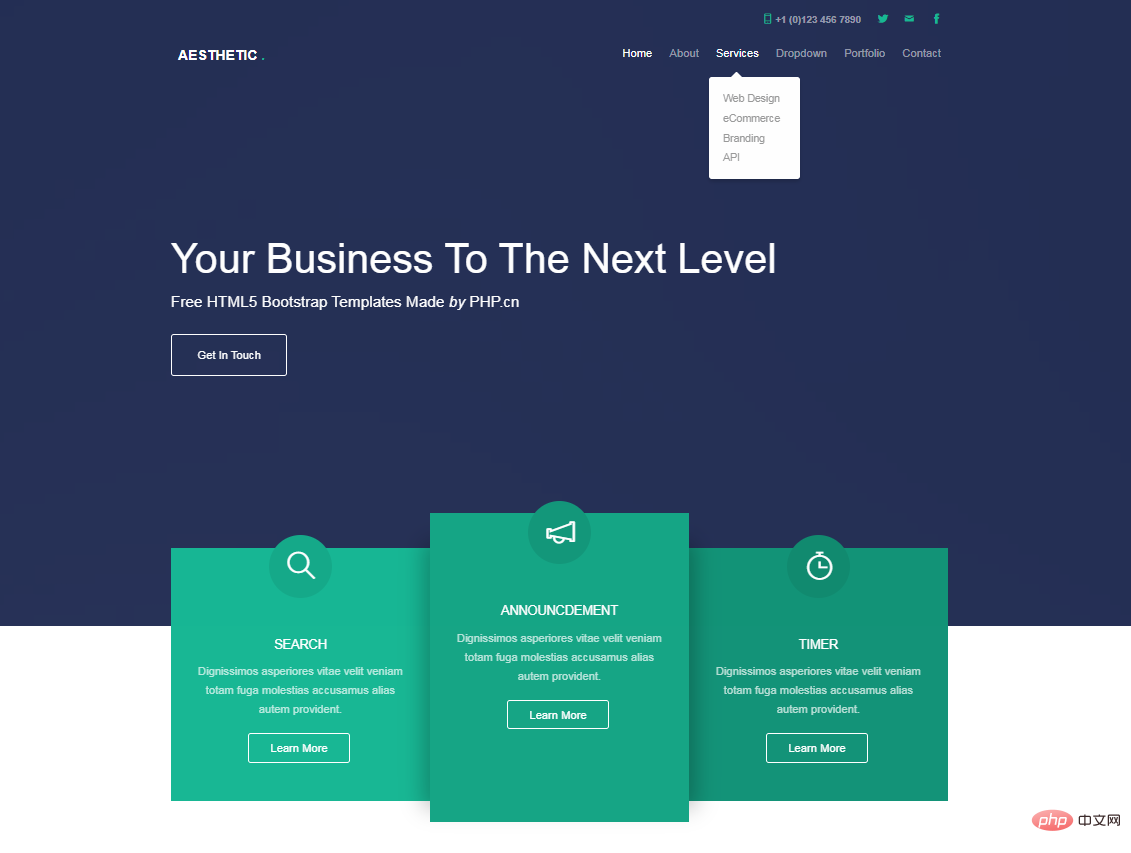
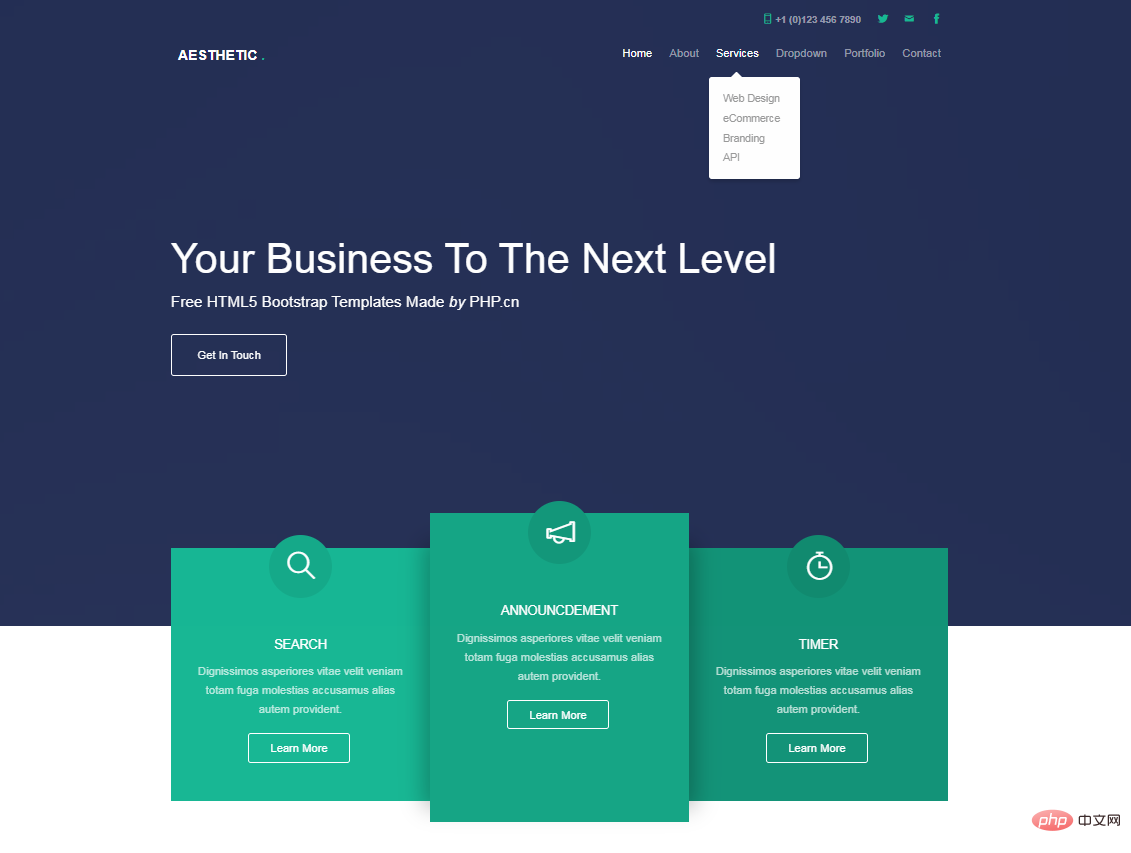
8

Pengenalan templat: Templat animasi html5 yang ringkas dan responsif untuk Internet, teknologi IT, pembinaan tapak web dan tapak web syarikat perkhidmatan promosi jenama yang dibina pada Bootstrap.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6915
Untuk lebih banyak muat turun templat Bootstrap, sila lawati :https://www.php.cn/xiazai/code/bootstrap
《7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang dan muat turun)》
[Cadangan berkaitan: Kod sumber tapak web, tutorial bootstrap]
Atas ialah kandungan terperinci 8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.



