
Dalam artikel sebelumnya "Bagaimana untuk membuat susun atur aliran air terjun dengan CSS3 tulen? Dalam "Analisis Ringkas Kaedah Lajur ", kami memperkenalkan kaedah menggunakan sifat siri lajur CSS3 untuk mencipta reka letak aliran air terjun Rakan-rakan yang berminat boleh mempelajarinya~
Dan hari ini kita akan lihat cara menggunakan CSS3 Tambah kesan dinamik pada butang untuk mencapai butang berlegar kesan animasi bayang-bayang berkilat, menjadikan halaman web lebih interaktif dan menarik!
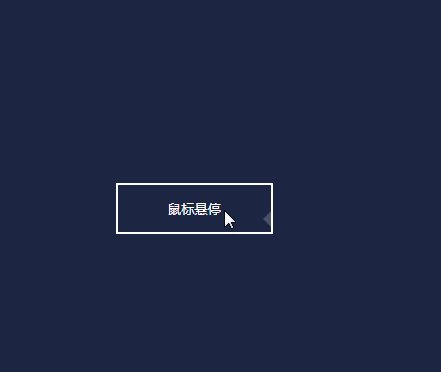
Mari kita lihat rendering dahulu

Mari kita kaji bagaimana untuk mencapai kesan ini:
Pertama Ia adalah Bahagian HTML , tentukan bekas div untuk membalut butang butang dan gunakan pasangan tag dalam butang untuk mengandungi teks butang
<div id="shiny-shadow"> <button><span>鼠标悬停</span></button> </div>

Kemudian mula tentukan gaya css untuk pengubahsuaian : laraskan gaya reka letak, julat warna
#shiny-shadow {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #1c2541;
}
button {
border: 2px solid white;
background: transparent;
text-transform: uppercase;
color: white;
padding: 15px 50px;
outline: none;
}
span {
z-index: 20;
}
dan kemudian buat tindanan berkelip:
Gunakan pemilih :after untuk membuat segi empat tepat dengan ketelusan dan letakkannya secara mutlak berbanding butang
button {
position: relative;
}
button:after {
content: '';
display: block;
position: absolute;
background: white;
width: 50px;
height: 125px;
opacity: 20%;
}
Dalam kesan terakhir, yang terlintas ialah segi empat condong; transform: rotate(-45deg);
button:after {
transform: rotate(-45deg);
}Gunakan atribut atas dan kiri untuk mengawal kedudukan segi empat tepat
button:after {
top: -2px;
left: -1px;
}
Oleh kerana ia adalah kesan hover, kita perlu menggunakan pemilih kita Untuk menetapkan kedudukan segi empat tepat apabila tetikus sedang berlegar
:hover
button:hover:after {
left: 120%;
}Perubahan mendadak dalam kedudukan adalah bukan apa yang kita mahukan Kesan, anda boleh menggunakan atribut  untuk menambah kesan peralihan, kerana atribut ini ialah atribut baharu CSS3, anda perlu menambah awalan agar serasi dengan pelayar lain
untuk menambah kesan peralihan, kerana atribut ini ialah atribut baharu CSS3, anda perlu menambah awalan agar serasi dengan pelayar lain
transition
button:hover:after {
left: 120%;
transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
-webkit-transition: all 600ms cubic-bezier(0.3, 1, 0.2, 1);
} Ia secara kasarnya dilaksanakan, mari kita gilap sedikit. 
pada teg butang
overflow: hidden;
button {
overflow: hidden;
} Dapat dilihat bahawa masih terdapat masalah dengan kedudukan tindanan Dalam kesan akhir, tindanan tidak dipaparkan pada mulanya atribut atas dan atribut kiri untuk melaraskannya
Dapat dilihat bahawa masih terdapat masalah dengan kedudukan tindanan Dalam kesan akhir, tindanan tidak dipaparkan pada mulanya atribut atas dan atribut kiri untuk melaraskannya

button:after {
top: -36px;
left: -100px;
}
"!
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan dinamik butang melayang dan berkelip. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!