 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS3 untuk melaksanakan kesan dinamik butang melayang dan berkelip ", kami memperkenalkan penggunaan CSS3 untuk menambah kesan dinamik pada butang dan mencapai butang kesan animasi bayangan berlegar dan berkelip Jika anda berminat, anda boleh mempelajarinya~
Hari ini, artikel ini akan berkongsi dengan anda kesan animasi sempadan Mari lihat cara menggunakan CSS3 untuk mencapai kesan animasi bayang sempadan merebak ke luar.
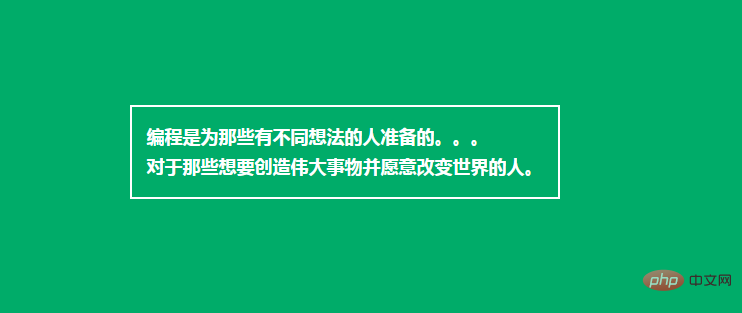
Mari kita lihat pemaparan dahulu:

Mari kita kaji cara mencapai kesan ini:
Mula-mula buat Bahagian HTML , tentukan bekas div, mengandungi teks:
<div id="box"> 编程是为那些有不同想法的人准备的。。。<br /> 对于那些想要创造伟大事物并愿意改变世界的人。 </div>

dan kemudian mula tentukan gaya css untuk mengubah suai : Laraskan gaya susun atur, warna latar belakang, penjajaran tengah div, warna fon
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
}
Sudut tepat tidak kelihatan baik, kita boleh menggunakan jejari sempadan untuk memisahkan empat sudut sempadan Tetapkan ke sudut bulat
#box {
border-radius: 10px;
}
Berikut ialah perkara yang paling penting, mewujudkan kesan animasi bayang-bayang yang merebak ke luar: Kami menggunakan animasi dan @keyframes untuk Untuk melaksanakan
mula-mula mengikat animasi pada elemen #box, gunakan atribut animasi untuk menentukan nama bagi animasi @keyframes, tetapkan masa yang diperlukan untuk menyelesaikan animasi, dan lengkung kelajuan animasi.
#box {
animation: animated-border 1.5s infinite;
}Kemudian gunakan @keyframes untuk menetapkan tindakan setiap bingkai animasi
Berikut ialah permulaan menetapkan animasi ( 0% {}), bayang sempadan ialah
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);; kemudian apabila animasi selesai (100%{}), bayang sempadan ialahbox-shadow: 0 0 0 20px rgba(255, 255, 255, 0);, jarak bayang-bayang menjadi lebih besar dan warna menjadi lutsinar.
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
OK, anda sudah selesai! Kod lengkap dilampirkan di bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
border-radius: 10px;
animation: animated-border 1.5s infinite;
}
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
</style>
</head>
<body>
<div id="box">
编程是为那些有不同想法的人准备的。。。<br />
对于那些想要创造伟大事物并愿意改变世界的人。
</div>
</body>
</html>Akhir sekali, saya ingin memperkenalkan atribut utama animation dan @keyframes:
Atribut animasi ialah atribut yang disingkatkan, yang boleh Tetapkan berbilang sifat animasi dalam satu pernyataan:
animation-name:指定要绑定到选择器的关键帧的名称 animation-duration:动画指定需要多少秒或毫秒完成 animation-timing-function:设置动画将如何完成一个周期 animation-delay:设置动画在启动前的延迟间隔。 animation-iteration-count:定义动画的播放次数。 animation-direction:指定是否应该轮流反向播放动画。 animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state:指定动画是否正在运行或已暂停。
@keyframesPeraturan digunakan untuk mentakrifkan kelakuan kitaran CSS animasi; memerlukan dan sifat animasi Gunakan bersama untuk mencipta kesan animasi mudah.
Peraturan @keyframe terdiri daripada kata kunci "@keyframe", diikuti dengan pengecam yang memberikan nama animasi (yang akan dirujuk menggunakan animation-name), diikuti dengan set peraturan gaya (dipisahkan oleh pendakap). Animasi kemudian digunakan pada elemen dengan menggunakan pengecam sebagai nilai atribut nama-animasi. Contohnya:
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}Dalam kurungan kerinting peraturan @keyframes, kita perlu menentukan bingkai utama atau titik jalan yang menentukan nilai sifat yang dianimasikan pada titik tertentu semasa animasi . Ini membolehkan kami mengawal langkah perantaraan dalam urutan animasi. Contohnya, dalam contoh di atas:
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Semua orang dialu-alukan untuk mempelajari "tutorial video css"!
Atas ialah kandungan terperinci CSS3 tulen mencipta kesan khas animasi di mana bayang sempadan merebak ke luar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Apabila Microsoft melancarkan Windows 11, ia membawa banyak perubahan. Salah satu perubahan ialah peningkatan dalam bilangan animasi antara muka pengguna. Sesetengah pengguna ingin mengubah cara sesuatu kelihatan dan mereka perlu mencari cara untuk melakukannya. Mempunyai animasi menjadikannya lebih baik dan lebih mesra pengguna. Animasi menggunakan kesan visual untuk menjadikan komputer kelihatan lebih menarik dan responsif. Sebahagian daripada mereka termasuk menu gelongsor selepas beberapa saat atau minit. Terdapat banyak animasi pada komputer anda yang boleh menjejaskan prestasi PC, memperlahankannya dan mengganggu kerja anda. Dalam kes ini, anda perlu mematikan animasi. Artikel ini akan memperkenalkan beberapa cara pengguna boleh meningkatkan kelajuan animasi mereka pada PC. Anda boleh menggunakan perubahan menggunakan Registry Editor atau fail tersuai yang anda jalankan. Bagaimana untuk menambah baik animasi dalam Windows 11
 Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Bagaimana untuk mencapai kesan kilat elemen, contoh kod khusus diperlukan Dalam reka bentuk web, kesan animasi kadangkala boleh membawa pengalaman pengguna yang baik ke halaman. Kesan glitter ialah kesan animasi biasa yang boleh menjadikan elemen lebih menarik perhatian. Berikut akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kilat elemen. 1. Pelaksanaan asas kilat Pertama, kita perlu menggunakan sifat animasi CSS untuk mencapai kesan kilat. Nilai atribut animasi perlu menentukan nama animasi, masa pelaksanaan animasi dan masa tunda animasi
![Animasi tidak berfungsi dalam PowerPoint [Tetap]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Adakah anda cuba membuat persembahan tetapi tidak boleh menambah animasi? Jika animasi tidak berfungsi dalam PowerPoint pada PC Windows anda, maka artikel ini akan membantu anda. Ini adalah masalah biasa yang dikeluhkan oleh ramai orang. Contohnya, animasi mungkin berhenti berfungsi semasa pembentangan dalam Microsoft Teams atau semasa rakaman skrin. Dalam panduan ini, kami akan meneroka pelbagai teknik penyelesaian masalah untuk membantu anda membetulkan animasi yang tidak berfungsi dalam PowerPoint pada Windows. Mengapa animasi PowerPoint saya tidak berfungsi? Kami mendapati bahawa beberapa sebab yang mungkin menyebabkan animasi dalam PowerPoint tidak berfungsi pada Windows adalah seperti berikut: Disebabkan oleh peribadi
 Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Kami sering menggunakan ppt dalam kerja harian kami, jadi adakah anda biasa dengan setiap fungsi operasi dalam ppt? Contohnya: Bagaimana untuk menetapkan kesan animasi dalam ppt, bagaimana untuk menetapkan kesan pensuisan, dan apakah tempoh kesan setiap animasi? Bolehkah setiap slaid bermain secara automatik, masuk dan kemudian keluar dari animasi ppt, dan lain-lain. Dalam isu ini, saya akan berkongsi dengan anda langkah-langkah khusus untuk memasuki dan kemudian keluar dari animasi ppt. Kawan, datang dan lihat. Lihatlah! 1. Mula-mula, kita buka ppt pada komputer, klik di luar kotak teks untuk memilih kotak teks (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 2. Kemudian, klik [Animasi] dalam bar menu dan pilih kesan [Padam] (seperti yang ditunjukkan dalam bulatan merah dalam rajah). 3. Seterusnya, klik [
 Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Sep 19, 2023 am 09:33 AM
Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Sep 19, 2023 am 09:33 AM
Cara menggunakan Vue untuk melaksanakan kesan khas animasi mesin taip Animasi mesin taip ialah kesan khas yang biasa dan menarik perhatian yang sering digunakan dalam tajuk tapak web, slogan dan paparan teks lain. Dalam Vue, kita boleh mencapai kesan animasi mesin taip dengan menggunakan arahan tersuai Vue. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. Langkah 1: Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membuat projek Vue baharu dengan cepat atau secara manual
 Bagaimana untuk melumpuhkan animasi dalam Windows 11
Apr 16, 2023 pm 11:34 PM
Bagaimana untuk melumpuhkan animasi dalam Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 menyertakan banyak ciri dan fungsi baharu. Antara muka pengguna telah dikemas kini dan syarikat juga telah memperkenalkan beberapa kesan baharu. Secara lalai, kesan animasi digunakan pada kawalan dan objek lain. Patutkah saya melumpuhkan animasi ini? Walaupun Windows 11 menampilkan animasi yang menarik secara visual dan kesan pudar, ia boleh menyebabkan komputer anda berasa lembap kepada sesetengah pengguna kerana mereka menambahkan sedikit kelewatan pada tugasan tertentu. Sangat mudah untuk mematikan animasi untuk pengalaman pengguna yang lebih responsif. Selepas kami melihat perubahan lain yang telah dibuat pada sistem pengendalian, kami akan membimbing anda melalui cara menghidupkan atau mematikan kesan animasi dalam Windows 11. Kami juga mempunyai artikel tentang cara
 Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Laman web ini melaporkan pada 26 Januari bahawa filem animasi 3D domestik "Er Lang Shen: The Deep Sea Dragon" mengeluarkan satu set gambar pegun terbaharu dan secara rasmi mengumumkan bahawa ia akan dikeluarkan pada 13 Julai. Difahamkan bahawa "Er Lang Shen: The Deep Sea Dragon" diterbitkan oleh Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu Filem animasi terbitan Tianhuo Technology Co., Ltd. dan Huawen Image (Beijing) Film Co., Ltd. dan diarahkan oleh Wang Jun pada asalnya dijadualkan ditayangkan di tanah besar China pada 22 Julai 2022 . Sinopsis plot laman web ini: Selepas Pertempuran Dewa Yang Dikurniakan, Jiang Ziya mengambil "Senarai Tuhan Yang Dikurniakan" untuk membahagikan tuhan, dan kemudian Senarai Tuhan Yang Dikurniakan dimeterai oleh Mahkamah Syurga di bawah laut dalam Kyushu Alam Rahsia. Malah, selain menganugerahkan kedudukan ilahi, terdapat juga banyak roh jahat yang kuat yang dimeterai dalam Senarai Dewa Yang Diberikan.
 Filem animasi Hayao Miyazaki 'Porco Rosso' telah dilanjutkan kepada 16 Januari tahun depan, dengan skor Douban 8.6
Dec 18, 2023 am 08:07 AM
Filem animasi Hayao Miyazaki 'Porco Rosso' telah dilanjutkan kepada 16 Januari tahun depan, dengan skor Douban 8.6
Dec 18, 2023 am 08:07 AM
Menurut berita dari laman web ini, filem animasi Hayao Miyazaki "Porco Rosso" telah mengumumkan bahawa ia akan melanjutkan tarikh tayangan hingga 16 Januari 2024. Laman web ini sebelum ini melaporkan bahawa "Porco Rosso" telah dilancarkan di Pawagam Talian Khas Persekutuan Seni Kebangsaan. pada 17 November, dengan box office kumulatif lebih 2,000 10,000, dengan skor Douban 8.6, dan 85.8% daripada ulasan 4 dan 5 bintang. "Porco Rosso" diterbitkan oleh Studio Ghibli dan diarahkan oleh Hayao Miyazaki Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi dan lain-lain telah mengambil bahagian dalam alih suara. Ia pada asalnya dikeluarkan di Jepun pada tahun 1992. Filem ini diadaptasi daripada buku komik Hayao Miyazaki "The Age of Airships" dan menceritakan kisah juruterbang tentera Tentera Udara Itali Pollock Rosen yang secara ajaib berubah menjadi babi. Selepas itu, dia menjadi pemburu hadiah, melawan perompak udara dan melindungi orang di sekelilingnya. Sinopsis plot: Rosen ialah seorang askar dalam Perang Dunia I



