
Dalam artikel sebelumnya "Dua kaedah untuk JavaScript untuk mendapatkan kunci tatasusunan bersekutu", saya memperkenalkan cara mendapatkan kunci tatasusunan bersekutu dengan JavaScript Rakan yang berminat boleh mempelajarinya~
Fokus artikel ini adalah untuk mengajar anda cara mengklik untuk memadam sambungan dan mendapatkan nama fail melalui JavaScript.
Tanpa berlengah lagi, mari terus ke intinya!
Memperkenalkan dua kaedah pelaksanaan:
Kod untuk kaedah pertama adalah seperti berikut:
Nota: Contoh ini menggunakan split() , slice() dan join() kaedah untuk mendapatkan nama fail.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff311f;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:#ff311f; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var fName = "fileName.jpg";
el_up.innerHTML = "String = '"+fName + "'";
function gfg_Run() {
el_down.innerHTML = fName.split('.').slice(0, -1).join('.');
}
</script>
</body>
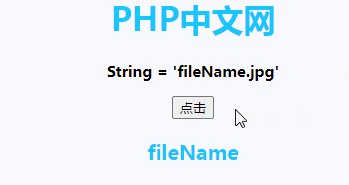
</html>Kesannya adalah seperti berikut:

kaedah split() : digunakan untuk membelah rentetan menjadi tatasusunan rentetan.
kaedah slice(): boleh mengekstrak bahagian tertentu rentetan dan mengembalikan bahagian yang diekstrak sebagai rentetan baharu.
kaedah join(): digunakan untuk meletakkan semua elemen dalam tatasusunan ke dalam rentetan.
Kod untuk kaedah kedua adalah seperti berikut:
Nota: Contoh ini menggunakan RegExp dan replace() kaedah untuk mendapatkan nama fail .
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#17c4ff;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:#17c4ff; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var fName = "fileName.jpg";
el_up.innerHTML = "String = '" + fName + "'";
function gfg_Run() {
el_down.innerHTML =fName.replace(/\.[^/.]+$/, "")
}
</script>
</body>
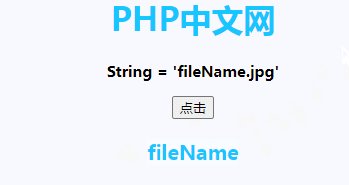
</html>Kesannya adalah seperti berikut:

RegExp ialah singkatan daripada ungkapan biasa. Objek RegExp digunakan untuk menentukan kandungan yang akan diambil dalam teks Objek RegExp boleh ditakrifkan melalui kata kunci baharu. Kaedah
replace() digunakan untuk menggantikan beberapa aksara dengan aksara lain dalam rentetan atau menggantikan subrentetan yang sepadan dengan ungkapan biasa.
Akhir sekali, saya ingin mengesyorkan "Tutorial Asas JavaScript"~ Selamat datang semua untuk belajar~
Atas ialah kandungan terperinci Cara menggunakan JavaScript untuk memadam sambungan dan mendapatkan nama fail dengan mengklik padanya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!