
Dalam artikel sebelumnya "Cara menggunakan JavaScript untuk memadam sambungan dan mendapatkan nama fail dengan mengklik padanya" Saya memperkenalkan kepada anda cara memadam sambungan dan mendapatkan nama fail dengan mengklik pada JavaScript . Rakan yang memerlukan boleh Pergi membaca dan mengetahui~
Tema artikel ini adalah untuk mengajar anda cara menggunakan javascript untuk menghadkan kotak input untuk hanya membenarkan integer dan titik perpuluhan, dan tidak membenarkan penggunaan mana-mana simbol lain.
Izinkan saya memperkenalkan kepada anda dua kaedah pelaksanaan:
Kaedah pertama:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 id="h1"
style="color:#ff311f;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
请输入内容:
<input id="input"
oninput="valid(this)"
type="text">
</form>
<br>
<p id="GFG_DOWN"
style="font-size: 23px;
font-weight: bold;
color: #ff311f; ">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"查看输入是否有效";
var RegExp = new RegExp(/^\d*\.?\d*$/);
var val = document.getElementById("input").value;
function valid(elem) {
if (RegExp.test(elem.value)) {
val = elem.value;
el_down.innerHTML = "输入的是有效字符";
} else {
elem.value = val;
el_down.innerHTML = "输入的是无效字符";
}
}
</script>
</body>
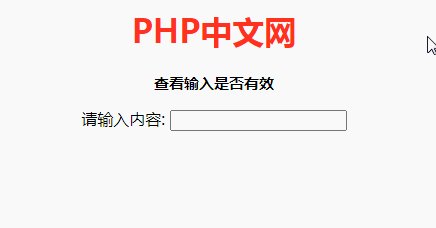
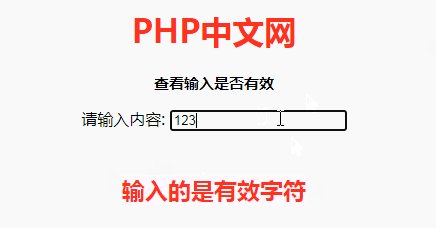
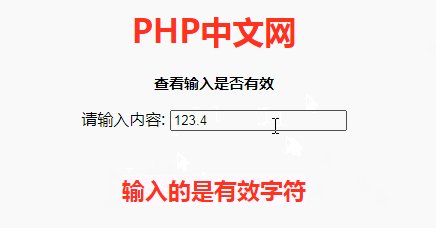
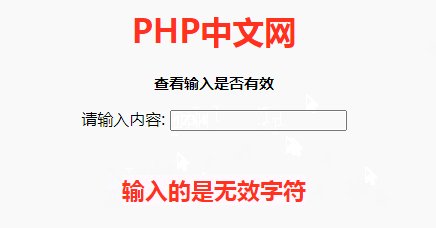
</html>Keputusan yang dijalankan adalah seperti berikut:

Dalam contoh kod di atas:
RegExp digunakan untuk mengesahkan input.
Setiap kali aksara dimasukkan, keseluruhan input dipadankan dengan RegExp untuk menyemak kesahihan.
Jika sah, jadikan aksara itu sah dan ditambah pada input, jika tidak, tidak sah.
Kaedah kedua:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 id="h1"
style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 15px;
font-weight: bold;">
</p>
<form>
请输入内容:
<input id="input"
onkeypress="return GFG_Fun(this, event)"
type="text">
</form>
<br>
<p id="GFG_DOWN"
style="font-size: 23px;
font-weight: bold;
color: orange; ">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
el_up.innerHTML =
"查看输入是否有效";
function isValid(el, evnt) {
var charC = (evnt.which) ? evnt.which : evnt.keyCode;
if (charC == 46) {
if (el.value.indexOf('.') === -1) {
return true;
} else {
return false;
}
} else {
if (charC > 31 && (charC < 48 || charC > 57))
return false;
}
return true;
}
function GFG_Fun(t, evnt) {
var a = isValid(t, evnt);
if (a) {
el_down.innerHTML = "输入的是有效字符";
} else {
el_down.innerHTML = "输入的是无效字符";
}
return a;
}
</script>
</body>
</html>Keputusan larian adalah seperti berikut:

Dalam contoh kod di atas:
Setiap kali aksara dimasukkan, ia diperiksa untuk melihat sama ada aksara itu sah.
Contoh ini juga menyemak bilangan tempat perpuluhan yang dimasukkan Seseorang tidak boleh memasukkan 2 tempat perpuluhan.
Jika aksara itu sah, ia akan ditambahkan pada input, jika tidak ia tidak sah.
Akhir sekali, saya ingin mengesyorkan "Tutorial Asas JavaScript"~ Selamat datang semua untuk belajar~
Atas ialah kandungan terperinci JavaScript mengehadkan kotak input untuk hanya membenarkan integer dan titik perpuluhan (dua kaedah). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!