
Dalam artikel sebelumnya "JavaScript mengehadkan kotak input untuk hanya membenarkan integer dan titik perpuluhan (dua kaedah) ", saya memperkenalkan cara menggunakan JavaScript untuk menyekat kotak input untuk hanya membenarkan integer dan titik perpuluhan . Rakan yang berminat boleh mempelajarinya~
Apa yang akan dijelaskan oleh artikel ini ialah untuk mengajar anda cara menggunakan JavaScript untuk memadam item terakhir daripada tatasusunan.
Di bawah saya akan menerangkan cara memadam item terakhir daripada tatasusunan menggunakan JavaScript melalui 3 contoh:
Kod sampel pertama:
Nota: Ini contoh menggunakan kaedah splice() untuk mengalih keluar item terakhir daripada tatasusunan.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:red;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:red;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.splice(-1, 1);
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
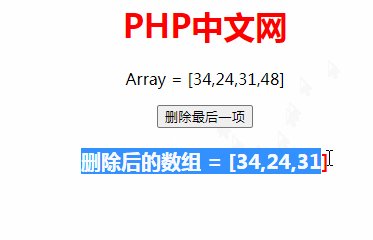
</html>Keputusan yang dijalankan adalah seperti berikut:

Kaedah Array Splice() JavaScript menambah/mengalih item ke/ daripada tatasusunan, Item yang dialih keluar kemudiannya dikembalikan;
Kod contoh kedua:
Nota: Contoh ini menggunakan kaedah pop() untuk mengalih keluar item terakhir daripada tatasusunan.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:orange;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.pop();
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
</html>Keputusan yang dijalankan adalah seperti berikut:

pop Array JavaScript () kaedah akan Mengalih keluar elemen terakhir daripada arrayObject, mengurangkan panjang tatasusunan sebanyak 1, dan mengembalikan nilai elemen yang dialih keluar. Jika tatasusunan sudah kosong, pop() tidak mengubah suai tatasusunan dan mengembalikan nilai yang tidak ditentukan.
Contoh kod ketiga:
Nota: Contoh ini tidak mengalih keluar item terakhir daripada tatasusunan, sebaliknya menggunakan The slice( ) kaedah mengembalikan tatasusunan baharu dengan item dialih keluar.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:pink;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:pink;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
el_down.innerHTML =
"删除后的数组 = [" + array.slice(0, -1) + "]";
}
</script>
</body>
</html>Keputusan yang dijalankan adalah seperti berikut:

Kaedah JavaScript Array slice() boleh mengembalikan pemilihan daripada tatasusunan sedia ada Kaedah slice() boleh mengekstrak bahagian tertentu rentetan dan mengembalikan bahagian yang diekstrak sebagai rentetan baharu kaedah slice() tidak mengubah tatasusunan asal.
Akhir sekali, saya ingin mengesyorkan "Tutorial Asas JavaScript"~ Selamat datang semua untuk belajar~
Atas ialah kandungan terperinci Alih keluar item terakhir daripada tatasusunan menggunakan JavaScript (3 cara). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!