
Dalam proses pembangunan projek, kami sering menghadapi situasi ini: selepas menambah atribut pada objek dalam data, lapisan paparan tidak mengemas kini data. Contohnya:
<template> <swiper class="home-swiper" :current="activeIndex" @change="change"> <swiper-item v-for="(item,index) in tab" :key="index"> <view class="swiper-item"> <listItem :list="listCatchData[index]"></listItem> </view> </swiper-item> </swiper></template>
data() {
return {
list: [],
listCatchData:{}
}
}Seperti yang ditunjukkan di atas, apabila menukar swiper, didapati bahawa walaupun objek listCatchData[index] telah sepadan dengan kumpulan data yang berbeza, lapisan paparan tidak mengemas kini data . Apakah sebabnya? Ini disebabkan oleh pengehadan JavaScript vue.js tidak boleh memantau penambahan dan pemadaman sifat objek Kerana semasa proses pemulaan komponen vue, kaedah pengambil dan penetap akan dipanggil, jadi sifat yang anda tambahkan mesti sudah wujud dalam. data dan lapisan paparan akan bertindak balas terhadap perubahan dalam data. [Cadangan berkaitan: "Tutorial vue.js"]
Jadi, bagaimanakah kita boleh membuat lapisan paparan mengemas kini data selepas menambah atribut tertentu pada objek dalam data contoh vue?
Penyelesaian:
1. ini.$set(obj, kunci, nilai)
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.$set(this.listCatchData,current,data)
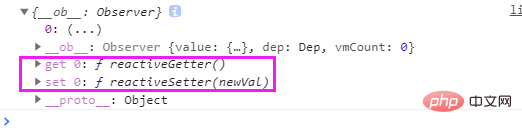
console.log(this.listCatchData);//这时发现该对象已经出现了getter与setter方法
}2. Object.assign( target, sumber) kaedah
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.listCatchData[current] = data
this.listCatchData = Object.assign({},this.listCatchData)
}Selepas menambah atribut kepada objek melalui kedua-dua kaedah ini, objeknya telah mendapatkan dan menetapkan kaedah, jadi apabila kita mengendalikan atribut sekali lagi pada masa ini, ia akan Menyebabkan paparan dikemas kini.

Pengesyoran berkaitan:
Pilihan tutorial video 5 vue.js terbaharu
Cadangan tutorial video uni-apl terkini pada tahun 2021 (dari kemasukan ke induk)
Atas ialah kandungan terperinci Vue this.$set menambah sifat pada objek dalam data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Koleksi lengkap pernyataan pertanyaan SQL
Koleksi lengkap pernyataan pertanyaan SQL
 Penyelesaian kepada ralat soket 10054
Penyelesaian kepada ralat soket 10054
 Apakah yang perlu saya lakukan jika tetapan mula semula bahasa Cina vscode tidak berkuat kuasa?
Apakah yang perlu saya lakukan jika tetapan mula semula bahasa Cina vscode tidak berkuat kuasa?
 Adakah bahasa c sama dengan c++?
Adakah bahasa c sama dengan c++?
 Apakah 8 jenis data redis
Apakah 8 jenis data redis
 Apakah maksud rangkaian gprs?
Apakah maksud rangkaian gprs?
 kemas kini penggunaan penyata
kemas kini penggunaan penyata
 arahan nama semula fail linux
arahan nama semula fail linux
 proksi switchysharp
proksi switchysharp