
Bagaimanakah UNiAPP melukis Amap? Artikel berikut akan membawa anda melalui penggunaan render.js dan memperkenalkan cara menggunakan render.js untuk melukis Amap dalam uniAPP. Saya harap ia akan membantu semua orang.

renderjs ialah js yang dijalankan dalam lapisan paparan. Ia lebih berkuasa daripada WXS. Ia hanya menyokong app-vue dan h5. renderjs mempunyai dua fungsi utama:
Penggunaan
Tetapkan lang nod skrip kepada renderjs
<view id="test"></view>
<script module="test">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>Dokumentasi rasmi: uniapp.dcloud.io/frame?id=re…
Keperluan yang jelas
1. 在uni中的vue文件下使用地图 2. 需要在地图根据经纬度标记点,并且可点击 3. 需要在标记点与点之间连线 4. 地图上需要悬浮两个按钮
Idea penyelesaian
uniself Ia datang dengan komponen peta, yang agak berkuasa, tetapi banyak fungsi terhad dalam fail vue dan mesti digunakan dalam fail nvue untuk berfungsi.
Dalam penulisan ini, fail nvue tidak boleh digunakan atas sebab-sebab lain, jadi saya terpaksa memikirkan kaedah lain, serta butang terapung pada peta Menyelesaikan masalah hierarki juga merupakan satu kesukaran, jadi saya menyerah komponen peta uni.
Selepas banyak percubaan, saya memilih untuk menggunakan render.js untuk memanggil Amap, yang boleh menyelesaikan keperluan dan masalah di atas dengan sempurna, dan dengan ini direkodkan dan dikongsi.
Tulis kod
halaman vue menggunakan render.js
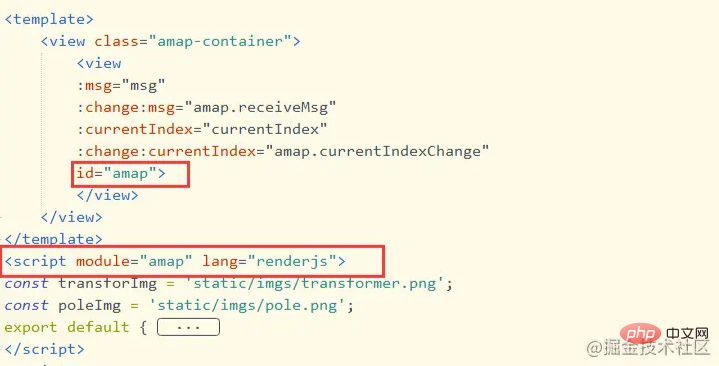
render.js terutamanya melalui The tag skrip diperkenalkan, seperti yang ditunjukkan dalam rajah di bawah:

view ialah bekas render.js, digunakan untuk paparan peta, kemudian tulis pengenalan peta dan kod permulaan dalam tag skrip
Memulakan peta
data(){
map:null,
myData:[],
},
//以下是写在methods中
//引入高德地图SDK
init(){
if (typeof window.AMap === 'function') {
this.initAmap()
} else {
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'https://webapi.amap.com/maps?v=1.4.15&key=' + '你的key'
script.onload = this.initAmap.bind(this)
document.head.appendChild(script)
console.log('eles');
}
},
//初始化地图
initAmap() {
this.map = new AMap.Map('amap', {
resizeEnable: true,
center: [this.myData[0].longitude,this.myData[0].latitude],
zooms: [4, 20], //设置地图级别范围
zoom: 18
})
this.map.on('complete',()=>{
console.log('加载完成');
})
this.getItem(this.myData)
},
// 给地图绘制点 Makers
addMaker(item){
let marker = new AMap.Marker({
//经纬度位置
position: new AMap.LngLat(item.longitude, item.latitude),
//便宜量
offset: new AMap.Pixel(-10, -24),
//图标
icon: new AMap.Icon({
//大小
size: new AMap.Size(20, 25),
imageSize: new AMap.Size(20, 25),
image:'imgpath'
}),
//图标展示层级,防止被隐藏时编写
zIndex:100,
//图标旁边展示内容
label:{
content:`<view>content</view>`,
offset: new AMap.Pixel(10, -18)
}
})
//给图标添加点击事件
marker.on('click', (e) => {
console.log(item,e);
})
//将图标添加到地图中
this.map.add(marker)
},
//绘制点与点之间的线段 Polyline类
initLine(start,end){
let polyline = new AMap.Polyline({
//线段粗细
strokeWeight:5,
//颜色
strokeColor:'#007AFF',
//形状
lineCap:'round',
lineJoin:'round',
//是否显示方向
showDir:true,
//起点与终点经纬度[[longitudeStart,latitudeStart],[longitudeEnd,latitudeEnd]]
path:[start,end]
})
//向地铁图添加线段
this.map.add(polyline)
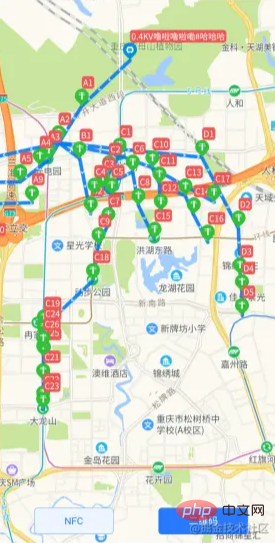
},Mencapai kesan

Perihal Untuk kegunaan khusus peta AMAP, sila rujuk API Amap
lbs.amap.com/api/javascr…
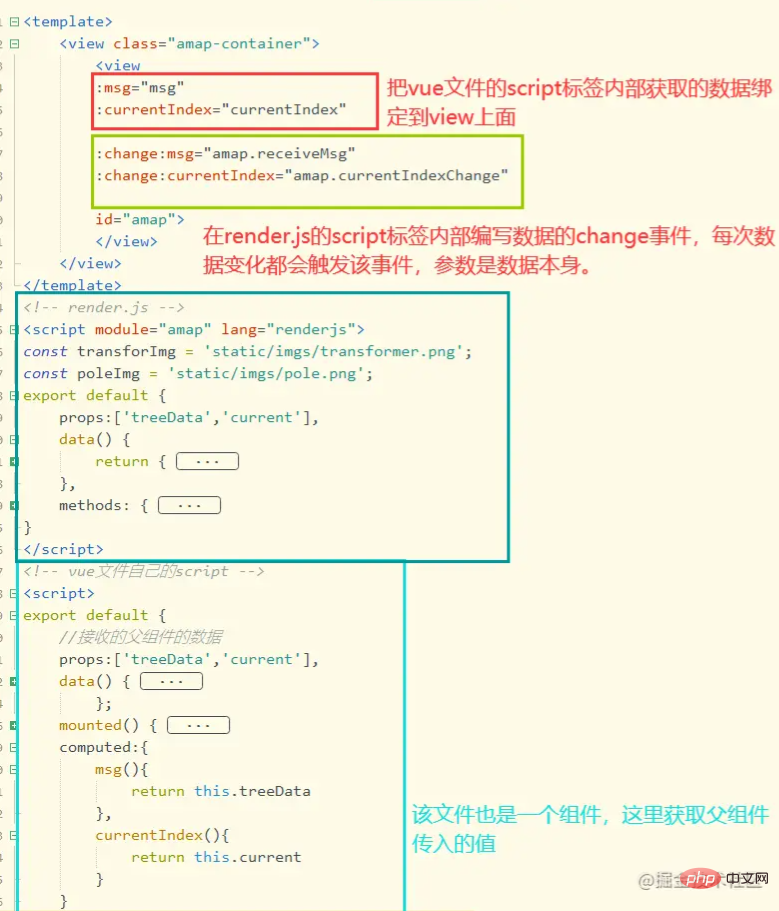
Teg skrip tempat render.js terletak dan teg skrip halaman vue tidak boleh menggunakan ini untuk komunikasi data mereka mesti berkomunikasi melalui kaedah lain, serupa dengan nilai komponen pemindahan dalam vue.
1 Pengikatan data

2 🎜>
3 Hantar data ke halaman vue dalam render.js
The. prinsipnya sama dengan yang di atas Dalam render.js, buang kaedah dan kemudian tulis pendengar kaedah dalam halaman, seperti berikut //render.js
//向vue页面抛出数据
sendMsg(){
this.$ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
}
//针对页面点击或直接调用
sendMsg2(e,ownerInstance){
ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
} //vue页面接收数据
reciveMsg(data){
console.log(data) //我是render.js的数据
}Akhir sekali, lampirkan pautan rasmi UNI dan pautan API AmapDisyorkan: "https://uniapp.dcloud.io/frame?id=renderjs
https://lbs.amap.com /api/javascript-api/guide/abc/load
tutorial uniapp"
Atas ialah kandungan terperinci Apakah itu render.js? Bagaimana untuk menggunakannya untuk melukis Amap dalam UNiAPP?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara flutter dan uniapp
Perbezaan antara flutter dan uniapp
 Perbezaan antara kad ms dan kad sd
Perbezaan antara kad ms dan kad sd
 Apakah arahan pemadaman linux?
Apakah arahan pemadaman linux?
 penggunaan fungsi pengisihan c++
penggunaan fungsi pengisihan c++
 Apakah tetapan memori maya yang sesuai?
Apakah tetapan memori maya yang sesuai?
 Windows tidak boleh mengakses laluan peranti atau penyelesaian fail yang ditentukan
Windows tidak boleh mengakses laluan peranti atau penyelesaian fail yang ditentukan
 Untuk apa antara muka konsol?
Untuk apa antara muka konsol?
 Apakah 8 jenis data redis
Apakah 8 jenis data redis