
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan JS untuk menulis modul universal (penjelasan kod terperinci) ", saya memperkenalkan cara menggunakan JS untuk menulis modul universal. Artikel berikut akan memberi anda pemahaman tentang pengoptimuman projek bahagian hadapan dalam Vue. Rakan yang memerlukan saya harap ia akan membantu anda.

Saya akhirnya mempunyai masa hari ini, dan saya mahu mengoptimumkan projek dokumentasi kui. Ia terlalu lambat untuk dibuka. Ia mengambil masa beberapa saat untuk http://k-ui.cn
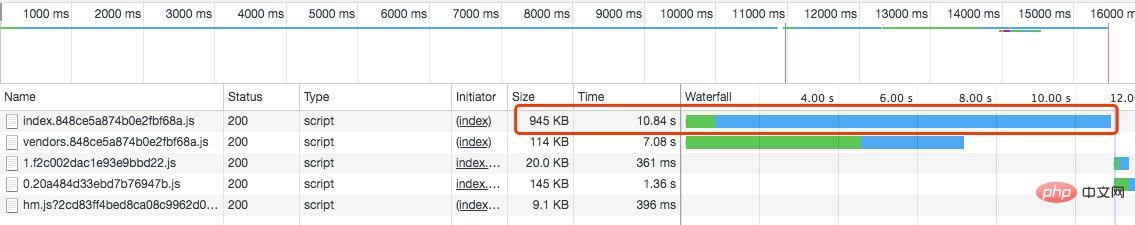
ini untuk dipaparkan sepenuhnya. Jika anda melihat gambar, anda akan faham

Apabila anda melihat ini, tidak hairanlah mengapa ia begitu perlahan.
Oleh kerana konfigurasi webpack dalam dokumentasi tidak berguna vue-cli dan perancah dikonfigurasikan secara manual, jadi mungkin terdapat lebih banyak masalah
dan semak langkah demi langkah fail yang agak besar selepas penyusunan, dan dapatkan bahawa index.js ialah fail masukan dan kandungannya mengandungi perpustakaan vue yang telah dibungkus berulang kali. Seperti yang ditunjukkan di bawah

Saya menyemak konfigurasi webpack langkah demi langkah dan tidak menemui masalah Jadi di manakah masalahnya saya mencari pengenalan vue dan mendapati bahawa terdapat 3 fail telah memperkenalkan vue, tetapi ini tidak menjejaskan pendua kompilasi. Akhirnya, masalah itu ditemui Kerana persekitaran mac sensitif huruf besar-besaran dan menulis "import Vue from 'vue'" "import Vue from 'Vue'".
Nampaknya tiada masalahdebugTiada ralat dalam penyahpepijatan. Tetapi masalah timbul di sini Masalahnya diselesaikan dengan menukar "from" selepas Vue kepada huruf kecil "vue". Selepas penyusunan semula fail adalah lebih 130 kb lebih kecil. Daripada 945kb kepada lebih 800kb, teruskan mengoptimumkan.
Memandangkan sesetengah bahagian dokumentasi memerlukan penyerlahan kod, pustaka penyerlahan kod highlight.js digunakan dalam artikel ini. Saya menulis komponen sendiri, kodnya adalah seperti berikut:
<!-- code.vue -->
<template>
<div v-high class="k-code">
<pre: style="styles" ref="rel">
<code: class="lang">
<slot> </slot>
</code>
//code.js
import Hljs from "highlight.js";
import "highlight.js/styles/atom-one-light.css";
const vueHljs = {};
vueHljs.install = (Vue) => {
Vue.directive("high", function (el, binding) {
let blocks = el.querySelectorAll("pre code");
Array.prototype.forEach.call(blocks, Hljs.highlightBlock);
});
};
export default vueHljs;<!-- 调用 -->
<code lang="xml html">
{{ code }}
</code>Sebenarnya, tiada masalah jika kod ditulis seperti ini, tetapi mengapa fail yang dikompilasi begitu besar? 800 kb, jadi saya menyerlahkan kod kunci dan mengulasnya, iaitu, di mana highlight.js diperkenalkan. Susun semula:
Fail yang disusun ialah 130kb dan punca masalah ditemui.
Saya menggunakan penyerlahan kod Google sebelum ini, tetapi saya tidak akan menggunakannya kali ini markdownSaya tidak mahu mengganggunya.
Pergi ke node_modules untuk meneroka dengan teliti Oleh kerana penyerlahan kod mengandungi terlalu banyak bahasadan sintaks, saya menyusun pakej penuh setiap kali, python, sql, c , dsb. .50 Beberapa bahasa yang diserlahkan semuanya ada di dalamnya, tetapi saya hanya mahukan js dan html penyerlahan sintaks, jadi saya bangkitkan apa yang saya mahu daripada pustaka:
var Hljs = require("./highlight");
//只要这2个高亮语言库,其他干掉
Hljs.registerLanguage("xml", require("./lang/xml"));
Hljs.registerLanguage("javascript", require("./lang/javascript"));Kompil semula, compile Selepas 180kb, ia masih dalam julat yang boleh diterima.
kerana vue ialah satu halaman web dan bergantung pada router untuk memandu view Apabila projek menjadi lebih besar dan lebih besar, Oleh itu, adalah perlu untuk memuatkan ini atas permintaan, jika tidak semua halaman akan dibungkus dalam fail js yang sama. Menyebabkan pemuatan lambat.
Terdapat 3 cara untuk melaksanakan pemuatan atas permintaan (iaitu pemuatan malas)
diubah suai apabila router push Hanya
{
path: '/test',
name: 'test',
component: resolve => require(['../components/test'], resolve)
}Dokumen rasmi
Perhatikan kandungannya, mereka yang mempunyai nama yang sama akan dibungkus menjadi satu Fail
const test = () => import( /* webpackChunkName: "test" */ '../components/test') {
path: '/test',
name: 'test',
component: test
},Beri perhatian untuk memastikan lulus parameter, nama bahagian terakhir dan bahagian konfigurasi outputNama fail tidak lulus: ia akan menjadi [id].build.js
{
path: '/test',
name: 'test',
component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test')
},Nota: require.ensure() adalah unik untuk webpack dan telah digantikan dengan import().
Kaedah 3 di atas boleh mencapai pemuatan atas permintaan Akhirnya, konfigurasikan webpack configchunkFilename
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js', //.[hash].js',
publicPath: '/',
chunkFilename: 'js/[name].[chunkhash:3].js',
},Sudah tentu, saya melakukannya dalam projek. Ia dimuatkan atas permintaan, tetapi fail berpakej terakhir masih digabungkan. Jadi mari kita lihat di mana masalahnya
Penghalaan saya berfungsi seperti ini:
import Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
let routes = [];
let r = [
"",
"install",
"start",
"log",
"input",
"button",
"select",
"switch",
"form",
"colorpicker",
"loading",
"icon",
"timeline",
"theme",
"react-kui",
"angular-kui",
"alert",
"message",
"notice",
"upload",
"poptip",
"menu",
"tabs",
"badge",
"checkbox",
"radio",
"datepicker",
"table",
"layout",
"page",
"modal",
"kyui-loader",
"sponsor",
"about",
];
r.forEach((x) => {
routes.push({
path: `/${x}`,
component: (resolve) =>
require([x == "" ? "./ui/index" : `./ui/${x}`], resolve),
// component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x)
});
});
let routers = new Router({
routes: routes,
mode: "history",
});
export default routers;Pemuatan atas permintaan nampaknya tiada masalah, tetapi pakej terakhirchunkFilenamemempunyai300kb, dan semua halaman ditaip ke dalam fail js.
探究了一番,因为是异步加载,所以不能动态传值的,map遍历的时候路径组合x值是动态传入,导致打包后无法识别。最后修改为静态的,问题解决了。重新编译后多个页面路由分割成单个js文件,每个约10kb左右,路由改变时,动态加载对应的js文件
import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}至此,问题解决了,页面加载正常情况下延时1-2秒,时间缩短了将近10陪。
【完】
推荐学习:vue.js高级教程
Atas ialah kandungan terperinci Analisis ringkas tentang pengoptimuman projek bahagian hadapan web dalam Vue (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!