
Dalam artikel sebelum ini, kami telah memperkenalkan beberapa kaedah untuk mengesan sama ada semua elemen tatasusunan memenuhi syarat yang ditetapkan Jika anda berminat, anda boleh klik pada pautan untuk membaca → "Pembelajaran tatasusunan JS untuk menentukan sama ada elemen tatasusunan. semua menepati syarat yang diberikan 》. Kali ini kita akan bercakap tentang pengisihan tatasusunan dan memperkenalkan cara mengisih elemen tatasusunan dalam JavaScript.
Kandungan utama artikel hari ini ialah: menyusun elemen tatasusunan mengikut peraturan tertentu. Tanpa berlengah lagi, berikut ialah tiga kaedah untuk menyusun elemen tatasusunan.
Kaedah 1: Gunakan untuk gelung
Apabila menggunakan gelung untuk mengisih tatasusunan, pengisihan gelembung terlintas di fikiran kita.
//每轮依次比较相邻两个数的大小,后面比前面小则交换
var b=0//设置用来调换位置的值
var a=[1,9,33,2,5,34,23,98,14]//冒泡排序
for(var i=0;i<a.length;i++){
for(var j=0;j<a.length;j++){
if(a[j]>a[j+1]){
b=a[j]
a[j]=a[j+1]
a[j+1]=b
}
}
}
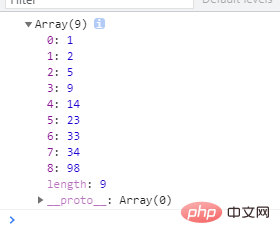
console.log(a)Hasil keluaran:

Kod di atas diisih dari kecil ke besar Jika anda ingin mengisih dari besar ke kecil, anda boleh menambah dan ubah suai penghakiman pernyataan if:
if(a[j]>a[j+1]){
...
}
Kaedah 2: Gunakan kaedah sort()
Jenis () kaedah boleh mengisih elemen tatasusunan mengikut syarat tertentu Isih.
Sintaks: array.sort([函数])
kaedah sort() dalam dua kes:
Apabila parameter kaedah kosong, isikannya mengikut abjad tertib Unsur-unsur dalam tatasusunan diisih dari kecil ke besar.
Apa yang dipanggil susunan abjad sebenarnya disusun mengikut susunan huruf dalam jadual pengekodan aksara Setiap aksara mempunyai nombor unik dalam jadual aksara.
var a=['e','a','f','b','c','h','g','z','i'] a.sort(); //按字母顺序对元素进行排序 console.log(a);
Hasil keluaran:

Jika elemen itu bukan rentetan, kaedah sort() cuba menukar elemen tatasusunan menjadi rentetan untuk pemprosesan Bandingkan. Ambil perhatian bahawa "40" akan datang sebelum "5" apabila nombor disusun mengikut abjad.
var a=[1,2,40,4,5,50,6,7,8] a.sort(); //按字母顺序对元素进行排序 console.log(a);
Hasil keluaran:

Pada masa ini, anda perlu memanggil fungsi sebagai parameter, iaitu kes kedua di bawah:
Apabila parameter ialah fungsi, elemen tatasusunan akan diisih mengikut peraturan yang ditentukan oleh fungsi.
var a=[1,2,40,4,5,50,6,7,8]
a.sort(function(a,b){
return a-b;//从小到大排序
//return b-a;//从大到小排序
});
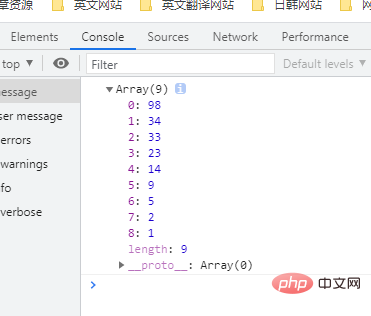
console.log(a);Hasil keluaran:

Apabila awalan unsur tatasusunan ialah nombor dan akhiran ialah a rentetan, jika anda mahu elemen ini boleh diisih mengikut saiz berangka Dalam kes ini, beberapa pengubahsuaian perlu dibuat pada parameter dalam fungsi tanpa nama.
var a=['345px','23px','10px','1000px'];
a.sort(function(a,b){
return parseInt(a)-parseInt(b);;//从小到大排序
//return parseInt(b)-parseInt(a);//从大到小排序
});
console.log(a);Hasil keluaran:
Kaedah 3: Gunakan kaedah terbalik()
Bagaimana tidak untuk menukar Elemen Tatasusunan diisih dari kecil ke besar (atau dari besar ke kecil), tetapi bagaimana jika anda ingin mengisih dalam susunan terbalik? Kemudian anda boleh menggunakan kaedah reverse(). Kaedah
reverse() boleh membalikkan susunan elemen tatasusunan Kaedah ini tidak memerlukan parameter, hanya 数组对象.reverse() boleh digunakan.
var a=['345px','23px','10px','1000px']; a.reverse(); console.log(a);
Hasil keluaran:
Penjelasan:
isih() dan songsang( ) kaedah beroperasi pada tatasusunan asal dan bukannya mencipta tatasusunan baharu, oleh itu, tatasusunan asal akan ditukar.
Baiklah, itu sahaja jika anda memerlukannya, anda boleh menonton: tutorial video javascript
Atas ialah kandungan terperinci Bagaimana untuk mengisih elemen tatasusunan mengikut peraturan tertentu dalam JS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!