
Apabila membangunkan apl dan program mini menggunakan rangka kerja Uni, memandangkan bar navigasi asli dan bar status dipaparkan oleh rangka kerja asli, tahapnya akan lebih tinggi daripada semua kawasan kandungan, termasuk komponen pop timbul tersuai < ;uni-popup> yang disediakan oleh DCloud ; juga tidak dapat mencapai tujuan untuk menutup bar navigasi asli Selepas membaca maklumat teknikal, ramai pembangun berkata bahawa nvue boleh digunakan untuk mencapai kesan ini, tetapi saya merasakannya proses pelaksanaannya terlalu rumit dan keserasiannya tidak begitu baik.

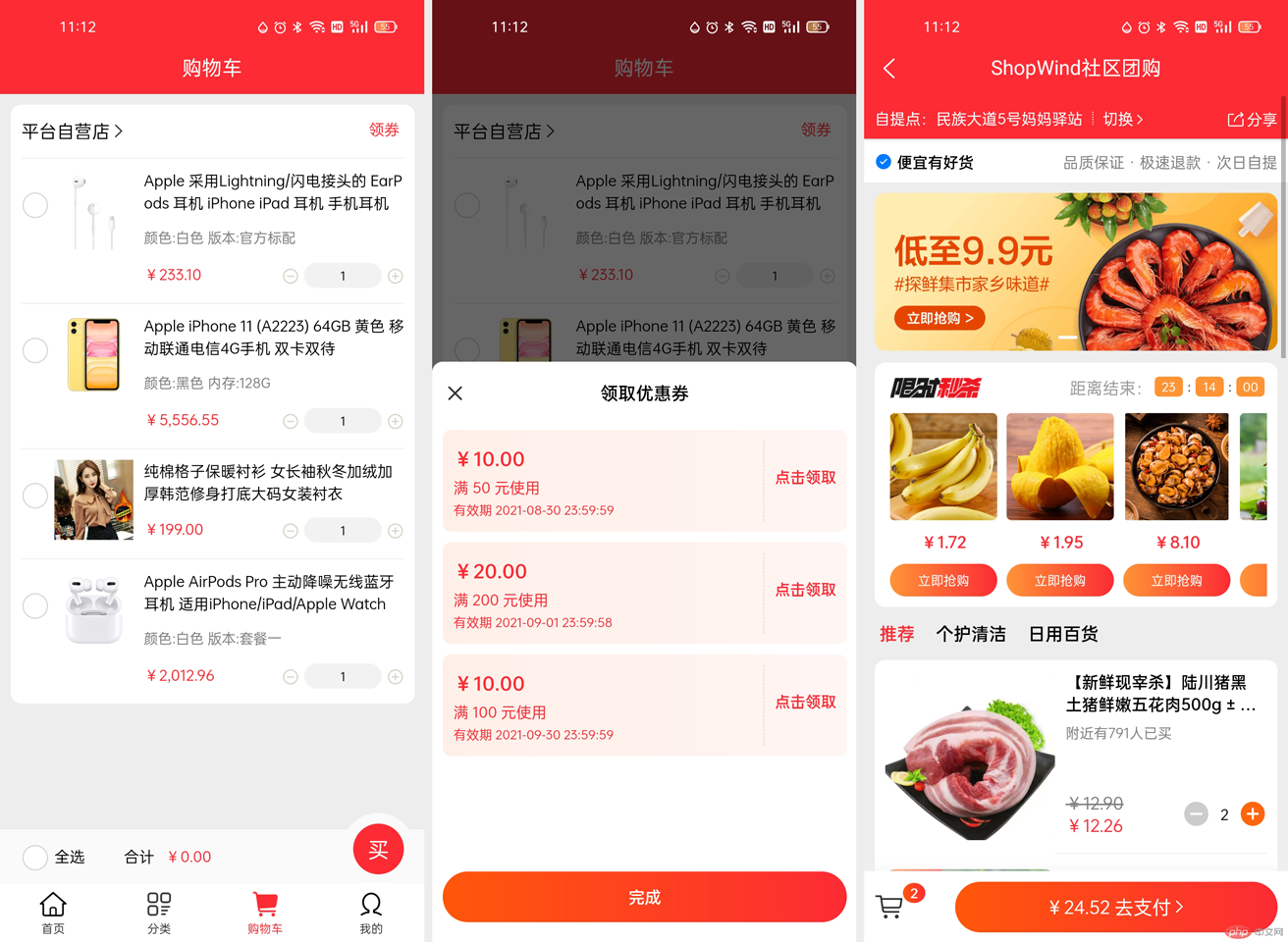
Jadi adakah cara mudah untuk mencapai kesan menutup bar navigasi asli? Jawapannya ya, jika tidak, saya tidak akan membuang masa berharga semua orang dengan menulis artikel ini, bukan? Pembaca yang cemas boleh tengok gambar dulu Gambar yang saya berikan sudah mencapai kesan ini.
Pertama sekali, kita perlu tahu bahawa menetapkan nilai tahap (indeks-z) melalui CSS tidak dapat mencapai tujuan Walaupun ia ditetapkan kepada 1000000 atau lebih besar, ia tidak akan memberi kesan (kecuali untuk penerbitan. kepada H5). Ini disebabkan oleh logik pemaparan halaman rangka kerja Uni.
// 设置多大都无效
.popup { z-index: 1000000 }Sesetengah teknologi mungkin melakukan perkara ini: menukar bar navigasi dan bar status kepada penyesuaian, bukannya menggunakan kaedah asli bukankah ini menyelesaikan masalah hierarki. Ya, betul masalah, tetapi kita semua tahu semasa pembangunan bahawa bar navigasi asli dan bar status tidak dapat dibandingkan dengan bar bukan asli dari segi kesan pemaparan dan keserasian dengan pelbagai terminal. Di samping itu, menggunakan kaedah bukan asli adalah di luar skop artikel ini.
Saya akan memperkenalkan kaedah kepada anda di sini, dan ia sangat mudah Memandangkan kami tidak dapat menutup bar navigasi asli melalui komponen tetingkap timbul, kami boleh menjadikan tetingkap timbul menjadi halaman dan. kemudian menjadikan halaman itu ke dalam tetingkap pop timbul, kita semua tahu bahawa melompat ke halaman baharu boleh meliputi bar navigasi asli dan bar status, tetapi kesan melompat ke halaman baharu adalah tidak baik, jadi apa yang kita lakukan ialah. untuk menjadikan halaman ini sebagai tetingkap pop timbul. Biarkan pengguna tidak merasakan bahawa mereka melompat ke halaman baharu, sama seperti ia muncul pada halaman semasa (seperti fungsi biasa kami untuk menerima kupon pada halaman butiran produk).
Mari kita ambil fungsi pengumpulan kupon sebagai contoh Laluan halaman yang memaparkan kupon ialah: pages/popup/coupon.vue Kami mengkonfigurasi fail pages.json seperti berikut:
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}Kemudian kami menulis fail vue pada halaman pengumpulan kupon yang perlu muncul (perhatikan penggunaan open-type="navigate"):
<navigator url="/pages/popup/coupon" hover-class="none">领券</navigator>
Hanya dalam dua langkah di atas, liputan tetingkap pop timbul tersuai selesai Kesan bar navigasi asli dan bar status, dan ia serasi dengan APP dan program mini, sedikit berbeza pada bahagian H5, tetapi ia boleh diterima jika anda mahukan kesan yang lebih baik disyorkan untuk menggunakan kaedah penetapan tahap yang diperkenalkan di atas.
Sesetengah pengguna telah melaporkan bahawa kaedah ini tidak mudah untuk memindahkan nilai secara interaktif Malah, ini bukan masalah dan terdapat penyelesaian Kami boleh menggunakan uni.setStorageSync atau teruskan parameter pada halaman.

Jika anda memerlukan kod sumber uni, anda boleh memuat turunnya dari pasaran pemalam Dcloud, ia adalah percuma sepenuhnya: Boleh menutup kesan pop timbul daripada bar navigasi asli dan bar status
Atas ialah kandungan terperinci Cara untuk menutup bar navigasi asli dan bar status dengan pop timbul tersuai dalam pembangunan Uniapp. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




