 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Ajar anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon (dengan kod)
Ajar anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon (dengan kod)
Ajar anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon (dengan kod)
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan html css untuk mencapai kesan karusel (perkongsian kod) ", saya memperkenalkan anda cara menggunakan html css untuk mencapai kesan karusel. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon Mari lihat cara melakukannya bersama-sama.

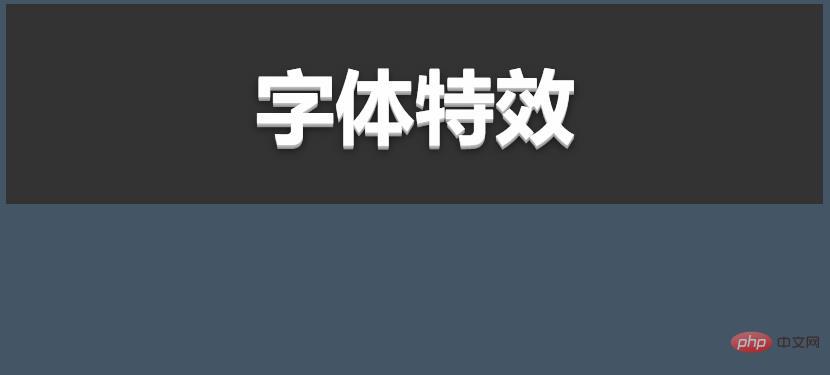
Kesan tiga dimensi penambahan fon adalah seperti berikut

1 🎜> fail, tulis dahulu Input teg html menulis atribut div untuk menentukan sama ada pengguna dibenarkan mengedit kandungan dan menghapuskan isu keserasian. contenteditableAnda boleh mengedit kandungan di dalam <div contenteditable="true"> dan <code>
classcontoh kod html<div contenteditable="true" class="text eff">字体特效</div>
tetapan global, tulis kod rentetan css antara teg head dan kemudian tambahkannya dalam <style type="text/css"> tag Masukkan style untuk atribut div untuk menetapkan warna latar belakang elemen. background-color
body{
background-color: #456;
}
. style
.text {
font-family:"微软雅黑", "Dosis", sans-serif;
font-size: 80px;
text-align: center;
font-weight: bold;
line-height:200px;
text-transform:uppercase;
position: relative;
}
keluar, cuma tukar fon Jadikan ia tebal dan berpusat Seterusnya, nyatakan fon dengan memasukkan warna latar belakang dan bayang dalam teg . style
Gunakan atribut untuk menjana kesan bayangan teks. Penggunaannya sangat mudah, text-shadow, text-shadow:0px 0px 0px #000 paksi, X paksi, tahap kabur (tidak boleh negatif), warna bayang-bayang. Y
Contoh kod
.eff{
background-color: #333;
color:#fefefe;
text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba(0, 0, 0, 0.6);
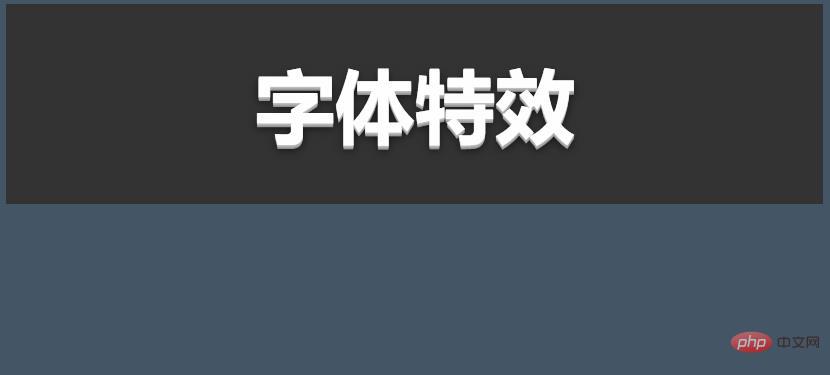
}Kesan kod

Atas ialah kandungan terperinci Ajar anda cara menggunakan css3 untuk menambah kesan tiga dimensi pada fon (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



