
Dalam artikel sebelumnya "Tukar nilai href label selepas mengklik butang melalui JavaScript", saya memperkenalkan kepada anda cara menukar nilai href label selepas mengklik butang melalui JavaScript Rakan boleh belajar mengenainya ~
Kemudian artikel ini akan terus memperkenalkan kepada anda cara menggunakan JavaScript untuk menukar warna latar belakang selepas mengklik butang.
Saya akan memperkenalkan anda kepada dua kaedah di bawah:
Kaedah pertama
Nota: Kaedah ini menggunakan JavaScript untuk menukar warna latar belakang apabila butang diklik. Gunakan sifat HTML DOM Style backgroundColor untuk menukar warna latar belakang selepas butang diklik. Sifat ini digunakan untuk menetapkan warna latar belakang elemen.
Kod adalah seperti berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
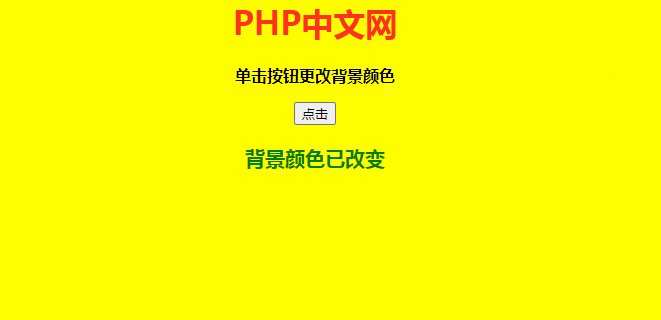
Kesannya adalah seperti berikut:

Yang kedua kaedah
Kaedah ini menggunakan jQuery untuk menukar warna latar belakang butang selepas mengkliknya. Kaedah text() digunakan untuk menetapkan kandungan teks kepada elemen yang dipilih; kaedah on() digunakan sebagai pengendali peristiwa untuk elemen yang dipilih dan kaedah css() digunakan untuk menukar/menetapkan warna latar belakang daripada unsur tersebut.
Kod adalah seperti berikut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|
Kesannya adalah seperti berikut:

Anda juga boleh menyalin kod sampel di atas untuk menguji secara tempatan!
Akhir sekali, saya ingin mengesyorkan "Tutorial Asas JavaScript"~ Selamat datang semua untuk belajar~
Atas ialah kandungan terperinci JavaScript melaksanakan perubahan warna latar belakang selepas mengklik butang (dua kaedah). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!