 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Bagaimana untuk melukis wajah tersenyum secara dinamik menggunakan HTML5 CSS3
Bagaimana untuk melukis wajah tersenyum secara dinamik menggunakan HTML5 CSS3
Bagaimana untuk melukis wajah tersenyum secara dinamik menggunakan HTML5 CSS3
Dalam artikel sebelum ini, kami memperkenalkan kaedah menggunakan HTML5 CSS3 untuk melukis gajah secara dinamik Jika anda berminat, anda boleh klik pada pautan untuk membaca → "HTML5 CSS3 untuk melukis gajah secara dinamik . ". Kali ini kita terus bercakap tentang menggunakan HTML5 CSS3 untuk mencapai kesan animasi dan memperkenalkan cara melukis wajah tersenyum secara dinamik.
Kandungan utama artikel hari ini ialah: gunakan HTML5 svg untuk melukis muka smiley garis, dan kemudian gunakan CSS3 untuk menambah kesan animasi padanya supaya ia boleh dilukis dengan perlahan. Hanya dengan mengatakan bahawa anda mungkin tidak memahami kesannya, mari lihat pemaparan secara langsung:

Mari kita kaji cara mencapai kesan ini:
Mula-mula tetapkan warna latar belakang keseluruhan halaman, saiz kanvas svg, warna garisan,
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
}dan kemudian gunakan svg untuk melukis smiley garis muka
Tentukan teg svg dan sarang serpihan svg bebas dalam dokumen semasa
<svg viewBox="-50 -50 100 100"> </svg>
Tentukan teg laluan , lukis bulatan
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> </svg>

dan gunakan teg laluan untuk melukis mata di sebelah kiri
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

Lukis mata kanan juga
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> </svg>

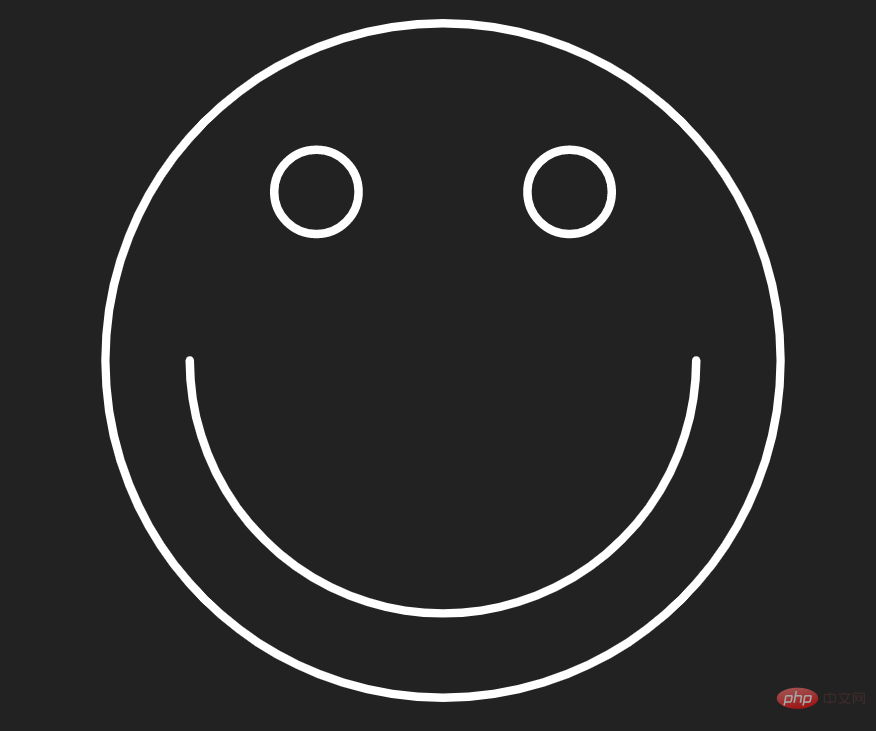
Lukis mulut
<svg viewBox="-50 -50 100 100"> <path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path> <path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path> <path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path> </svg>

pada elemen .stroke Tambahkan sifat cap garis lejang untuk menetapkan bentuk kedua-dua hujung laluan mulut kepada lengkok.
.stroke {
stroke-linecap: round;
}
OK, wajah tersenyum dilukis! Akhir sekali laksanakan kesan animasi:
Ikat animasi pada elemen .stroke, dan kemudian tetapkan sifat stroke-dasharray dan stroke-dashoffset supaya corak muka smiley akan disembunyikan dahulu
.stroke {
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}Gunakan peraturan @keyframes untuk menetapkan tindakan bagi animasi dan tetapkan nilai atribut stroke-dashoffsets kepada 0 supaya corak muka smiley boleh muncul perlahan-lahan
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
Walaupun kesan animasi keluar, ia bukan apa yang kita mahukan. Kita perlu menggunakan animasi-delay untuk menentukan masa mula setiap tindakan Mula-mula lukis muka, kemudian lukis mata kiri dan kanan, dan akhirnya lukis mulut:
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}OK, selesai! Kod lengkap diberikan di bawah:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #222;
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
margin: 0;
}
svg {
display: block;
height: 90vmin;
width: 90vmin;
}
.stroke {
stroke-width: 1;
stroke: #fff;
fill: none;
stroke-linecap: round;
animation: stroke-anim 2s linear forwards;
stroke-dasharray: 300;
stroke-dashoffset: 300;
}
.stroke:nth-child(2) {
animation-delay: 2s;
}
.stroke:nth-child(3) {
animation-delay: 3s;
}
.stroke:nth-child(4) {
animation-delay: 4s;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg viewBox="-50 -50 100 100">
<path class="stroke" d="M-40 0 a 40 40 0 0 1 80 0 a 40 40 0 0 1 -80 0"></path>
<path class="stroke" d="M-20 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M10 -20 a 5 5 0 0 1 10 0 a 5 5 0 0 1 -10 0"></path>
<path class="stroke" d="M30 0 a 30 30 0 1 1 -60 0"></path>
</svg>
</body>
</html>Anda boleh terus menyalin kod di atas dan menjalankan demonstrasi secara setempat.
Berikut ialah beberapa teg dan atribut utama:
<svg>Elemen
Imej SVG digunakan Dicipta dengan pelbagai elemen yang digunakan pada struktur, lukisan dan susun atur imej vektor. Jika svg bukan elemen akar, elemen svg boleh digunakan untuk menyusun serpihan svg yang berasingan dalam dokumen semasa (contohnya, dokumen HTML). Serpihan bebas ini mempunyai port pandangan dan sistem koordinatnya sendiri.
<path>Laluan
Elemen laluan ialah elemen umum yang digunakan untuk mentakrifkan bentuk. Semua bentuk asas boleh dibuat menggunakan elemen laluan. Elemen SVG <path> digunakan untuk melukis bentuk lanjutan yang terdiri daripada garisan, lengkok, lengkung, dsb., dengan atau tanpa isian. Elemen <path> mungkin merupakan bentuk SVG yang paling maju dan serba boleh bagi semua elemen. Ia juga mungkin elemen yang paling sukar untuk dikuasai.
animationSifat dan@keyframesPeraturan
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}harta animasi ialah sifat trengkas yang boleh digunakan untuk menetapkan enam animasi sifat :
animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
-
animation-delayHarta mentakrifkan apabila animasi bermula.Nilai sifat ini adalah dalam saat atau milisaat; nilai negatif dibenarkan, -2s menyebabkan animasi dimulakan serta-merta, tetapi melangkau 2 saat untuk memasuki animasi.
-
:nth-child()Pemilih:nth-child(n) Pemilih sepadan dengan elemen anak ke-n dalam elemen induk. Tiada sekatan pada jenis elemen.
n boleh menjadi nombor, kata kunci atau formula.
Platform tapak web PHP Cina mempunyai banyak sumber pengajaran video Mengalu-alukan semua orang untuk mempelajari "tutorial video css" dan "Tutorial video HTML"!
Atas ialah kandungan terperinci Bagaimana untuk melukis wajah tersenyum secara dinamik menggunakan HTML5 CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.







