 hujung hadapan web
hujung hadapan web
 Tutorial Bootstrap
Tutorial Bootstrap
 7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun)
Templat kod sumber e-dagang Bootstrap yang tampan dan praktikal boleh meningkatkan kecekapan pembinaan tapak web Artikel berikut akan berkongsi dengan anda 7 templat kod sumber e-dagang Bootstrap yang praktikal dan responsif, yang kesemuanya boleh dimuat turun secara percuma. Semua orang dialu-alukan untuk menggunakannya! Untuk lebih banyak templat kod sumber e-dagang, sila beri perhatian pada lajur php kod sumber e-dagang tapak web Cina !
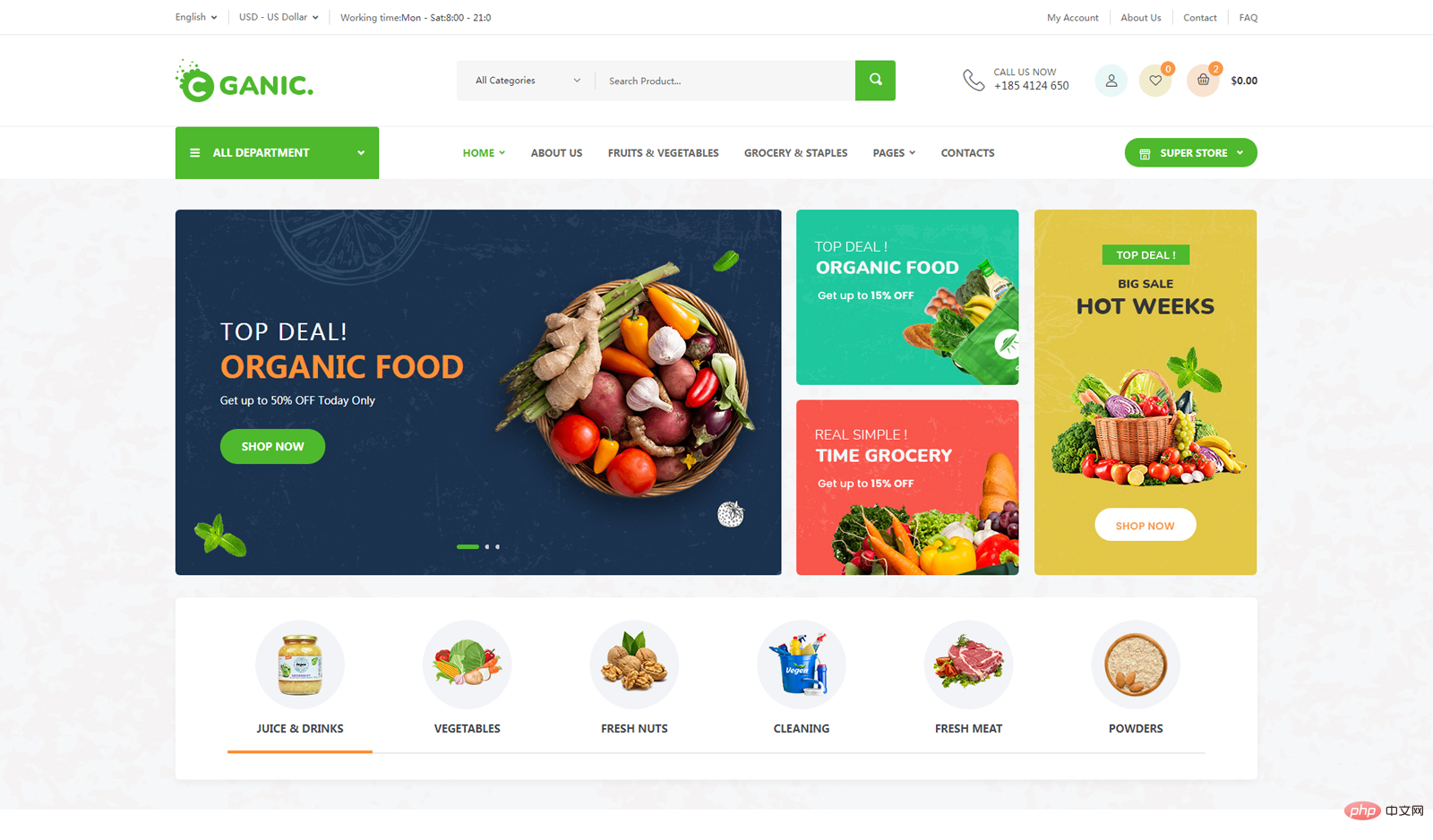
1. Templat e-dagang pasar raya gaya hidup unik-Ganic

Pengenalan templat: Ganic ialah pasar raya makanan organik dan runcit Templat tapak web, templat e-dagang berkualiti tinggi dengan gaya unik. Makanan organik pelbagai fungsi, perusahaan pertanian, makanan organik, kedai makanan kesihatan, pasar raya, telur, susu, buah-buahan, sayur-sayuran, dll. boleh dibuat. Templat e-dagang ini dibina dengan rangka kerja CSS responsif paling popular di dunia Bootstrap 4.6 x, HTML5 dan CSS3, jQuery dan banyak teknologi moden.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6954
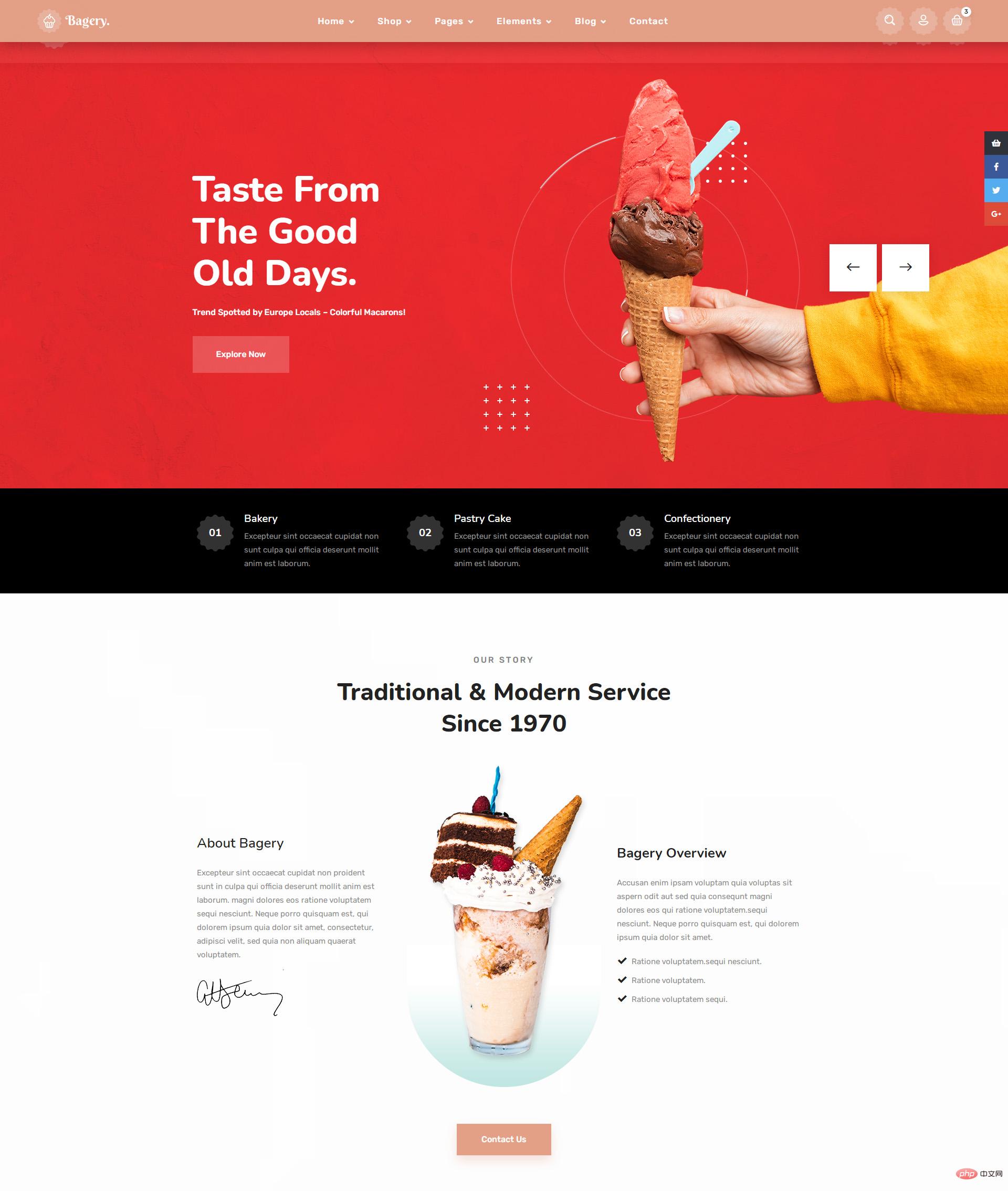
2. Templat perdagangan

Pengenalan templat: Templat tapak web jualan kedai roti pencuci mulut responsif yang dibina pada rangka kerja Bootstrap5. Sesuai untuk kedai kuki dan bakeri, templat e-dagang Starbucks. Mengandungi 2 halaman utama, 16 halaman keseluruhannya.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6953
3 templat

Pengenalan templat: templat HTML5 e-dagang responsif. Sesuai untuk: Komputer riba, Mainan & Hobi, Sukan & Luar, Telefon Pintar & Tablet, Kesihatan & Kecantikan, Komputer & Rangkaian, Aksesori, Barang Kemas & Jam Tangan, Lampu Suluh & Lampu, Kamera & Foto dan templat tapak web e-dagang yang lain. Dibina pada bootstrap5 dan kod HTML5 dan CSS3 yang sah. Jadi mudah untuk disesuaikan. Terdapat 3 demo halaman utama dengan jumlah 32 halaman dalam.
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6952
4 Kod sumber templat pusat beli-belah

Pengenalan templat: Templat Bootstrap responsif pusat beli-belah buah-buahan hijau, templat pusat beli-belah buah-buahan dalam talian atmosfera kod sumber html5
Pratonton kesan dan alamat muat turun: https://www.php.cn/xiazai/code/6950
5 >
Pengenalan templat: Templat responsif tapak web jualan kosmetik, kecantikan dan produk solek jenama atmosfera dan kreatif. Boleh digunakan untuk templat pusat beli-belah jualan produk kosmetik. 
https://www.php.cn/xiazai/code/6949
Pengenalan templat: Templat HTML tapak web e-dagang jualan teh responsif, sesuai untuk: tapak web beli-belah e-dagang teh jenama, paparan dalam talian produk teh Dan untuk jualan, ia juga boleh digunakan sebagai laman web kedai membeli-belah untuk produk lain. Templat dibina pada rangka kerja Bootstrap, menjadikannya mudah untuk menyesuaikan reka letak. 
https://www.php.cn/xiazai/code/6947
7. Templat tapak web perdagangan
Pengenalan templat: Templat ini digunakan untuk aiskrim, kopi, kedai roti, kek dan kedai pencuci mulut, kedai kuih muih, kedai ais krim, restoran, yogurt dan kedai lain yang serupa Templat tapak web Beli-belah. Reka bentuk responsif, sesuai untuk templat Bootstrap tapak web kedai dalam talian anda. 
https://www.php.cn/xiazai/code/6946
Untuk lebih banyak muat turun templat Bootstrap, sila lawati :
https://www.php.cn/xiazai/code/bootstrap《10 templat sistem pengurusan latar belakang Bootstrap yang cantik dan praktikal (datang dan muat turun)
》《8 templat tapak web korporat Bootstrap (muat turun percuma kod sumber)
》
[Cadangan berkaitan: Kod sumber tapak web, tutorial bootstrap]
Atas ialah kandungan terperinci 7 templat kod sumber e-dagang Bootstrap responsif praktikal (datang untuk muat turun). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1391
1391
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.



