
Terdapat tiga cara untuk menghantar parameter dalam Vue: 1. Gunakan atribut nama laluan untuk lulus parameter dan terima parameter melalui "$route.name"; -pautan; 3. Gunakan laluan untuk memadankan komponen penghalaan dan url untuk lulus parameter.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Kaedah pertama: gunakan nama untuk lulus
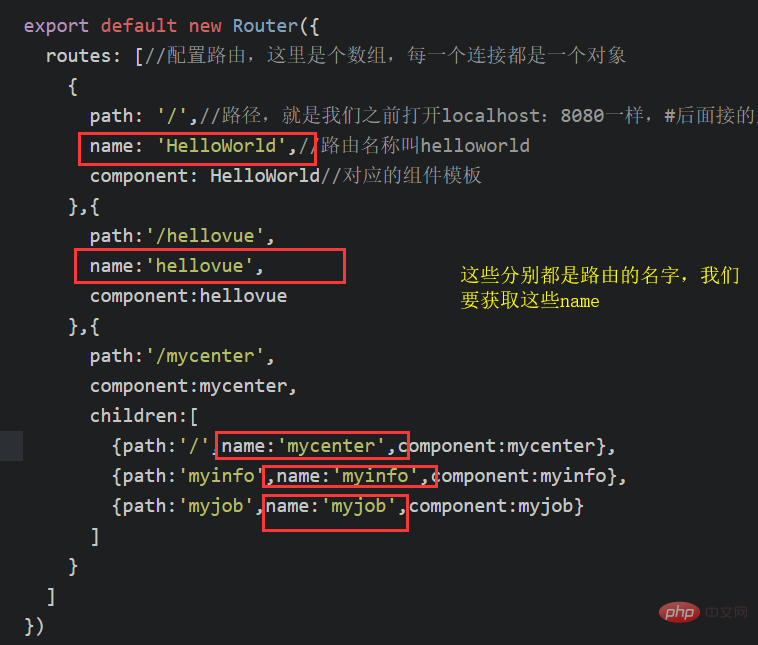
Nama muncul semasa mengkonfigurasi penghalaan sebelum ini, tetapi saya tidak tahu apa kegunaan khususnya is. , yang boleh digunakan untuk menghantar parameter dalam penghalaan. Tulis nama laluan dalam index.js

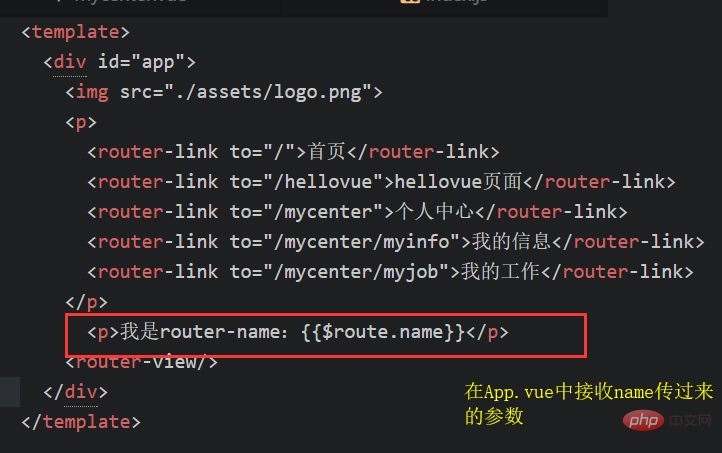
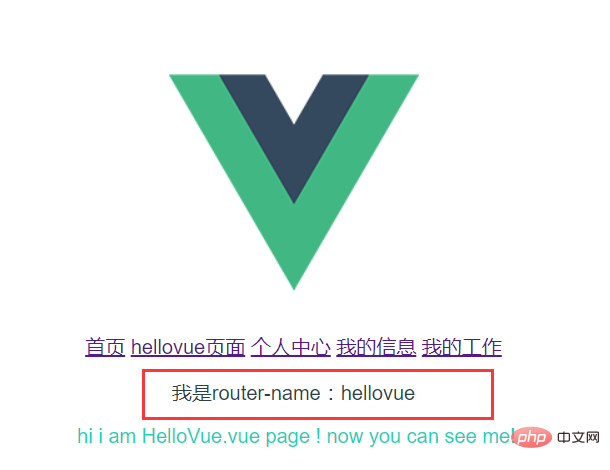
Terima parameter:
Tambah
<p>我是router-name:{{$route.name}}</p>


Kedua: Gunakan atribut to dalam pautan penghala
Gunakan pautan ke dalam penghala untuk menghantar parameter, lihat sintaks:
<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link><. 🎜>
c. Terima parameter dalam hellovue.vue<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>
<p>传递的名字是:{{$route.params.username}}</p>Paskan parameter dalam bentuk titik bertindih dalam fail penghalaan, ini adalah pengikatan daripada parameter
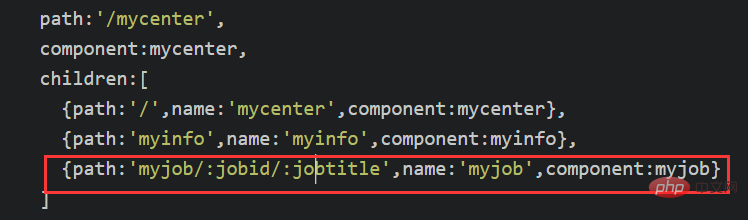
b komponen
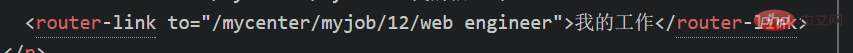
c. Paparkan kandungan yang ingin kami paparkan dalam komponen myjob.vue (menerima parameter)

tutorial vue.js "
"
Atas ialah kandungan terperinci Apakah tiga cara untuk lulus parameter dalam Vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!