
Lapan kitaran hayat Vue menyatakan: 1. sebelumCreate;

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Lapan keadaan utama kitaran hayat vue.js:
1 sebelum Cipta (sebelum penciptaan): dipanggil sebelum vue instance dimulakan
Peringkat ini selepas kejadian dimulakan Pada masa ini, pemerhatian data dan konfigurasi peristiwa masih belum siap dan tidak tersedia, dan elemen dom juga tidak tersedia Pada masa ini, menggunakan kod fragmen html, kami menambah atribut ref Operasi yang digunakan untuk mendapatkan elemen DOM akan melaporkan ralat kesan terperinci.
2. dibuat (selepas penciptaan): Selepas contoh vue dimulakan,
sebelumCreate dipanggil sejurus selepas dibuat masa kita boleh membaca nilai data, tetapi DOM belum dijana lagi, jadi atribut el masih tidak wujud dan elemen dom belum dimuatkan.3. beforeMount (sebelum dimuatkan): Panggil
sebelum dipasang pada pokok DOM Pada masa ini, $el berjaya dikaitkan dengan nod DOM yang kami tentukan, tetapi elemen DOM ini pada masa ini belum dimuatkan Jika anda menggunakan {{name}} untuk mengikat data dalam elemen DOM pada masa ini, nama di dalamnya tidak boleh berjaya memaparkan data dalam data kami<.> 4. dipasang (Selepas dimuatkan): Selepas dipasang pada pokok DOM, panggil
peringkat penyelesaian pemasangan Pada peringkat ini, data akan berjaya dipaparkan. Elemen DOM juga dimuatkan. Kami menambah atribut ref pada kod fragmen html untuk mendapatkan elemen DOM.
5 beforeUpdate (sebelum kemas kini): Dipanggil sebelum data dikemas kini
Apabila data contoh Vue diubah suai, Vue akan membantu kami mengemas kini pemaparan secara automatik. paparan. Dalam proses ini, Vue memberikan kami cangkuk beforeUpdate Apabila dikesan bahawa kami ingin mengubah suai data, cangkuk beforeUpdate akan dicetuskan sebelum mengemas kini paparan rendering. Kami menambah atribut ref pada kod serpihan html untuk mendapatkan elemen DOM. Data pada elemen Dom tidak berubah.
6 dikemas kini (selepas kemas kini): Dipanggil selepas data dikemas kini
Peringkat ini selepas mengemas kini paparan rendering paparan dibaca semula Ia sudah Kandungan terkini. Data pada elemen DOM yang dimuatkan kini dikemas kini.
7. beforeDestroy (sebelum pemusnahan): Panggil sebelum instance vue dimusnahkan
Panggil kaedah destroy() instance untuk memusnahkan komponen semasa , ia akan dicetuskan sebelum Musnahkan cangkuk.
8 dimusnahkan (selepas kemusnahan): Selepas instance vue dimusnahkan, panggil
Selepas pemusnahan yang berjaya, cangkuk yang musnah akan dicetuskan pada masa ini. perkaitan antara contoh dan kejadian lain telah dikosongkan, dan ia juga tidak terikat daripada paparan Pada masa ini, nilai nama diubah suai dan percubaan tidak lagi dikemas kini, menunjukkan bahawa contoh itu berjaya dimusnahkan.
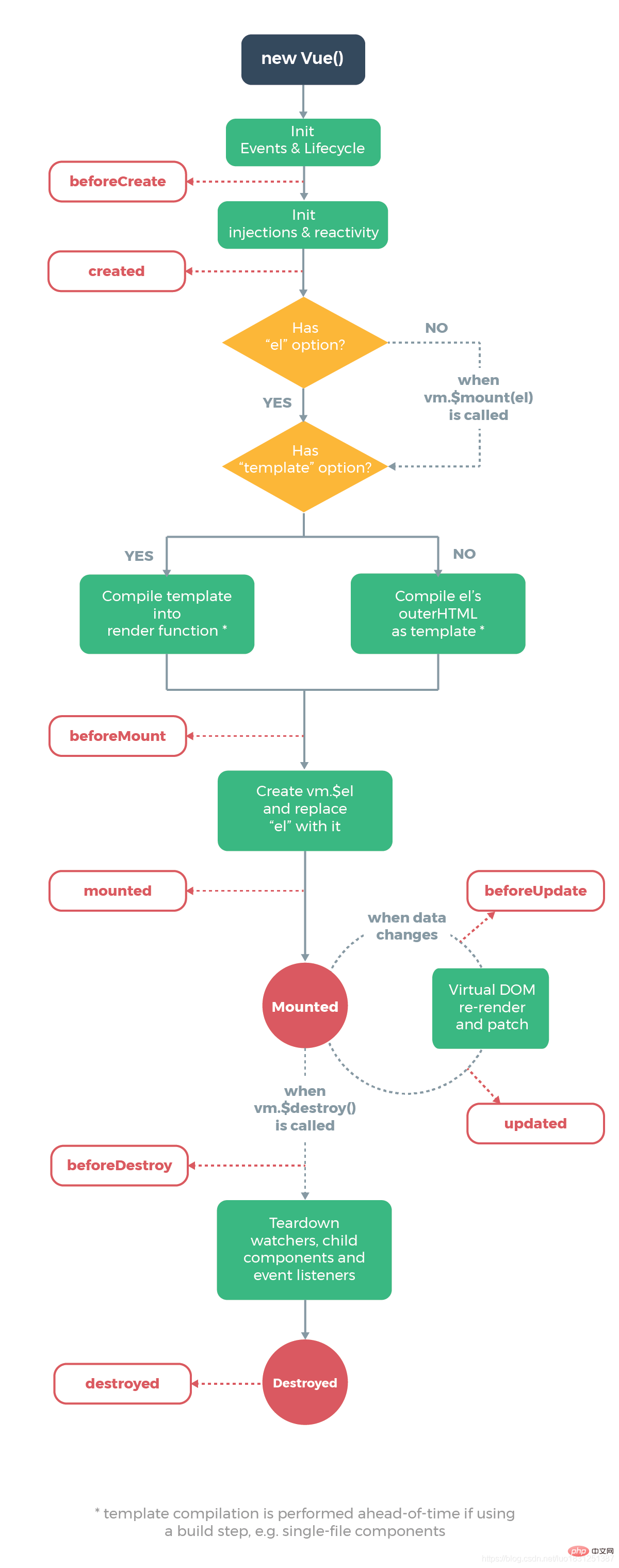
Berikut ialah gambar rajah kitaran hayat dalam dokumen rasmi

Cadangan berkaitan: "tutorial vue.js 》
Atas ialah kandungan terperinci Apakah lapan keadaan kitaran hayat Vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!