 hujung hadapan web
hujung hadapan web
 Tutorial Bootstrap
Tutorial Bootstrap
 Mari kita bincangkan tentang titik putus dan bekas dalam Bootstrap5
Mari kita bincangkan tentang titik putus dan bekas dalam Bootstrap5
Mari kita bincangkan tentang titik putus dan bekas dalam Bootstrap5
Artikel ini akan membawa anda melalui titik putus dan bekas dalam Bootstrap5.

1. Titik putus Bootstrap5
1.1 Mudah alih dahulu
Bercakap tentang mudah alih terlebih dahulu, kita mesti menyebut antara muka responsif adalah untuk mereka bentuk halaman yang boleh menyesuaikan diri dengan peranti yang berbeza menggunakan teknologi seperti pertanyaan media untuk mencapai penyesuaian gaya di bawah peranti/tetingkap yang berbeza untuk mengatakan, ia akan memaparkan reka letak halaman yang berbeza kepada pengguna mengikut peranti berbeza yang anda gunakan. [Syor berkaitan: "tutorial bootstrap"]
Ini dilaksanakan dengan mempunyai teknologi pertanyaan media berdasarkan HTML5, yang boleh mendapatkan lebar skrin dan kemudian menggunakan css untuk menggunakan nilai yang berbeza Di bawah lebar yang berbeza Hanya kesan css. Mudah alih pertama adalah untuk membangunkan antara muka yang sesuai untuk pelanggan mudah alih, dan kemudian menyesuaikan gaya yang sepadan mengikut situasi PC Sebaliknya, idea reka bentuk adalah untuk memberi keutamaan kepada PC ? Kaedah ini harus dipertimbangkan berdasarkan tabiat anda dan pengguna mana yang mengambil bahagian yang besar. Mudah alih dahulu kini secara amnya dianjurkan.1.2 Titik putus Bootstrap
Titik putus yang dipanggil merujuk kepada titik kritikal. Jadual ini dan kandungannya mesti diingat Selain itu, terutamanya infix kelas, ia sering digunakan. Ini akan ditunjukkan secara terperinci dalam susun atur bahagian seterusnya Anda hanya perlu membacanya beberapa kali. Anda boleh menyemaknya apabila tiba masanya.Seperti yang dapat dilihat dari jadual di atas, skrin dibahagikan kepada 6 saiz melalui 5 titik putus Pembaca hanya perlu memahaminya terlebih dahulu.
2. Bekas
2.1 Bekas digunakan untuk menyimpan barang
Bekas adalah yang paling banyak elemen susun atur asas dalam Bootstrap dan diperlukan semasa mereka bentuk tapak web responsif menggunakan sistem grid lalai Lebar maksimum bekas boleh berubah mengikut lebar penyemak imbas. Penggunaan bekas adalah sangat mudah. Hanya letakkan teg bekas di dalam badan Secara umumnya, halaman hanya memerlukan satu teg bekas untuk membungkus semua kandungan visual yang lain, untuk membandingkan kesan bekas , jadi berbilang bekas diletakkan pada satu halaman.
2.2 Klasifikasi bekas Bootstrap
Bekas Bootstrap dibahagikan kepada tiga jenis secara lalai:
. bekas, bekas lalai, yang lebarnya ialah lebar maksimum titik putus sebelumnya sebelum setiap titik putus tindak balas.
.bendalir bekas, bekas bendalir yang sentiasa menduduki 100% lebar penyemak imbas.
.bekas-{breakpoint}, bekas pecah sebelum mencapai titik putus, lebarnya sentiasa menyumbang 100% daripada lebar penyemak imbas Selepas mencapai gangguan kuasa, lebarnya sentiasa lebar maksimum titik putus. Nilai titik putus sepadan dengan titik putus yang diperkenalkan sebelum ini.
Jadual berikut menunjukkan lebar bekas pada peleraian berbeza.
Lebih kecil| Extra small |
Small |
≥576px Medium |
≥768px Large |
≥992px X-Large |
≥1200px XX-Large |
≥1400px .container100% |
540px |
720px |
960px |
1140px |
1320px |
.container-sm100% |
540px |
720px |
960px |
1140px |
1320px |
.container-md100% |
100% |
720px |
960px |
1140px |
1320px |
.container-lg100% |
100% |
100% |
960px |
1140px |
1320px |
.container-xl100% |
100% |
100% |
100% |
1140px |
1320px |
.container-xxl100% |
100% |
100% |
100% |
100% |
1320px |
.container-fluid100% |
100% |
100% |
100% |
100% |
100% |
|
|---|
≥576px
≥768px
≥992px
≥1200px
≥1400px
.bekas.container-sm.container-md.container-lg.container-xl.container-xxl th>.bendalir bekas2.3 Analisis bekas berubah dengan lebar penyemak imbas
2.3.1 Contoh mudah
Untuk jadual dalam 2.2, sesetengah rakan mungkin Ia tidak begitu jelas. Biar saya berikan anda beberapa contoh:
Ambil bekas-md sebagai contoh Apabila lebar skrin kurang daripada 768px, lebar bekas menyumbang 100% daripada lebar skrin lebar skrin lebih besar daripada 768px dan Apabila lebar skrin kurang daripada 992px, lebar bekas sentiasa 720px apabila lebar skrin lebih besar daripada 992px dan kurang daripada 1200px, lebar bekas sentiasa 960px, dan seterusnya, perkara yang sama; benar untuk bekas titik putus lain dan bekas lalai.- 2.3.2 Beberapa ciri bekas Bootstrap (tidak termasuk bekas aliran)
- Lebar bekas melompat dan tidak licin antara setiap dua titik putus adalah sama
Bekas adalah tanpa sempadan sebelum titik putus dan mempunyai jidar selepas titik putus Untuk skrin 768px, lebar kontena ialah 720px. Bekas lalai (bekas) dan bekas kecil (bekas-sm) pada masa ini adalah setara, tetapi tidak diketepikan bahawa akan ada perubahan dalam langkah seterusnya.
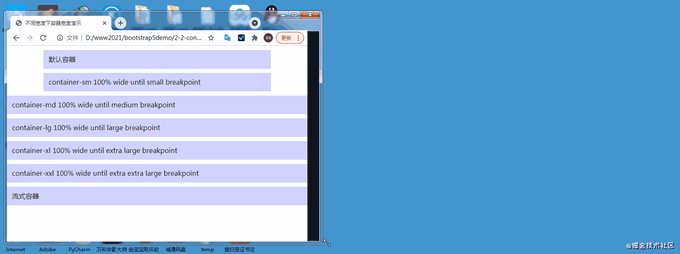
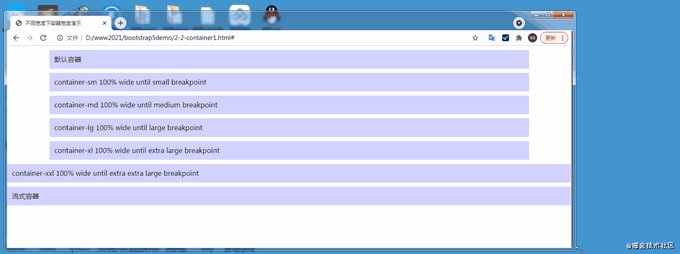
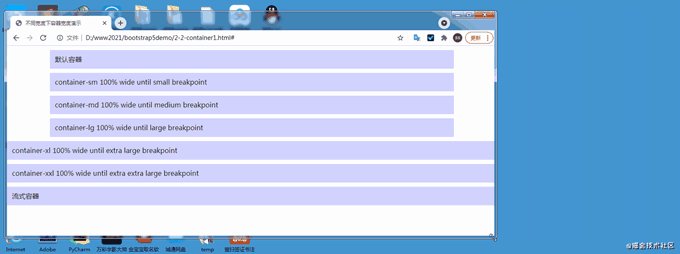
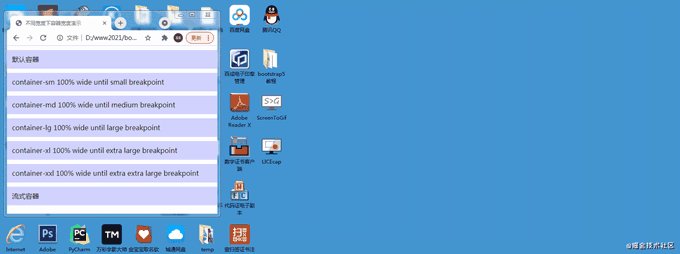
2.4 Kod demo untuk perubahan bekas dengan lebar penyemak imbasBerikut ialah kod demo dan GIF di bawah lebar penyemak imbas yang berbeza Jika anda tidak memahami rendering, anda boleh memuat turun kod dan mengkajinya sendiri Bahagian gaya ditulis oleh saya untuk menetapkan warna latar belakang bekas dan menetapkan selang untuk setiap bekas untuk memudahkan perbezaan dan tontonan dengan bekas itu sendiri.

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>Atas ialah kandungan terperinci Mari kita bincangkan tentang titik putus dan bekas dalam Bootstrap5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 AtomHub, pusat pencerminan kontena sumber terbuka yang dicipta bersama oleh Huawei, Inspur dan unit lain, mengumumkan bahawa ia dibuka secara rasmi untuk ujian awam dan boleh memuat turun perkhidmatan domestik secara stabil.
Jan 02, 2024 pm 03:54 PM
AtomHub, pusat pencerminan kontena sumber terbuka yang dicipta bersama oleh Huawei, Inspur dan unit lain, mengumumkan bahawa ia dibuka secara rasmi untuk ujian awam dan boleh memuat turun perkhidmatan domestik secara stabil.
Jan 02, 2024 pm 03:54 PM
Berita rasmi Huawei menunjukkan bahawa Persidangan Pembangun Atom Terbuka, dengan tema "Segala-galanya untuk Pembangun", telah diadakan di Wuxi selama dua hari, dari 16 hingga 17 Disember. Persidangan itu diketuai oleh Yayasan Sumber Terbuka Atom Terbuka, Huawei, dan Inspur. , DaoCloud, Xieyun, Qingyun, Hurricane Engine, serta OpenSDV Open Source Alliance, komuniti openEuler, komuniti OpenCloudOS dan unit ahli lain bersama-sama memulakan pembinaan Pusat Cermin Dipercayai AtomHub, yang dibuka secara rasmi untuk ujian awam. AtomHub mematuhi konsep pembinaan bersama, tadbir urus bersama dan perkongsian serta bertujuan untuk menyediakan organisasi sumber terbuka dan pembangun pusat cermin kontena sumber terbuka dipercayai neutral, terbuka dan dibina bersama. Memandangkan ketidakstabilan dan ketidakstabilan gudang imej seperti DockerHub, dan beberapa
 Cara menggunakan Docker untuk pemulihan kegagalan kontena dan mulakan semula automatik
Nov 07, 2023 pm 04:28 PM
Cara menggunakan Docker untuk pemulihan kegagalan kontena dan mulakan semula automatik
Nov 07, 2023 pm 04:28 PM
Sebagai platform virtualisasi ringan berdasarkan teknologi kontena, Docker telah digunakan secara meluas dalam pelbagai senario. Dalam persekitaran pengeluaran, ketersediaan tinggi dan pemulihan kegagalan automatik bekas adalah penting. Artikel ini akan memperkenalkan cara menggunakan Docker untuk pemulihan kegagalan kontena dan mula semula automatik, termasuk contoh kod tertentu. 1. Konfigurasi permulaan semula bekas automatik Dalam Docker, fungsi mula semula automatik bekas boleh didayakan dengan menggunakan pilihan --restart semasa menjalankan bekas. Pilihan biasa ialah: tidak: jangan mulakan semula secara automatik. senyap
 Cara memasang Redhat Podman pada Windows 10 atau 11 melalui CMD
Oct 02, 2023 pm 09:33 PM
Cara memasang Redhat Podman pada Windows 10 atau 11 melalui CMD
Oct 02, 2023 pm 09:33 PM
Pasang RedHatPodman pada Windows 11 atau 10 Ikuti langkah ini untuk memasang RedHatPodman pada mesin Windows anda menggunakan Command Prompt atau Powershell: Langkah 1: Semak Keperluan Sistem Mula-mula, anda perlu memastikan bahawa sistem Windows anda berjalan dengan kemas kini terkini supaya ia boleh memenuhi keperluan untuk menjalankan keperluan Podman. Anda sepatutnya menggunakan Windows 11 atau Windows 10 versi 1709 (Build 16299) atau lebih tinggi dan anda perlu mendayakan ciri Windows Subsystem untuk Linux 2 (WSL2) dan VM, jika ia belum diaktifkan lagi, anda boleh menggunakan Perintah dua langkah melaksanakan ini
 Betulkan ralat titik putus pada Windows 11: 10 kaedah berkesan
Apr 24, 2023 am 10:19 AM
Betulkan ralat titik putus pada Windows 11: 10 kaedah berkesan
Apr 24, 2023 am 10:19 AM
Memandangkan Windows 11 masih agak baru dan masih dijangka menampilkan banyak penambahbaikan, pengguna terikat untuk menangani satu atau dua pepijat. Satu ralat sedemikian ialah mesej ralat Breaking Point Reached pada Windows 11. Ralat ini boleh disebabkan oleh banyak faktor, sesetengah daripadanya diketahui, manakala yang lain sukar untuk ditentukan. Syukurlah, penyelesaian ini biasanya tidak dibuat-buat dan dalam beberapa kes hanya memerlukan kemas kini sistem. Tanpa mengira punca dan kerumitan, kami telah mengumpulkan cara untuk membetulkan ralat dalam panduan lengkap ini. Anda hanya perlu mengikut arahan dan anda akan baik-baik saja. Apakah maksud mesej ralat "Titik putus tercapai"? Titik putus yang dicapai ialah mesej ralat biasa yang mungkin dihadapi oleh pengguna Windows 11. Mesej ralat ini biasanya berlaku dalam
 Bagaimana untuk mengisih bekas C++ STL?
Jun 02, 2024 pm 08:22 PM
Bagaimana untuk mengisih bekas C++ STL?
Jun 02, 2024 pm 08:22 PM
Cara mengisih bekas STL dalam C++: Gunakan fungsi sort() untuk mengisih bekas di tempatnya, seperti std::vector. Menggunakan bekas yang dipesan std::set dan std::map, elemen diisih secara automatik semasa sisipan. Untuk susunan isihan tersuai, anda boleh menggunakan kelas pembanding tersuai, seperti mengisih vektor rentetan mengikut abjad.
 Apakah jenis biasa dalam bekas C++ STL?
Jun 02, 2024 pm 02:11 PM
Apakah jenis biasa dalam bekas C++ STL?
Jun 02, 2024 pm 02:11 PM
Jenis bekas yang paling biasa dalam C++STL ialah Vektor, Senarai, Deque, Set, Map, Stack dan Queue. Bekas ini menyediakan penyelesaian untuk keperluan penyimpanan data yang berbeza, seperti tatasusunan dinamik, senarai berganda dan bekas bersekutu berasaskan kunci dan nilai. Dalam amalan, kami boleh menggunakan bekas STL untuk menyusun dan mengakses data dengan cekap, seperti menyimpan gred pelajar.
 Tiga cara untuk menggunakan Python sebagai backend untuk program kecil
Apr 12, 2023 pm 09:10 PM
Tiga cara untuk menggunakan Python sebagai backend untuk program kecil
Apr 12, 2023 pm 09:10 PM
Hello, saya Abang Zheng. Program mini WeChat adalah pengalaman yang sangat baik, mudah dan cepat digunakan Saya telah belajar menggunakan program mini hari ini. Saya telah merumuskan tiga cara untuk menggunakan Python sebagai bahagian belakang program mini untuk rujukan anda. Kaedah 1. Pengehosan awan WeChat [1]. Kelebihan: Tidak perlu membeli pelayan, tiada pendaftaran nama domain diperlukan, pengebilan berdasarkan penggunaan, automasi DevOps, pengesahan keselamatan, sesuai untuk orang yang tiada pengalaman operasi dan penyelenggaraan. Kelemahan: Kosnya pasti lebih tinggi sedikit daripada kos membina pelayan binaan sendiri. Sama seperti model yang sama, kereta transmisi automatik lebih mahal daripada kereta transmisi manual. Pengehosan awan yang dipanggil ialah bekas Docker Anda hanya perlu mendapatkan gudang, yang boleh menjadi mana-mana github, gitlab dan gitee.
 Kemahiran penyahpepijatan JavaScript dan perkongsian pengalaman kaedah dalam pembangunan bahagian hadapan
Nov 02, 2023 pm 05:54 PM
Kemahiran penyahpepijatan JavaScript dan perkongsian pengalaman kaedah dalam pembangunan bahagian hadapan
Nov 02, 2023 pm 05:54 PM
Perkongsian pengalaman tentang kemahiran dan kaedah penyahpepijatan JavaScript dalam pembangunan bahagian hadapan Pengenalan: Dalam pembangunan bahagian hadapan, JavaScript ialah salah satu bahasa pengaturcaraan yang paling biasa dan penting Ia digunakan secara meluas untuk membangunkan halaman web, aplikasi dan terminal mudah alih. Walau bagaimanapun, disebabkan sifat JavaScript yang dinamik dan longgar, pembangun sering menghadapi pelbagai pepijat dan isu. Dalam artikel ini, saya akan berkongsi beberapa petua dan kaedah penyahpepijatan JavaScript yang telah saya pelajari dalam pembangunan bahagian hadapan,





