
Cara memasang persekitaran vue di luar talian: 1. Jalankan arahan cmd "npm config get cache"; 2. Pasang nodejs pada komputer intranet 3. Direktori pemasangan global pada intranet; pakej melalui arahan intranet 5. Salin projek vue ke intranet 6. Periksa sama ada arahan global adalah normal.

Persekitaran pengendalian artikel ini: sistem windows7, vue/cli versi 3.12.1, komputer DELL G3.
Bagaimana untuk memasang persekitaran vue di luar talian?
Langkah-langkah untuk membina persekitaran vue di luar talian untuk menjalankan projek
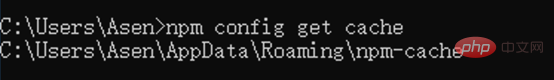
1 Salin setempat (direktori cache npm-cache komputer rangkaian luaran)
cmd run Command npm config get cache

2. Pasang nodejs pada komputer intranet
Salin cakera U atau CD ke intranet. komputer untuk pemasangan
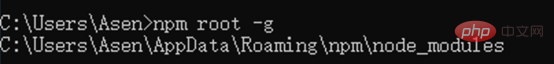
3. Direktori pemasangan global Intranet
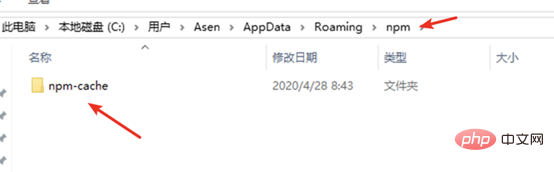
Jalankan npm root -g pada baris arahan untuk melihat direktori pemasangan global, kemudian salin direktori cache npm ke direktori npm ( ralat akan dilaporkan jika diletakkan pada tahap yang sama)


4. Perintah intranet untuk memasang pakej pergantungan luar talian
npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false yarn npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false webpack-cli npm install --cache ./npm-cache --optional --cache-min 99999999999 --shrinkwrap false @vue/cli@3
5. Salin projek vue ke intranet termasuk folder node_modules (perhatikan bahawa pakej pergantungan mac dan windows tidak boleh. dikongsikan)
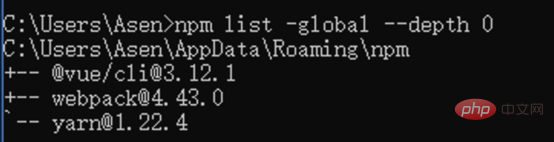
6 Periksa sama ada arahan global adalah senarai npm biasa -global --debth 0
Normal

Pengecualian

Penyelesaian:
arahan npm root -g untuk mencari folder npm
Padam node_modules folder pada tahap yang sama dengan direktori npm
Letakkan folder npm-cache Letakkannya dalam direktori npm
Jalankan projek yarn run serve
Cadangan berkaitan : "tutorial vue.js"
Atas ialah kandungan terperinci Cara memasang persekitaran vue di luar talian. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!