
Cara menutup tetingkap timbul dalam vuejs: 1. Buat struktur kod html 2. Tentukan sama ada kawasan yang diklik berada dalam ".mask_popup" 3. Tutupnya melalui "hideMaskPopup(e){ ...}" Hanya timbulkan tingkap.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.5.17, komputer DELL G3.
Bagaimana untuk menutup tetingkap pop timbul dalam vuejs?
vue.js Klik pada kawasan di luar tetingkap timbul untuk menutup pop- tetingkap atas
Klik pada tetingkap timbul Struktur kod untuk menutup tetingkap timbul di kawasan luar tetingkap
html:
<p class="publish_mask_popup" @click="hideMaskPopup" v-show="showMaskPopup"> <p class="mask_popup"> 内容代码..... </p> </p>
js:
data(){
showMaskPopup:false
},
methods: {
hideMaskPopup(e){
let mask = document.querySelector(".mask_popup");
if (mask) {
if (!mask.contains(e.target)) {//判断所点击的区域是否在.mask_popup中
this.showMaskPopup = false;
}
}
}
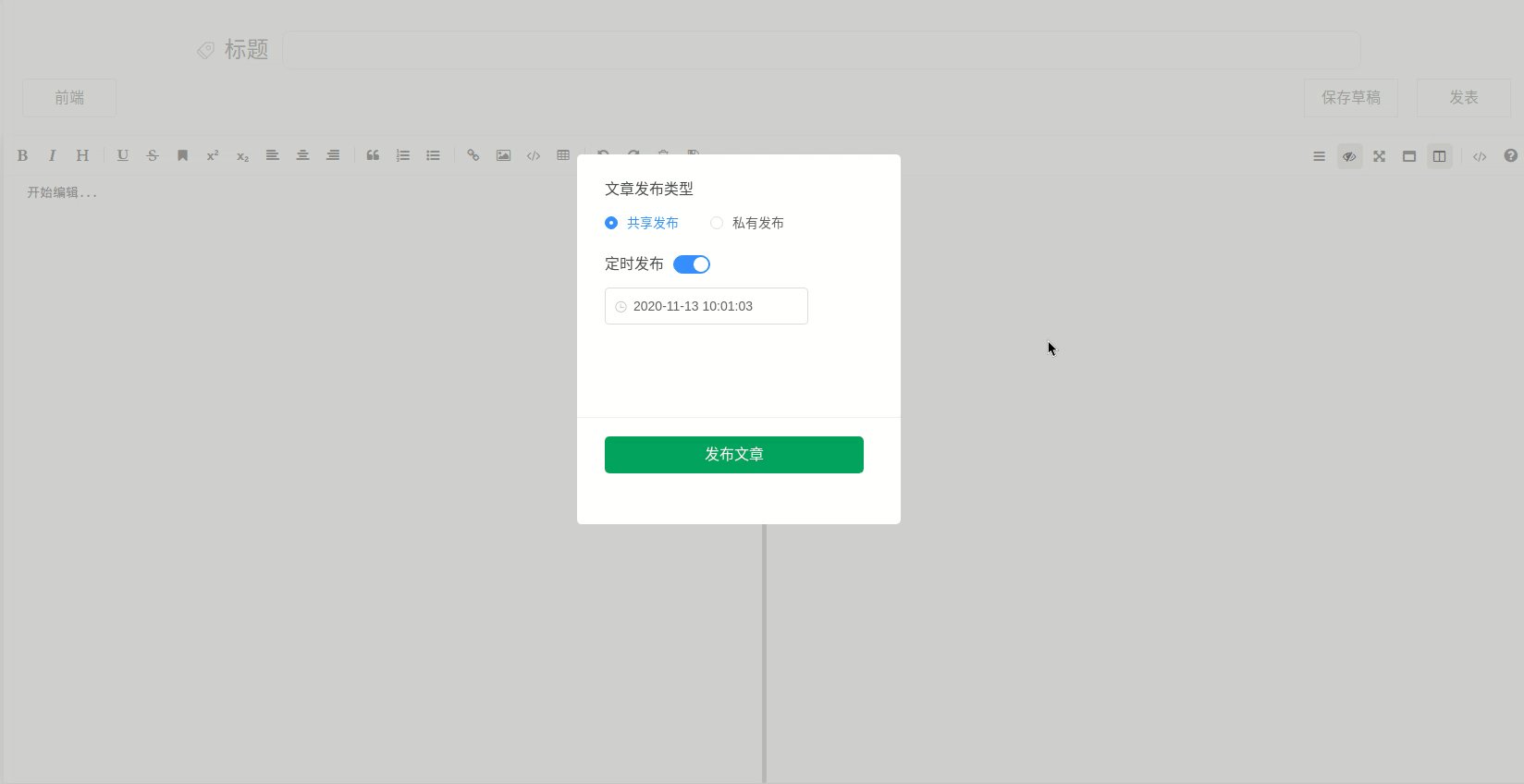
},Kesan pencapaian: 
Atas ialah kandungan terperinci Bagaimana untuk menutup tetingkap pop timbul dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




