 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk memadam elemen yang ditentukan daripada tatasusunan es6
Bagaimana untuk memadam elemen yang ditentukan daripada tatasusunan es6
Bagaimana untuk memadam elemen yang ditentukan daripada tatasusunan es6
Dua kaedah pemadaman: 1. Gunakan fungsi splice(), sintaks "arr.splice(arr.findIndex(item=>item.id===id), 1)"; ) Penapisan fungsi, sintaks "arr=arr.filter((num,index)=>{return index!==val})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
Jambatan pertama(indeks,bilangan);
findIndex(); ialah kedudukan di mana subskrip elemen ditemuiarr.splice(arr.findIndex(item => item.id === id), 1) //item 只是参数可以写成 i 或者 v 都可以 , //后面的额id是数组的id,是不能随便写的,如果你数组里面写的是id,这里就写id,如果数组里面写的是num,那这里就写num , //=== 后面的id是你想要删除的元素的id号,同理,如果你数组里面写的是num,那这里就是num号 , //1是你要删除1个元素的意思
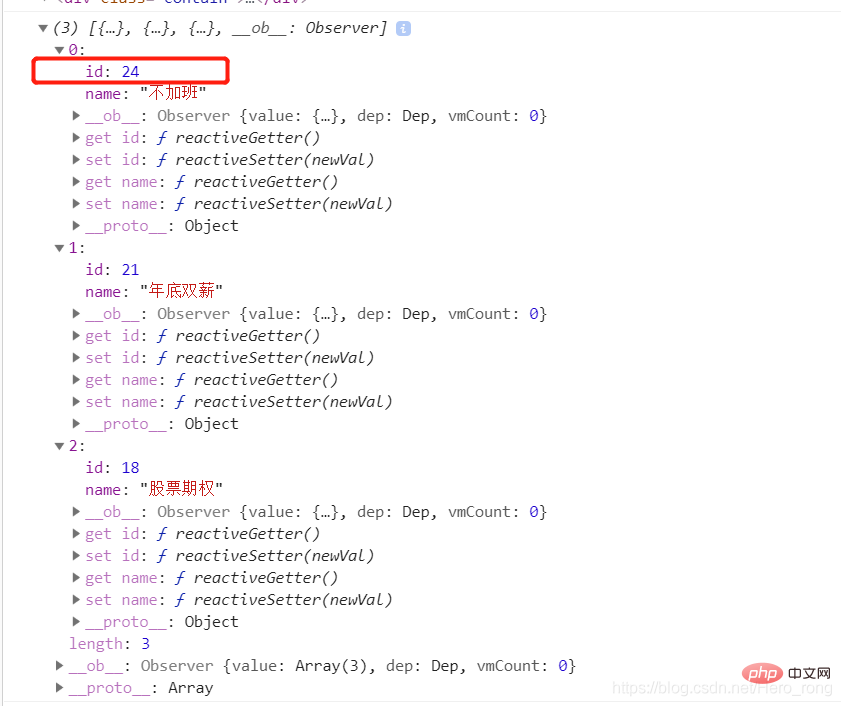
Seperti yang ditunjukkan dalam gambar, terdapat tiga elemen dalam tatasusunan ini, yang perlu dipadamkan sekarang Elemen ini dengan ID 24, maka kod kita hendaklah ditulis seperti ini
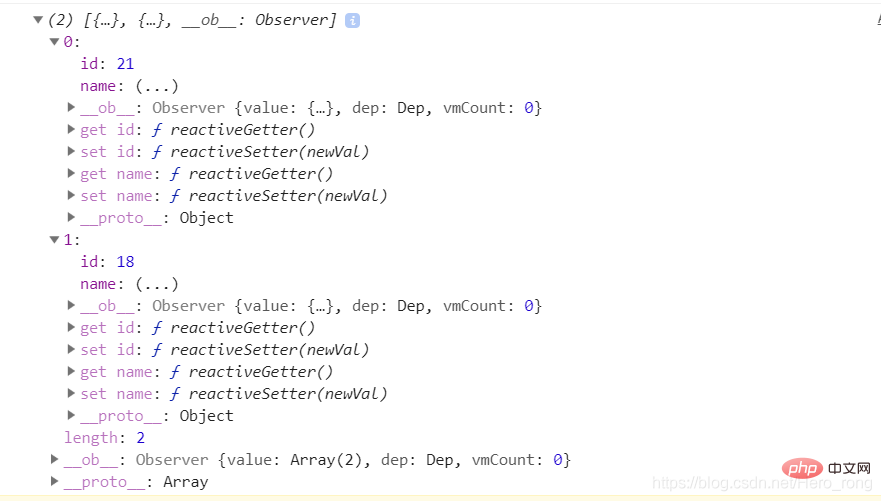
 Cetak dan mendapati bahawa elemen dengan ID 24 telah dipadamkan! 🎜>
Cetak dan mendapati bahawa elemen dengan ID 24 telah dipadamkan! 🎜>
arr.splice(arr.findIndex(item => item.id === 24), 1)
Kaedah arr.filter()

Nota: penapis() tidak akan mengesan tatasusunan kosong.
Nota:
filter() tidak mengubah tatasusunan asal.[Pembelajaran yang disyorkan:
array.filter(function(currentValue,index,arr), thisValue)
]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen yang ditentukan daripada tatasusunan es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk mengalih keluar elemen pendua dari tatasusunan PHP menggunakan gelung foreach?
Apr 27, 2024 am 11:33 AM
Bagaimana untuk mengalih keluar elemen pendua dari tatasusunan PHP menggunakan gelung foreach?
Apr 27, 2024 am 11:33 AM
Kaedah menggunakan gelung foreach untuk mengalih keluar elemen pendua daripada tatasusunan PHP adalah seperti berikut: melintasi tatasusunan, dan jika elemen itu sudah wujud dan kedudukan semasa bukan kejadian pertama, padamkannya. Contohnya, jika terdapat rekod pendua dalam hasil pertanyaan pangkalan data, anda boleh menggunakan kaedah ini untuk mengalih keluarnya dan mendapatkan hasil tanpa rekod pendua.
 Seni PHP Array Deep Copy: Menggunakan Kaedah Berbeza untuk Mencapai Salinan Sempurna
May 01, 2024 pm 12:30 PM
Seni PHP Array Deep Copy: Menggunakan Kaedah Berbeza untuk Mencapai Salinan Sempurna
May 01, 2024 pm 12:30 PM
Kaedah untuk tatasusunan penyalinan dalam dalam PHP termasuk: Pengekodan dan penyahkodan JSON menggunakan json_decode dan json_encode. Gunakan peta_tatasusunan dan klon untuk membuat salinan kunci dan nilai yang mendalam. Gunakan bersiri dan menyahsiri untuk bersiri dan menyahsiri.
 Pembalikan nilai kunci tatasusunan PHP: analisis perbandingan prestasi kaedah yang berbeza
May 03, 2024 pm 09:03 PM
Pembalikan nilai kunci tatasusunan PHP: analisis perbandingan prestasi kaedah yang berbeza
May 03, 2024 pm 09:03 PM
Perbandingan prestasi kaedah membalik nilai kunci tatasusunan PHP menunjukkan bahawa fungsi array_flip() berprestasi lebih baik daripada gelung for dalam tatasusunan besar (lebih daripada 1 juta elemen) dan mengambil masa yang lebih singkat. Kaedah gelung untuk membalikkan nilai kunci secara manual mengambil masa yang agak lama.
 Amalan Terbaik untuk Menyalin Dalam Tatasusunan PHP: Temui Kaedah Cekap
Apr 30, 2024 pm 03:42 PM
Amalan Terbaik untuk Menyalin Dalam Tatasusunan PHP: Temui Kaedah Cekap
Apr 30, 2024 pm 03:42 PM
Amalan terbaik untuk melaksanakan salinan dalam tatasusunan dalam PHP ialah menggunakan json_decode(json_encode($arr)) untuk menukar tatasusunan kepada rentetan JSON dan kemudian menukarnya kembali kepada tatasusunan. Gunakan unserialize(serialize($arr)) untuk mensiri tatasusunan kepada rentetan dan kemudian menyahsirikannya kepada tatasusunan baharu. Gunakan RecursiveIteratorIterator untuk melintasi tatasusunan berbilang dimensi secara rekursif.
 Amalan pengisihan pelbagai dimensi tatasusunan PHP: daripada senario mudah kepada kompleks
Apr 29, 2024 pm 09:12 PM
Amalan pengisihan pelbagai dimensi tatasusunan PHP: daripada senario mudah kepada kompleks
Apr 29, 2024 pm 09:12 PM
Pengisihan tatasusunan berbilang dimensi boleh dibahagikan kepada pengisihan lajur tunggal dan pengisihan bersarang. Pengisihan lajur tunggal boleh menggunakan fungsi array_multisort() untuk mengisih mengikut lajur pengisihan bersarang memerlukan fungsi rekursif untuk merentasi tatasusunan dan mengisihnya. Kes praktikal termasuk pengisihan mengikut nama produk dan pengisihan kompaun mengikut volum jualan dan harga.
 Aplikasi fungsi pengelompokan tatasusunan PHP dalam pengisihan data
May 04, 2024 pm 01:03 PM
Aplikasi fungsi pengelompokan tatasusunan PHP dalam pengisihan data
May 04, 2024 pm 01:03 PM
Fungsi array_group_by PHP boleh mengumpulkan elemen dalam tatasusunan berdasarkan kekunci atau fungsi penutupan, mengembalikan tatasusunan bersekutu dengan kuncinya ialah nama kumpulan dan nilainya ialah tatasusunan elemen kepunyaan kumpulan.
 Algoritma penggabungan tatasusunan PHP dan penyahduplikasian: penyelesaian selari
Apr 18, 2024 pm 02:30 PM
Algoritma penggabungan tatasusunan PHP dan penyahduplikasian: penyelesaian selari
Apr 18, 2024 pm 02:30 PM
Algoritma penggabungan tatasusunan dan penyahduplikasian PHP menyediakan penyelesaian selari, membahagikan tatasusunan asal kepada blok kecil untuk pemprosesan selari, dan proses utama menggabungkan hasil blok untuk nyahduplikasi. Langkah-langkah algoritma: Pisahkan tatasusunan asal kepada blok kecil yang diperuntukkan sama. Proses setiap blok untuk penyahduplikasian secara selari. Gabungkan hasil blok dan nyahduplikasi semula.
 Peranan fungsi pengelompokan tatasusunan PHP dalam mencari elemen pendua
May 05, 2024 am 09:21 AM
Peranan fungsi pengelompokan tatasusunan PHP dalam mencari elemen pendua
May 05, 2024 am 09:21 AM
Fungsi array_group() PHP boleh digunakan untuk mengumpulkan tatasusunan dengan kunci yang ditentukan untuk mencari elemen pendua. Fungsi ini berfungsi melalui langkah berikut: Gunakan key_callback untuk menentukan kunci kumpulan. Secara pilihan, gunakan value_callback untuk menentukan nilai kumpulan. Kira elemen terkumpul dan kenal pasti pendua. Oleh itu, fungsi array_group() sangat berguna untuk mencari dan memproses elemen pendua.



