
Kaedah ganti JavaScript digunakan untuk menggantikan beberapa aksara dengan aksara lain dalam rentetan atau menggantikan subrentetan yang sepadan dengan ungkapan biasa Sintaks penggunaannya ialah "stringObject.replace(regexp/substr,replacement)" .

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer DELL G3.
Penjelasan terperinci tentang penggunaan javascript replace
Kaedah replace() digunakan untuk menggantikan beberapa aksara dengan aksara lain dalam rentetan, atau menggantikan subrentetan yang sepadan rentetan ungkapan biasa.
Sintaks
stringObject.replace(regexp/substr,replacement)
Parameter regexp/substr Diperlukan: Objek RegExp yang menentukan subrentetan atau corak untuk diganti.
Perhatikan bahawa jika nilai ialah rentetan, ia diambil semula sebagai corak literal literal dan bukannya ditukar kepada objek RegExp terlebih dahulu.
penggantian Diperlukan: Nilai rentetan. Menentukan fungsi untuk menggantikan teks atau menjana teks gantian.
Nilai pulangan: rentetan baharu yang diperoleh dengan menggantikan padanan pertama atau semua padanan regexp dengan penggantian.
Penjelasan: Kaedah replace() stringObject melakukan operasi carian dan ganti. Ia akan mencari subrentetan dalam stringObject yang sepadan dengan regexp dan menggantikan subrentetan tersebut dengan penggantian. Jika regexp mempunyai bendera global g, maka kaedah replace() menggantikan semua subrentetan yang sepadan. Jika tidak, ia hanya menggantikan subrentetan pertama yang sepadan.
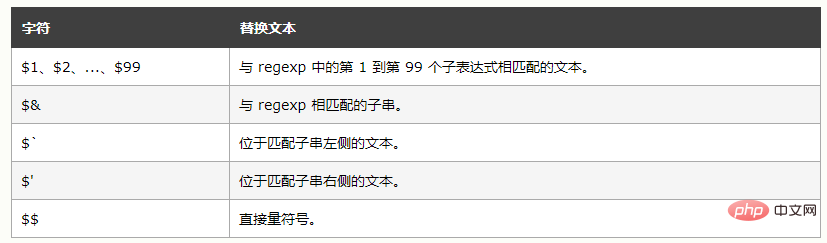
penggantian boleh menjadi rentetan atau fungsi. Jika ia adalah rentetan, maka setiap perlawanan akan digantikan dengan rentetan. Tetapi aksara $ dalam penggantian mempunyai makna tertentu. Seperti yang ditunjukkan dalam jadual berikut, ia menggambarkan bahawa rentetan yang diperoleh daripada padanan corak akan digunakan untuk penggantian.

Nota: ECMAScript v3 menetapkan bahawa penggantian parameter kaedah replace() boleh menjadi fungsi dan bukannya rentetan. Dalam kes ini, fungsi dipanggil untuk setiap padanan dan rentetan yang dipulangkan digunakan sebagai teks gantian. Parameter pertama fungsi ini ialah rentetan yang sepadan dengan corak. Argumen seterusnya ialah rentetan yang sepadan dengan subungkapan dalam corak dan boleh terdapat 0 atau lebih argumen sedemikian. Parameter seterusnya ialah integer yang mengisytiharkan kedudukan dalam stringObject tempat perlawanan berlaku. Parameter terakhir ialah stringObject itu sendiri.
Contoh penggunaan
在本例中,我们将使用 "W3School" 替换字符串中的 "Microsoft": <script type="text/javascript"> var str="Visit Microsoft!" document.write(str.replace(/Microsoft/, "W3School")) </script>
Output:
Visit W3School!
Kajian yang disyorkan: "Tutorial asas Javascript 》
Atas ialah kandungan terperinci Cara menggunakan javascript replace. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!