
Cara menyahduplikasi tatasusunan es6: 1. Gunakan objek Set dan kaedah dari tatasusunan, sintaksnya ialah "Array.from(new Set(arr))" 2. Gunakan Set dan sambungan operator, sintaksnya ialah "[ ...new Set(arr)]"; 3. Gunakan kaedah penapis objek dan tatasusunan Peta.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
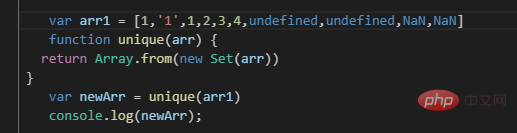
Yang pertama: menggunakan kaedah Array.from bagi Set objek dan tatasusunan
const newArr = Array.from(new Set(arr));
Contoh kod:

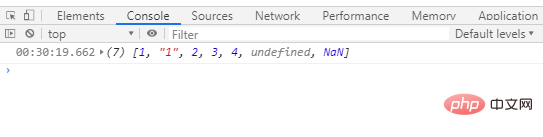
Cetak keputusan selepas dijalankan

Ringkasnya, kaedah kedua lebih mudah daripada yang pertama. Mari kita jelaskan secara ringkas juga.
Set ialah struktur data baharu yang disediakan oleh ES6 serupa dengan tatasusunan, tetapi tidak mempunyai nilai pendua.
Kaedah Array.from digunakan untuk menukar dua jenis objek kepada tatasusunan sebenar: objek seperti tatasusunan (objek seperti tatasusunan) dan objek boleh lelar (boleh lelar) ( Termasuk Set dan Peta struktur data baharu ES6).
Jadi set digabungkan dengan Array.from juga boleh mencapai kesan penyahduplikasian tatasusunan. Walau bagaimanapun, perlu diingatkan bahawa pelayar arus perdana seperti Chrome, Firfox, Opera, Safari, termasuk Microsoft Edge, semuanya menyokongnya, tetapi hanya siri IE yang tidak menyokongnya.
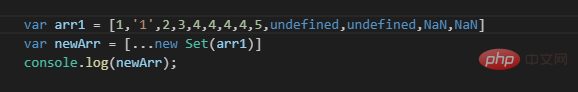
Kaedah kedua: Gunakan operator pengembangan Set...
Kaedah ketiga boleh dikatakan lebih mudah
const newArr = [...new Set(arr)];
Contoh kod:

Cetak hasil selepas dijalankan 
Ini adalah tiga cara untuk menggunakan ciri baharu ES6 untuk mencapai penyahduplikasi tatasusunan . Kelebihan umum ketiga-tiga kaedah ialah kodnya ringkas, dan kesan penyahduplikasian juga boleh dicapai untuk tidak ditentukan dan NaN~~
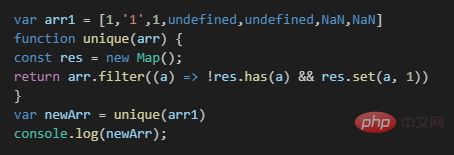
Kaedah ketiga: Gunakan kaedah penapis objek dan tatasusunan Peta
function unique(arr) {
const res = new Map();
return arr.filter((a) => !res.has(a) && res.set(a, 1))
}Contoh kod:

Hasil cetakan

Dengan mencetak, kami dapati kesan yang kami inginkan memang tercapai. Jadi mari kita terangkan secara ringkas di bawah.
Objek peta ialah struktur data baharu yang disediakan oleh ES6 Kaedahnya adalah untuk mengembalikan nilai Boolean untuk menunjukkan sama ada nilai tertentu wujud dalam objek Mp semasa adalah untuk menetapkan kunci/nilai untuk objek Peta.
Kaedah 2filter() mencipta tatasusunan baharu Elemen dalam tatasusunan baharu disemak untuk semua elemen dalam tatasusunan tertentu yang memenuhi syarat.
Jadi, objek Peta yang digabungkan dengan kaedah penapis boleh mencapai kesan penyahduaan tatasusunan~
[Pembelajaran yang disyorkan: Tutorial Lanjutan JavaScript]
Atas ialah kandungan terperinci Apakah kaedah untuk mengalih keluar duplikasi daripada tatasusunan es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 es6 ciri baharu
es6 ciri baharu
 Apakah ciri baharu es6
Apakah ciri baharu es6
 pemangkin amd
pemangkin amd
 Bagaimana untuk membeli dan menjual Bitcoin di China
Bagaimana untuk membeli dan menjual Bitcoin di China
 Penyelesaian kepada tiada bunyi dalam sistem win7
Penyelesaian kepada tiada bunyi dalam sistem win7
 Cara menggunakan php sleep
Cara menggunakan php sleep
 Bagaimana untuk menggunakan fungsi cetakan dalam python
Bagaimana untuk menggunakan fungsi cetakan dalam python
 403penyelesaian terlarang
403penyelesaian terlarang
 Mengapa telefon saya terus dimulakan semula?
Mengapa telefon saya terus dimulakan semula?