Apakah jenis data baharu yang ditambahkan dalam es6?
Jenis data yang baru ditambahkan dalam es6: 1. Jenis simbol; 3. Jenis peta; 5. Jenis WeakMap;

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
ES6 jenis data baharu
- Jenis simbol (asas)
- Jenis set (kompleks)
- Jenis peta (kompleks)
- Jenis WeakSet (kompleks)
- Jenis Peta Lemah (Kompleks )
- TypedArray type (Complex)
Mari kita lihat jenis data yang ada sebelum ini es6,
-
Jenis asas:
stringnull-
undefined number-
>Jenis kompleks:boolean
-
objectMemandangkan jenis baharu pada asasnya digunakan dalam kerja harian Ia tidak digunakan, jadi untuk pengenalan terperinci, sila rujuk terus kepada penjelasan profesional
S1: Bagaimana untuk membuat objek mempunyai. harta persendirian? (Apakah kegunaan Simbol?) MDN
Jawapan: Gunakan sebagai objek, kemudian
SymbolPada masa ini objek key mempunyai harta peribadi , atribut ini tidak boleh dicetak dengan betul di luar skop.
{ // 私有作用域
let a = Symbol()
window.oo = {
name: '对象',
age: 18,
[a]: '这是一个私有属性'
}
console.log(oo[a]) // 这是一个私有属性
}
// 不能再作用域外打印...oo
S2: Bagaimana dengan cepat mengalih keluar pendua daripada tatasusunan? 
Jawapan: Gunakan tambah
Ini adalah soalan temu bual yang sangat klasik Sebelum itu, izinkan saya bercakap tentang kaedah sebelumnya untuk mengalih keluar pendua daripada: SetArray.form()es6
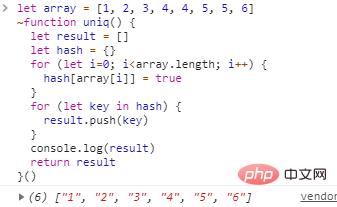
let array = [1, 2, 3, 4, 4, 5, 5, 6]
~function uniq() {
let result = []
let hash = {}
for (let i=0; i<array.length><p class="image-package">Apabila kita menggunakan <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/369/298/171/1630654569660947.png" class="lazy" title="1630654569660947.png" alt="Apakah jenis data baharu yang ditambahkan dalam es6?"> </p>
<p></p>
<p><code>Set</code></p>Malah rujukan objek boleh dinyahduplikasi, kaedah yang sangat mudah. <pre class="brush:php;toolbar:false">let a = {a: 11}
let array = [0, 1, '1', '22', 22, a, a, 66]
~function uniq() {
return Array.from(new Set(array)) // 装比写法 [... new Set(array)]
}()
lebih seperti lanjutan objek nya boleh daripada sebarang jenis, tidak seperti objek sebelumnya yang hanya boleh menjadi rentetan, iaitu, ciri ini, kita boleh mengoptimumkan penyahduaan sebelumnya, tetapi ia tidak perlu kerana sudah ada
.mapBeri saya contohkeykeyset
let myMap = new Map()
let keyObj = {}
let keyFunc = function () {}
let keyString = "a string"
// 添加键
myMap.set(keyString, "和键'a string'关联的值");
myMap.set(keyObj, "和键keyObj关联的值");
myMap.set(keyFunc, "和键keyFunc关联的值");Perbezaannya ialah rujukan kepada
adalah rujukan yang lemah-
hanya boleh menjadi objekWeakMapkey's WeakMapApa yang anda perlu tahu ialah rujukan yang lemah:keyArtikel: Belajar dan menggunakan ES2015 WeakMap
S6: Apakah kegunaan TypedArray?
Jawapan: Terdapat lebih sedikit cara untuk menggunakan jenis ini Ia digunakan terutamanya untuk memproses fail binari (audio, fail, video, gambar...) dan biasanya tidak digunakan melainkan anda membangunkan roda. diri sendiri.[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan
]Atas ialah kandungan terperinci Apakah jenis data baharu yang ditambahkan dalam es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk menukar jenis data php8
Nov 16, 2023 pm 02:51 PM
Bagaimana untuk menukar jenis data php8
Nov 16, 2023 pm 02:51 PM
Kaedah jenis data php8 termasuk menukar rentetan kepada integer, menukar integer kepada rentetan, menukar rentetan kepada nombor titik terapung, menukar nombor titik terapung kepada rentetan, menukar tatasusunan kepada rentetan, menukar rentetan kepada tatasusunan, menukar nilai Boolean kepada integer, penukaran integer kepada Nilai boolean dan penentuan jenis pembolehubah dan penukaran. Pengenalan terperinci: 1. Menukar rentetan kepada integer termasuk fungsi intval() dan (int) penukaran jenis paksa 2. Menukar integer kepada rentetan termasuk fungsi strval() dan (rentetan) penukaran jenis paksa; rentetan kepada apungan Mata dan sebagainya.
 Apakah jenis data yang harus digunakan untuk medan jantina dalam pangkalan data MySQL?
Mar 14, 2024 pm 01:21 PM
Apakah jenis data yang harus digunakan untuk medan jantina dalam pangkalan data MySQL?
Mar 14, 2024 pm 01:21 PM
Dalam pangkalan data MySQL, medan jantina biasanya boleh disimpan menggunakan jenis ENUM. ENUM ialah jenis penghitungan yang membolehkan kita memilih satu sebagai nilai medan daripada set nilai yang dipratentukan. ENUM ialah pilihan yang baik apabila mewakili pilihan tetap dan terhad seperti jantina. Mari lihat contoh kod tertentu: Katakan kita mempunyai jadual yang dipanggil "pengguna" yang mengandungi maklumat pengguna, termasuk jantina. Sekarang kita ingin mencipta medan untuk jantina, kita boleh mereka bentuk struktur jadual seperti ini: CRE
 Apakah jenis data terbaik untuk medan jantina dalam MySQL?
Mar 15, 2024 am 10:24 AM
Apakah jenis data terbaik untuk medan jantina dalam MySQL?
Mar 15, 2024 am 10:24 AM
Dalam MySQL, jenis data yang paling sesuai untuk medan jantina ialah jenis penghitungan ENUM. Jenis penghitungan ENUM ialah jenis data yang membenarkan definisi set nilai yang mungkin Medan jantina sesuai untuk menggunakan jenis ENUM kerana jantina biasanya hanya mempunyai dua nilai, iaitu lelaki dan perempuan. Seterusnya, saya akan menggunakan contoh kod khusus untuk menunjukkan cara mencipta medan jantina dalam MySQL dan menggunakan jenis penghitungan ENUM untuk menyimpan maklumat jantina. Berikut adalah langkah-langkahnya: Pertama, buat jadual bernama pengguna dalam MySQL, termasuk
 Peta minda sintaks Python: pemahaman mendalam tentang struktur kod
Feb 21, 2024 am 09:00 AM
Peta minda sintaks Python: pemahaman mendalam tentang struktur kod
Feb 21, 2024 am 09:00 AM
Python digunakan secara meluas dalam pelbagai bidang dengan sintaksnya yang ringkas dan mudah dibaca. Menguasai struktur asas sintaks Python adalah penting, kedua-duanya untuk meningkatkan kecekapan pengaturcaraan dan untuk mendapatkan pemahaman yang mendalam tentang cara kod tersebut berfungsi. Untuk tujuan ini, artikel ini menyediakan peta minda komprehensif yang memperincikan pelbagai aspek sintaks Python. Pembolehubah dan Jenis Data Pembolehubah ialah bekas yang digunakan untuk menyimpan data dalam Python. Peta minda menunjukkan jenis data Python biasa, termasuk integer, nombor titik terapung, rentetan, nilai Boolean dan senarai. Setiap jenis data mempunyai ciri dan kaedah operasinya sendiri. Operator Operator digunakan untuk melaksanakan pelbagai operasi pada jenis data. Peta minda merangkumi jenis operator yang berbeza dalam Python, seperti operator aritmetik, nisbah
 Apakah jenis data python?
Dec 11, 2023 pm 04:17 PM
Apakah jenis data python?
Dec 11, 2023 pm 04:17 PM
Jenis data Python termasuk: 1. Jenis integer; 3. Nombor kompleks 5. Senarai 7. Pengenalan terperinci: 1. Jenis integer, digunakan untuk mewakili integer, yang boleh menjadi positif, negatif, atau sifar Dalam Python, julat nilai yang boleh diwakili integer adalah khusus platform 2. Jenis titik terapung, digunakan untuk mewakili nombor dengan bahagian perpuluhan.
 Apakah pilihan jenis data terbaik untuk medan jantina dalam MySQL?
Mar 14, 2024 pm 01:24 PM
Apakah pilihan jenis data terbaik untuk medan jantina dalam MySQL?
Mar 14, 2024 pm 01:24 PM
Apabila mereka bentuk jadual pangkalan data, memilih jenis data yang sesuai adalah sangat penting untuk pengoptimuman prestasi dan kecekapan penyimpanan data. Dalam pangkalan data MySQL, sebenarnya tiada apa yang dipanggil pilihan terbaik untuk jenis data untuk menyimpan medan jantina, kerana medan jantina umumnya hanya mempunyai dua nilai: lelaki atau perempuan. Tetapi untuk kecekapan dan penjimatan ruang, kami boleh memilih jenis data yang sesuai untuk menyimpan medan jantina. Dalam MySQL, jenis data yang paling biasa digunakan untuk menyimpan medan jantina ialah jenis penghitungan. Jenis penghitungan ialah jenis data yang boleh mengehadkan nilai medan kepada set terhad.
 Penjelasan terperinci tentang cara menggunakan jenis Boolean dalam MySQL
Mar 15, 2024 am 11:45 AM
Penjelasan terperinci tentang cara menggunakan jenis Boolean dalam MySQL
Mar 15, 2024 am 11:45 AM
Penjelasan terperinci tentang penggunaan jenis Boolean dalam MySQL MySQL ialah sistem pengurusan pangkalan data hubungan yang biasa digunakan Dalam aplikasi praktikal, selalunya perlu menggunakan jenis Boolean untuk mewakili nilai logik benar dan salah. Terdapat dua kaedah perwakilan jenis Boolean dalam MySQL: TINYINT(1) dan BOOL. Artikel ini akan memperkenalkan secara terperinci penggunaan jenis Boolean dalam MySQL, termasuk definisi, tugasan, pertanyaan dan pengubahsuaian jenis Boolean, dan menerangkannya dengan contoh kod tertentu. 1. Jenis Boolean ditakrifkan dalam MySQL dan boleh
 Pengenalan kepada sintaks asas dan jenis data bahasa C
Mar 18, 2024 pm 04:03 PM
Pengenalan kepada sintaks asas dan jenis data bahasa C
Mar 18, 2024 pm 04:03 PM
Bahasa C ialah bahasa pengaturcaraan komputer yang digunakan secara meluas yang cekap, fleksibel dan berkuasa. Untuk mahir dalam pengaturcaraan dalam bahasa C, anda perlu memahami sintaks asas dan jenis datanya. Artikel ini akan memperkenalkan sintaks asas dan jenis data bahasa C dan memberi contoh. 1. Sintaks asas 1.1 Komen Dalam bahasa C, komen boleh digunakan untuk menerangkan kod untuk memudahkan pemahaman dan penyelenggaraan. Komen boleh dibahagikan kepada komen satu baris dan komen berbilang baris. //Ini ulasan satu baris/*Ini ulasan berbilang baris*/1.2 Bahasa C Kata Kunci





