
Terdapat kaedah peta dalam JavaScript, yang digunakan untuk mengembalikan tatasusunan baharu dan memproses elemen mengikut urutan mengikut susunan elemen tatasusunan asal sintaks peta ialah "array.map(function(currentValue ,index,arr), thisValue) ".

Persekitaran pengendalian artikel ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Adakah javascript mempunyai peta?
Terdapat kaedah peta dalam javascript.
Kaedah Tatasusunan JavaScript map() takrifan dan penggunaan
kaedah map() mengembalikan tatasusunan baharu, dan elemen dalam tatasusunan ialah nilai elemen tatasusunan asal selepas memanggil fungsi .
Kaedah map() memproses elemen secara berurutan dalam susunan elemen tatasusunan asal.
Nota: map() tidak mengesan tatasusunan kosong. map() tidak mengubah tatasusunan asal.
Sintaks
array.map(function(currentValue,index,arr), thisValue)
Penerangan parameter
Fungsi parameter(currentValue, indeks, arr) mesti: berfungsi, setiap elemen dalam tatasusunan akan Melaksanakan fungsi ini
Nilai arus parameter mesti: nilai elemen semasa
indeks Pilihan: nilai indeks elemen semasa
arr Pilihan: objek tatasusunan yang arus elemen kepunyaan
thisValue Pilihan: Objek digunakan sebagai panggilan balik pelaksanaan, dihantar ke fungsi dan digunakan sebagai nilai "ini".
Jika thisValue diabaikan, atau null atau undefined diteruskan, maka this of the callback function ialah objek global.
Nilai pulangan: Mengembalikan tatasusunan baharu Elemen dalam tatasusunan ialah nilai elemen tatasusunan asal selepas memanggil fungsi.
Instance
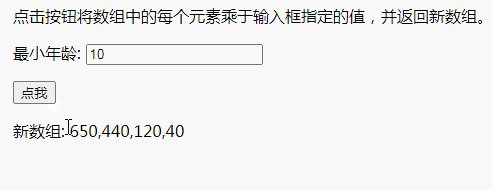
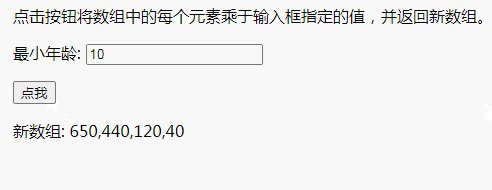
Setiap elemen dalam tatasusunan didarab dengan nilai yang ditentukan dalam kotak input dan tatasusunan baharu dikembalikan:
var numbers = [65, 44, 12, 4];
function multiplyArrayElement(num) {
return num * document.getElementById("multiplyWith").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement);
}Kesan berjalan:

Kajian yang disyorkan: "Tutorial Asas JavaScript"
Atas ialah kandungan terperinci Adakah javascript mempunyai peta?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!