 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Artikel pemula: Cara menggunakan ccs untuk membuat susun atur ringkas (dengan kod)
Artikel pemula: Cara menggunakan ccs untuk membuat susun atur ringkas (dengan kod)
Artikel pemula: Cara menggunakan ccs untuk membuat susun atur ringkas (dengan kod)
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan css3 untuk mencipta kesan bar navigasi yang sejuk (penjelasan kod terperinci) ", saya memperkenalkan anda cara menggunakan css3 untuk mencipta navigasi yang sejuk kesan bar. Artikel berikut akan memperkenalkan kepada anda cara menggunakan HTML untuk mencipta reka letak yang mudah Mari kita lihat cara melakukannya bersama-sama.

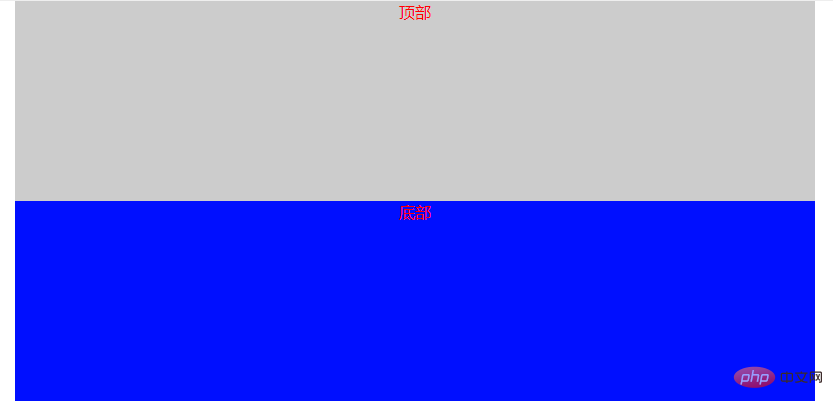
Apabila Internet semakin berkembang dalam kehidupan, halaman web sering mempunyai reka letak sedemikian Biar saya berkongsi dengan anda rendering dan lihat kesannya untuk mencapainya, izinkan saya menerangkan kepada anda proses asas reka letak div css.
1. Cipta html
Contoh kod penyuntingan HTML
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2. Tentukan tajuk div yang mengandungi teks dan gunakan atribut class untuk gaya.
<div class="title">顶部</div> <div class="footer">底部</div>
3. Antara style, mulakan gaya body, tambah dan tetapkan jidar luar margin kepada 0, jidar dalam padding kepada 0, dan kemudian gunakan untuk menetapkan teks ke tengah text-align.
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
</style>4. Antara style, tambah gaya pada div dan tetapkan ketinggian semua div kepada 200px, dan warna kandungan kepada merah.
div{height: 200px;color: red;} 5. Antara style, gayakan title Gunakan div untuk mencipta kepala halaman web Gunakan margin:0 auto untuk menetapkan div ke tengah dan tetapkan lebarnya kepada 800px. dan latar belakangnya berwarna kelabu.
.title{margin: 0 auto; width: 800px; background-color: #ccc}6. Di antara style, gunakan div untuk mencipta bahagian bawah halaman web dan gunakan clear:both untuk mengosongkan terapung di atas div untuk mengelakkan menjejaskan reka letak bahagian bawah. Kemudian gunakan margin:0 auto untuk menetapkan div menjadi tengah, kemudian gunakan untuk menetapkan lebarnya kepada 800px, dan akhirnya warna latar belakang kepada #000fff.
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}7. Buka fail dalam penyemak imbas untuk melihat kesannya.

Kod penuh
<!DOCTYPE html>
<html>
<head>
<title>布局</title>
</head>
<body>
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
div{height: 200px;color: red;}
.title{margin: 0 auto; width: 800px; background-color: #ccc}
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}
</style>
<div class="title">顶部</div>
<div class="footer">底部</div>
</body>
</html>Pembelajaran yang disyorkan: Tutorial video CSS
Atas ialah kandungan terperinci Artikel pemula: Cara menggunakan ccs untuk membuat susun atur ringkas (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang





