
Apakah kegunaan paip dalam Angular? Apakah ciri-cirinya? Bagaimana untuk menyesuaikan saluran paip? Artikel berikut akan membawa anda melalui saluran paip dalam Angular dan memperkenalkan cara menyesuaikan saluran paip saya harap ia akan membantu anda!

1 Peranan saluran paip
Adalah mudah untuk kami memproses data dalam templat Lakukan pemformatan. [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
2 saluran paip biasa terbina dalam
Untuk API tertentu, rujuk tapak web rasmi untuk membuat pertanyaan dan menggunakan
DatePipe: Format tarikh
UpperCasePipe: Convert teks kepada semua huruf besar
LowerCasePipe: Teks ditukar kepada semua huruf kecil
TitleCasePipe: Teks ditukar kepada format tajuk (seperti: hello world=>Hello World)
KeyValuePipe: Tukar objek ke dalam bentuk pasangan nilai kunci
JsonPipe: Tukarkannya menjadi Rentetan JSON (masih sangat berguna semasa menyahpepijat kod)
3 ciri saluran paip bersudut
Penggabungan saluran paip: Gabungkan berbilang saluran paip kepada satu data Lakukan berbilang rawatan untuk mendapatkan kesan akhir.
Keutamaan saluran paip: Terutamanya dinyatakan bahawa keutamaan saluran paip adalah lebih besar daripada keutamaan ungkapan ternary Jika anda memerlukan saluran paip untuk memproses hasil ungkapan ternary, sila bungkusnya dalam kurungan.
Paip tulen/tidak tulen:
Paip lalai kepada paip tulen, dan paip tulen mestilah fungsi tulen.
Pelaksanaan saluran paip tulen berlaku apabila rujukan jenis asas dan objek rujukan berubah.
Pelaksanaan saluran paip bukan tulen apabila objek majmuk berubah (menukar elemen tatasusunan).
4 Trilogi saluran paip tersuai
Sesuaikan saluran paip. kelas dan laksanakan PipeTransformantara muka
Isytiharkan kelas baharu sebagai saluran paip Sudut melalui @Pipepenghias
talian paip suntikan , seperti sebagai sepadan dengan kelas saluran paip yang baru dibuat app.module.tsdeclarations
dalam tatasusunan 5. Amalan projek saluran paip tersuai
Latar Belakang:
Baru-baru ini kami perlu menjalankan projek Angular kami pada penyemak imbas IE11, kerana isu keserasian IE tidak dipertimbangkan pada mulanya, menjadikan ia Masalah yang paling jelas telah terdedah, lajur masa antara muka senarai kami telah hilang.
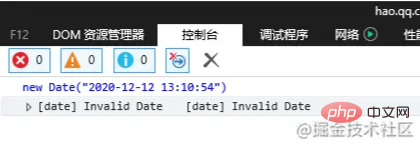
Oleh kerana format masa yang dikembalikan oleh antara muka kebanyakannya adalah "yyyy-MM-dd hh:mm:ss", untuk mengelakkan ketidakkonsistenan format data lama, kami juga akan menggunakan saluran paip DatePipe dalam templat untuk memformat data sekali lagi, bagaimanapun, dalam persekitaran pelayar IE new Date("2020-12-12 13:10:54") akan menggesa masa yang tidak sah.
Pemprosesan:
Anda boleh mendapatkan banyak penyelesaian yang konsisten melalui carian, iaitu menukar "-" dalam pertengahan tahun, bulan dan hari ” digantikan dengan “/”.
Penyelesaian yang saya pertimbangkan ialah melanjutkan DatePipe melalui saluran paip tersuai dan menambah persekitaran penyemak imbas pertimbangan pada saluran paip tersuai untuk memproses rentetan tarikh.
Legasi:
Risiko masalah warisan sebagai pengganti global masih terasa agak tinggi. . . Jika anda mempunyai sebarang penyelesaian praktikal, sila berikan saya nasihat.

Penerangan kelas saluran paip
fungsi mengubah Dilaksanakan daripada antara muka PipeTransform, nilai parameter ialah data yang perlu kami proses dan parameter args ialah format yang ia harus diformatkan.
Hanya pulangkan data kami yang telah diproses melalui pemulangan.
Modul saluran paip Angular juga perlu didaftarkan sebelum digunakan.
import { DatePipe } from "@angular/common";
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({ name: "gDate", pure: true })
export class GDatePipe implements PipeTransform {
transform(value: any, ...args: any[]) {
let time = "";
if (this.isIE()) {
time = new DatePipe("en-US").transform(value.replace(/-/g, "/"), ...args);
} else {
time = new DatePipe("en-US").transform(value, ...args);
}
return time;
}
isIE(): boolean {
return "ActiveXObject" in window;
}
}Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci Mari bercakap tentang saluran paip tersuai dalam Angular. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Kedai Apple tidak boleh bersambung
Kedai Apple tidak boleh bersambung
 Bagaimana untuk menyediakan pelayan ftp
Bagaimana untuk menyediakan pelayan ftp
 Kaedah pembaikan ralat Kernelutil.dll
Kaedah pembaikan ralat Kernelutil.dll
 Penyelesaian kepada kod ralat paparan komputer 651
Penyelesaian kepada kod ralat paparan komputer 651
 Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
Windows tidak dapat menyelesaikan pemformatan penyelesaian cakera keras
 Bagaimana untuk menentukan tatasusunan
Bagaimana untuk menentukan tatasusunan
 Mana satu lebih baik, vivox100 atau vivox100pro?
Mana satu lebih baik, vivox100 atau vivox100pro?
 Apakah fungsi pembahagi frekuensi
Apakah fungsi pembahagi frekuensi