
Kaedah JavaScript untuk menambah nod anak: mula-mula gunakan pernyataan "document.getElementById("id")" untuk mendapatkan nod elemen induk mengikut nilai id yang ditentukan, kemudian gunakan "parent node.innerHTML="< ;nama label> Kandungan nod kanak-kanaklabel>"" penyataan menambah nod kanak-kanak.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
JavaScript untuk menambah nod anak
Buat fail HTML seperti ini:

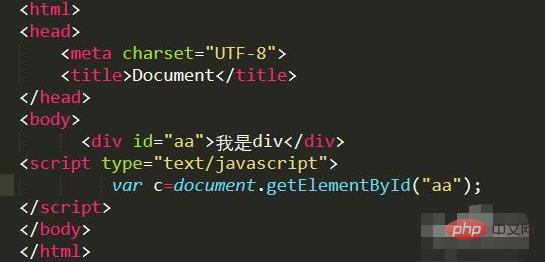
dalam Dalam teg skrip, tulis kod js:
Dapatkan elemen div:

Selepas mendapatkannya , anda boleh mengendalikannya , gunakan innerHTML untuk menambah sub-elemen p di dalamnya:

Dengan cara ini, kami menambah elemen p pada div ini, jika lain elemen perlu ditambah di dalam Jika ya, anda juga boleh menulis terus:

[Pembelajaran yang disyorkan: tutorial lanjutan javascript]
Atas ialah kandungan terperinci Bagaimana untuk menambah nod anak dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!