
vuejs ialah DOM maya; Vue.js2.0 memperkenalkan mekanisme DOM Maya (DOM maya), yang meningkatkan kelajuan pemaparan awal sebanyak 2-4 kali dan sangat mengurangkan penggunaan memori. Kelebihan DOM maya: ia boleh merentas platform, meningkatkan kecekapan, meningkatkan prestasi rendering, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Vue.js 2.0 memperkenalkan DOM Maya, iaitu 2-4 kali lebih pantas daripada kelajuan pemaparan awal Vue.js 1.0 dan sangat mengurangkan penggunaan memori. Jadi, apakah itu DOM Maya? Mengapa anda memerlukan DOM Maya? Bagaimanakah ia meningkatkan kecekapan pemaparan halaman? Inilah persoalan yang akan diterokai oleh artikel ini.
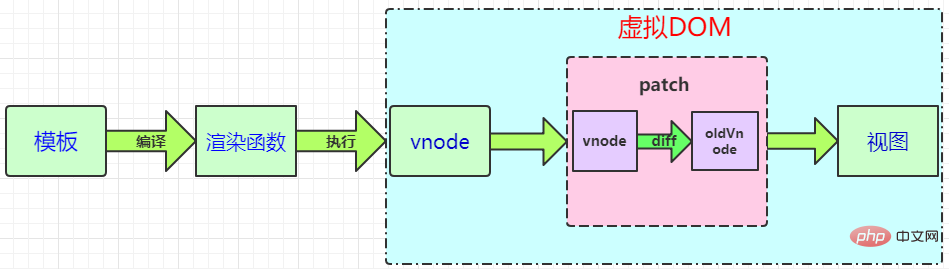
Sebelum memperkenalkan Virtual Dom secara rasmi, kita perlu terlebih dahulu memahami keseluruhan proses menukar templat kepada paparan (sebagaimana ditunjukkan di bawah):
Ringkasnya, dalam pelaksanaan asas Vue, Vue menyusun templat ke dalam fungsi pemaparan DOM maya. Digabungkan dengan sistem tindak balas Vue sendiri, apabila keadaan berubah, Vue boleh mengira kos minimum untuk memaparkan semula komponen secara bijak dan menggunakannya pada operasi DOM.

Mari kita terangkan dahulu konsep dalam gambar di atas:
Fungsi rendering : Fungsi rendering ialah Digunakan untuk menjana DOM Maya. Vue mengesyorkan menggunakan templat untuk membina antara muka aplikasi kami Dalam pelaksanaan asas, Vue akan menyusun templat ke dalam fungsi pemaparan Sudah tentu, kami juga boleh menulis fungsi pemaparan secara langsung tanpa menulis templat untuk mendapatkan kawalan yang lebih baik.
Nod maya VNod : Ia boleh mewakili nod dom sebenar. VNode boleh dijadikan nod dom melalui kaedah createElement. Ringkasnya, vnode boleh difahami sebagai objek perihalan nod , yang menerangkan cara mencipta nod DOM sebenar.
tampalan (juga dipanggil algoritma tampalan) : Bahagian teras DOM maya Ia boleh menjadikan vnode menjadi DOM sebenar nod maya Apakah perbezaan antara mereka, dan kemudian cari nod yang perlu dikemas kini berdasarkan hasil perbandingan dan mengemas kininya. Ini dapat kita lihat dari maksud perkataan Patch itu sendiri bermaksud tampalan atau pembaikan. Algoritma Tampalan DOM Maya Vue adalah berdasarkan pelaksanaan Snabbdom dan telah membuat banyak pelarasan dan penambahbaikan pada asas ini.
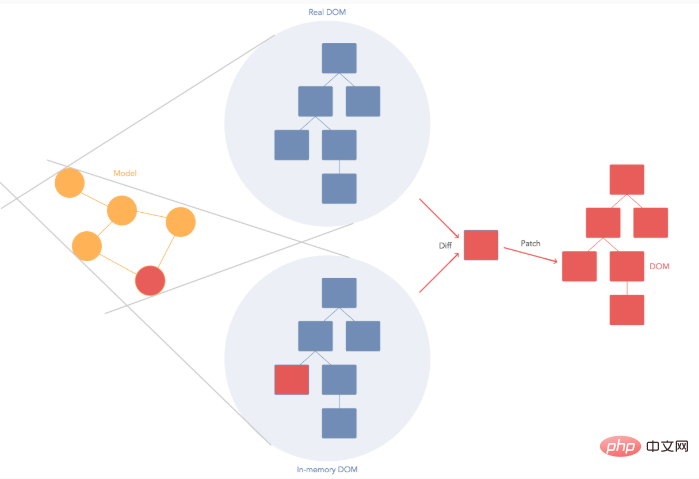
DOM maya sebenarnya adalah pepohon berdasarkan objek JavaScript (Atribut objek VNode digunakan untuk menerangkan nod, sebenarnya, ia hanyalah lapisan abstraksi DOM sebenar. Akhirnya, pokok ini boleh dipetakan ke persekitaran sebenar melalui beberapa siri operasi.
Ringkasnya, DOM Maya boleh difahami sebagai objek JS mudah, dan ia mengandungi sekurang-kurangnya tiga atribut: nama tag (tag), atribut (attrs) dan objek elemen anak (kanak-kanak). Rangka kerja yang berbeza mempunyai penamaan yang sedikit berbeza bagi ketiga-tiga sifat ini.
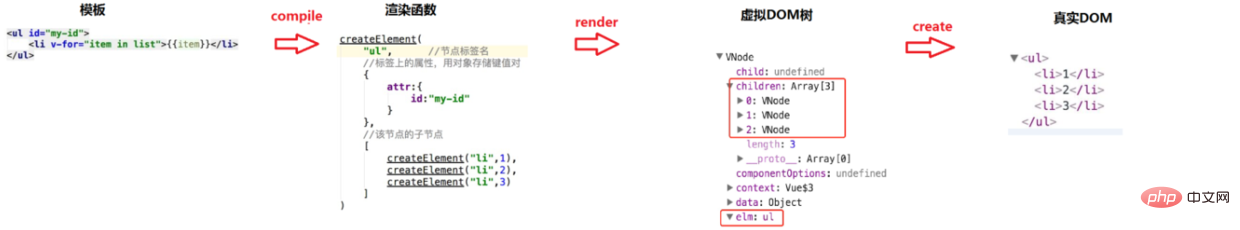
Untuk DOM maya, mari lihat contoh mudah, seperti yang ditunjukkan dalam gambar di bawah, yang menerangkan secara terperinci proses 模板 → 渲染函数 → 虚拟DOM树 → 真实DOM

Matlamat utama DOM maya adalah untuk menjadikan nod maya pada paparan . Tetapi jika anda terus menggunakan nod maya untuk menulis ganti nod lama, akan terdapat banyak operasi DOM yang tidak perlu. Sebagai contoh, terdapat banyak tag li di bawah tag ul, dan hanya satu li telah berubah Dalam kes ini, jika ul baharu digunakan untuk menggantikan ul lama, operasi DOM yang tidak perlu ini akan menyebabkan pembaziran prestasi.
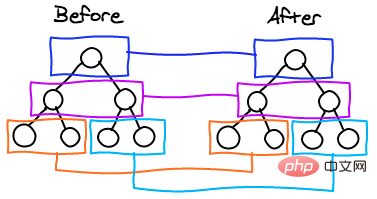
Untuk mengelakkan operasi DOM yang tidak perlu, DOM maya membandingkan nod maya dengan nod maya lama (oldVnode) yang digunakan dalam pemaparan terakhir paparan untuk mengetahui perkara yang benar-benar diperlukan nod yang dikemas kini melaksanakan operasi DOM, dengan itu mengelakkan operasi pada DOM lain yang tidak perlu diubah suai.
Malah, DOM maya terutamanya melakukan dua perkara dalam Vue.js:
Oleh kerana DOM Maya adalah berdasarkan objek JavaScript dan tidak bergantung pada persekitaran platform sebenar, ia mempunyai kelebihan merentas platform . Keupayaan, seperti platform penyemak imbas, Weex, Node, dsb.
Oleh kerana kelajuan pelaksanaan operasi DOM jauh lebih perlahan daripada Javascript, sejumlah besar operasi DOM dipindahkan ke Javascript dan algoritma tampalan digunakan untuk mengira nod yang benar-benar perlu dikemas kini untuk memaksimumkan Mengurangkan operasi DOM, dengan itu meningkatkan prestasi dengan ketara.
DOM maya pada asasnya mencipta cache antara JS dan DOM. Ia boleh dibandingkan dengan CPU dan cakera keras Memandangkan cakera keras sangat perlahan, kami akan menambah cache di antara mereka: kerana DOM sangat perlahan, kami akan menambah cache antara JS dan DOM mereka. CPU (JS) hanya mengendalikan memori (Virtual DOM), dan akhirnya menulis perubahan pada cakera keras (DOM)
Kelebihan DOM maya bukan Ia terletak pada satu operasi, tetapi dalam konteks kemas kini data yang besar dan kerap, paparan boleh dikemas kini dengan munasabah dan cekap.
Untuk mencapai operasi DOM yang cekap, algoritma perbezaan DOM maya yang cekap diperlukan. Kami menggunakan teras tampung, algoritma perbezaan, untuk mengetahui nod yang perlu dikemas kini dalam DOM kali ini dan mengemas kininya, dan bukan mengemas kini yang lain . Sebagai contoh, jika anda mengubah suai model 100 kali dan meningkatkannya daripada 1 kepada 100, maka dengan cache DOM Maya, hanya pengubahsuaian terakhir akan ditampal pada paparan. Apakah proses pelaksanaan algoritma diff?

Algoritma perbezaan Vue diubah suai berdasarkan snabbdom, hanya antara vnod tahap yang sama Jadikan perbezaan , melakukan perbezaan vnod secara rekursif pada tahap yang sama, dan akhirnya mengemas kini keseluruhan pepohon DOM . Oleh kerana operasi peringkat silang sangat sedikit dan boleh diabaikan, kerumitan masa berubah daripada O(n3) kepada O(n).
Algoritma diff merangkumi beberapa langkah:

Proses pelaksanaan algoritma diff
algoritma diff itu sendiri adalah sangat kompleks dan sukar untuk dilaksanakan. Artikel ini memudahkan kerumitan dan memperkenalkan secara ringkas dua proses pelaksanaan fungsi teras berikut:
1. patch(container,vnode)
Melalui fungsi ini, VNode boleh dijadikan DOM sebenar kod simulasi Proses:
function createElement(vnode) {
var tag = vnode.tag
var attrs = vnode.attrs || {}
var children = vnode.children || []
if (!tag) {
return null
}
// 创建真实的 DOM 元素
var elem = document.createElement(tag)
// 属性
var attrName
for (attrName in attrs) {
if (attrs.hasOwnProperty(attrName)) {
// 给 elem 添加属性
elem.setAttribute(attrName, attrs[attrName])
}
}
// 子元素
children.forEach(function (childVnode) {
// 给 elem 添加子元素,如果还有子节点,则递归的生成子节点。
elem.appendChild(createElement(childVnode)) // 递归
}) // 返回真实的 DOM 元素
return elem
}2 patch(vnode,newVnode)
Di sini kami hanya mempertimbangkan bagaimana vnode dibandingkan dengan newVnode:
function updateChildren(vnode, newVnode) {
var children = vnode.children || []
var newChildren = newVnode.children || []
// 遍历现有的children
children.forEach(function (childVnode, index) {
var newChildVnode = newChildren[index]
// 两者tag一样
if (childVnode.tag === newChildVnode.tag) {
// 深层次对比,递归
updateChildren(childVnode, newChildVnode)
} else {
// 两者tag不一样
replaceNode(childVnode, newChildVnode)
}
}
)}tutorial vue.js"
Atas ialah kandungan terperinci Adakah vuejs DOM maya?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 c kaedah permulaan tatasusunan
c kaedah permulaan tatasusunan
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Cara menggunakan fungsi datediff
Cara menggunakan fungsi datediff
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran jdk
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran jdk
 Perkataan hilang selepas menaip
Perkataan hilang selepas menaip
 Apakah itu Bitcoin? Adakah ia satu penipuan?
Apakah itu Bitcoin? Adakah ia satu penipuan?
 Bagaimana untuk meningkatkan kelajuan muat turun
Bagaimana untuk meningkatkan kelajuan muat turun
 Bagaimana untuk menyambung vb untuk mengakses pangkalan data
Bagaimana untuk menyambung vb untuk mengakses pangkalan data